
UIUX改善 │ 架空ECサイト
SHElikes MULTI CREATOR PROJECT にて、UI/UX改善提案課題に取り組みました。ペーパープロトタイプ、Figmaを使用したデザインカンプ、資料作成を行いました。
架空のECサイト「SHEloves」UIUX改善(SHElikes MULTI CREATOR COURSE の実践課題)
・クライアントが持つ2つの課題に対する提案資料の作成
【制作期間】24時間(3日)
【使用ツール】Figma

課題要件/ペルソナ

▼課題①
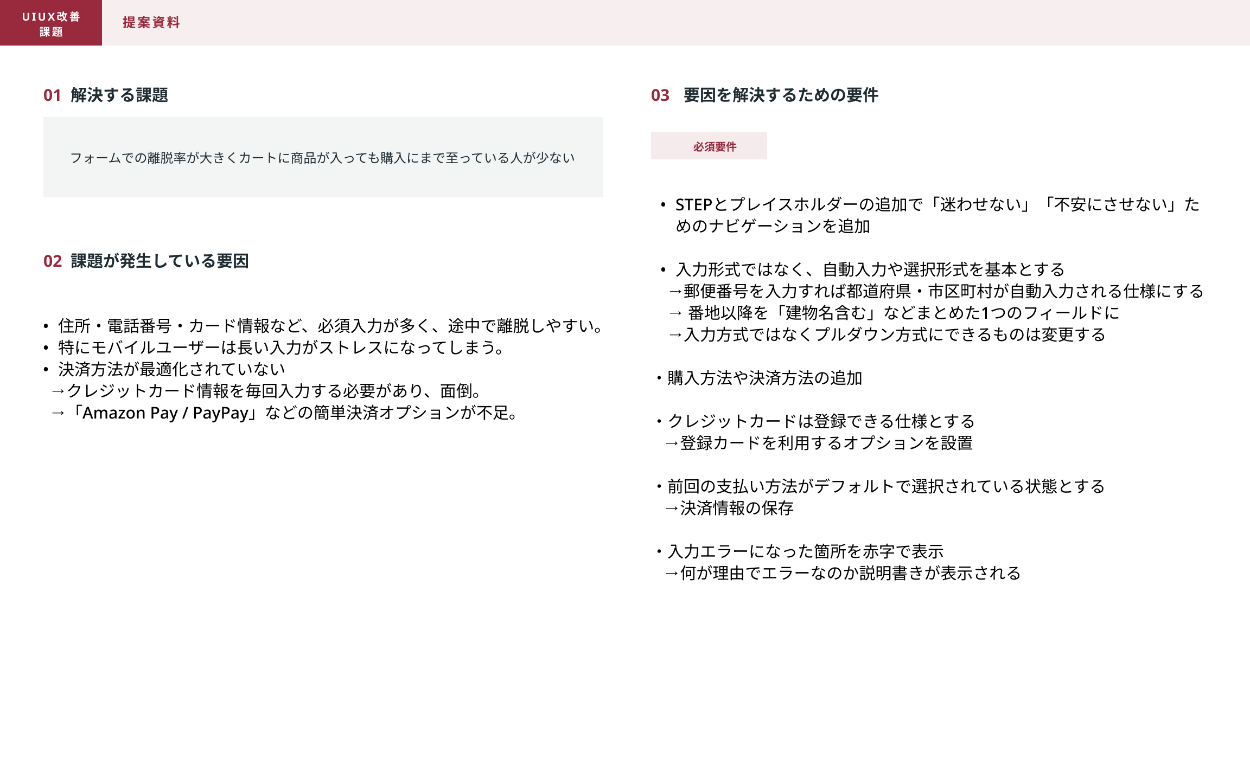
フォームでの離脱率が大きくカートに商品が入っても購入にまで至っている人が少ない

<課題が発生している要因 >
住所・電話番号・カード情報など、必須入力が多く、途中で離脱しやすい。
特にモバイルユーザーは長い入力がストレスになってしまう。
決済方法が最適化されていない
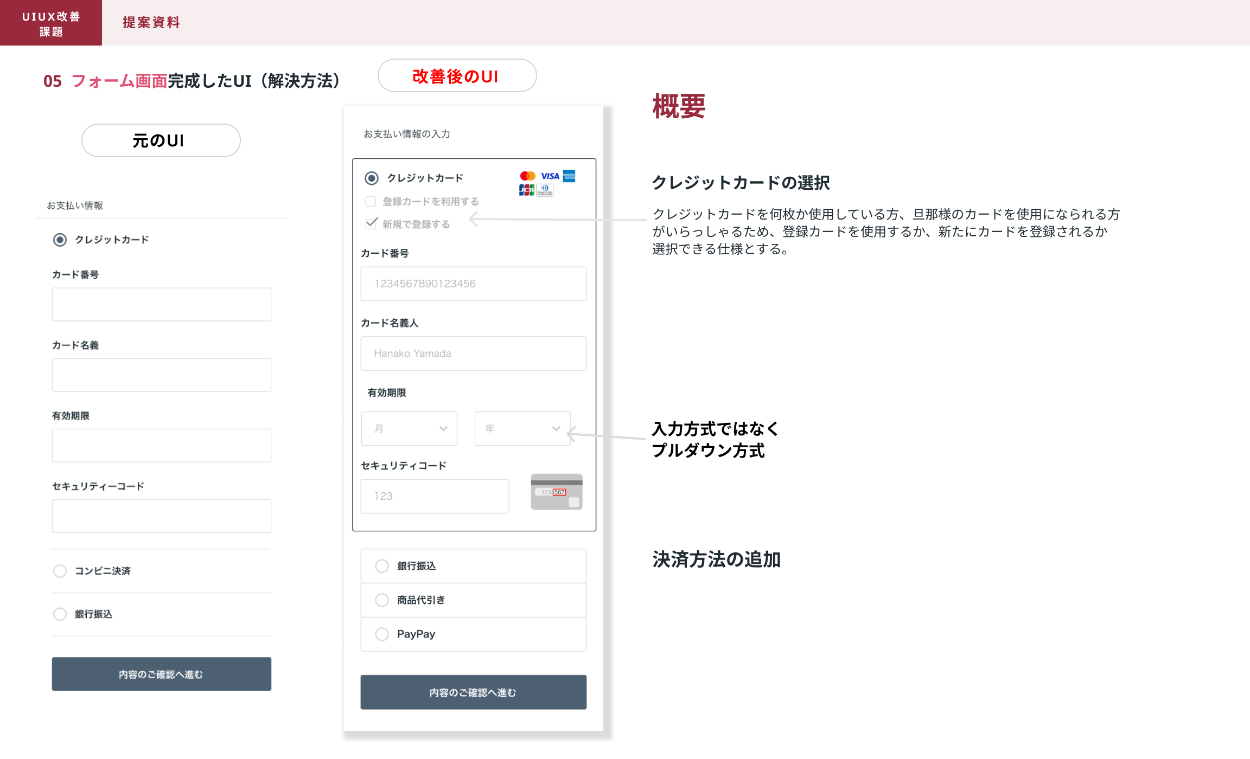
→クレジットカード情報を毎回入力する必要があり、面倒。
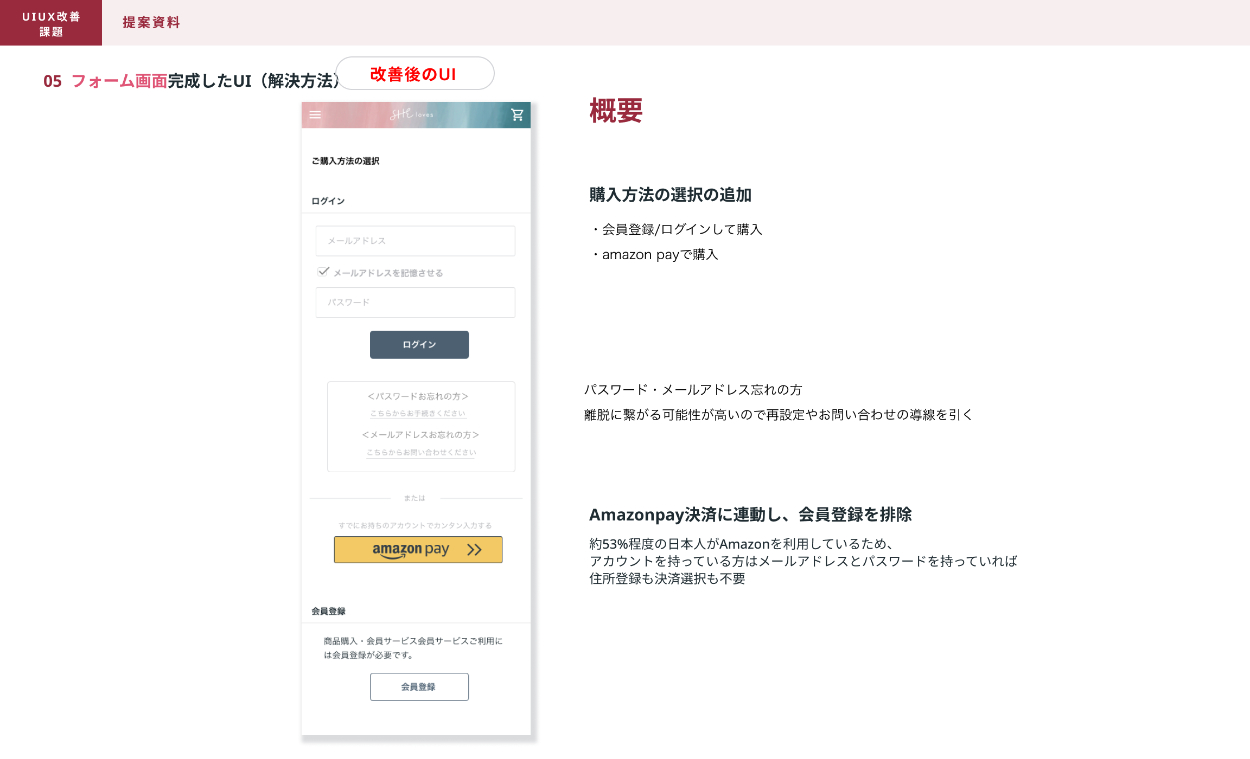
→「Amazon Pay / PayPay」などの簡単決済オプションが不足。

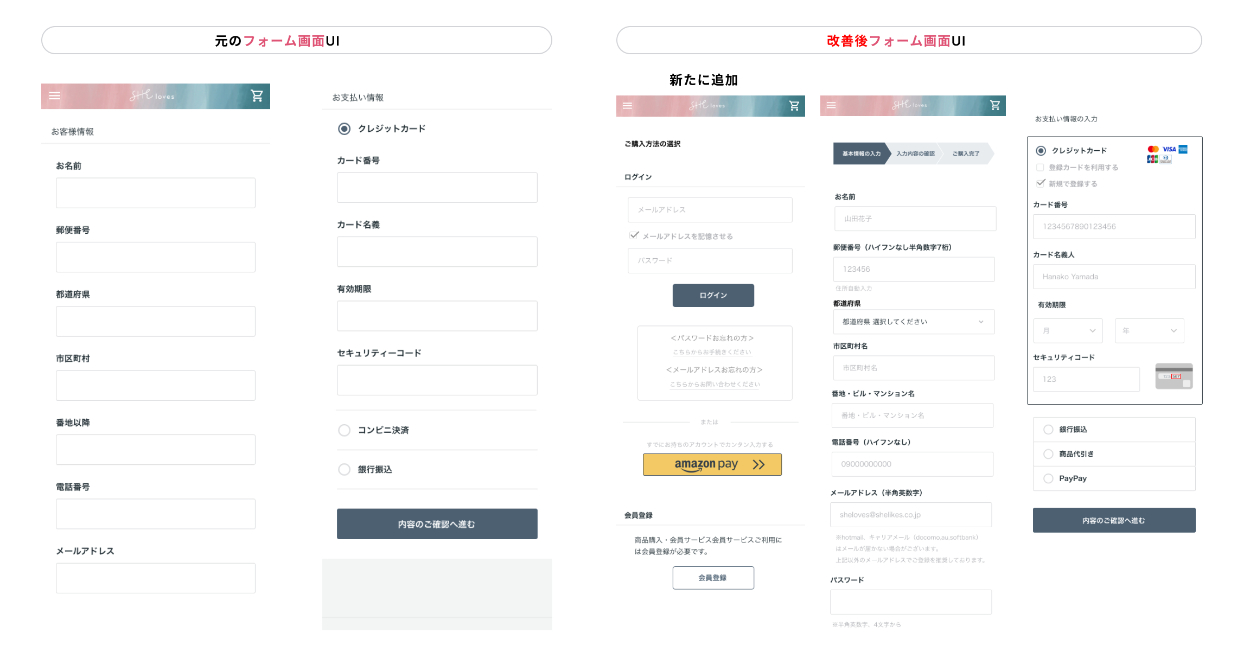
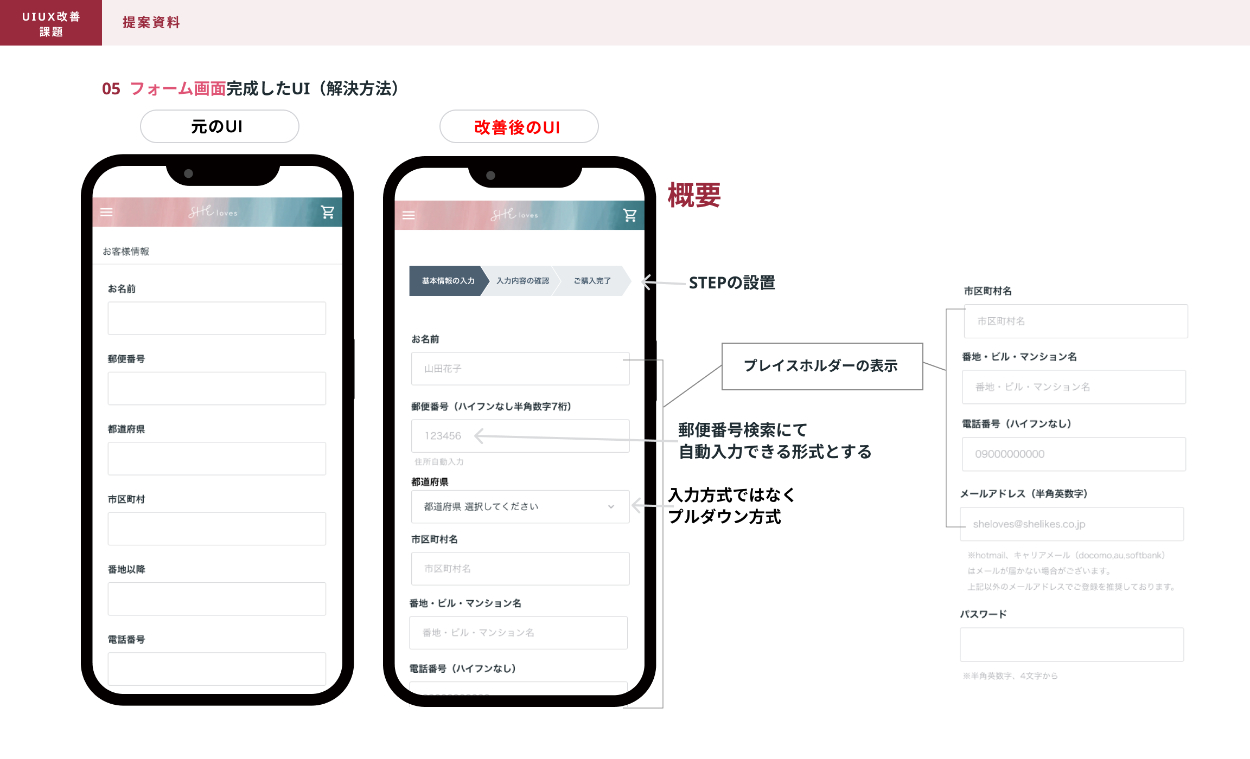
<要因を解決するための要件>
⚪︎必須要件
・住所・電話番号・カード情報など、必須入力が多く、途中で離脱しやすい。
・特にモバイルユーザーは長い入力がストレスになってしまう。
・決済方法が最適化されていない
→クレジットカード情報を毎回入力する必要があり、面倒。
→「Amazon Pay / PayPay」などの簡単決済オプションが不足。
完成したUI(課題①)




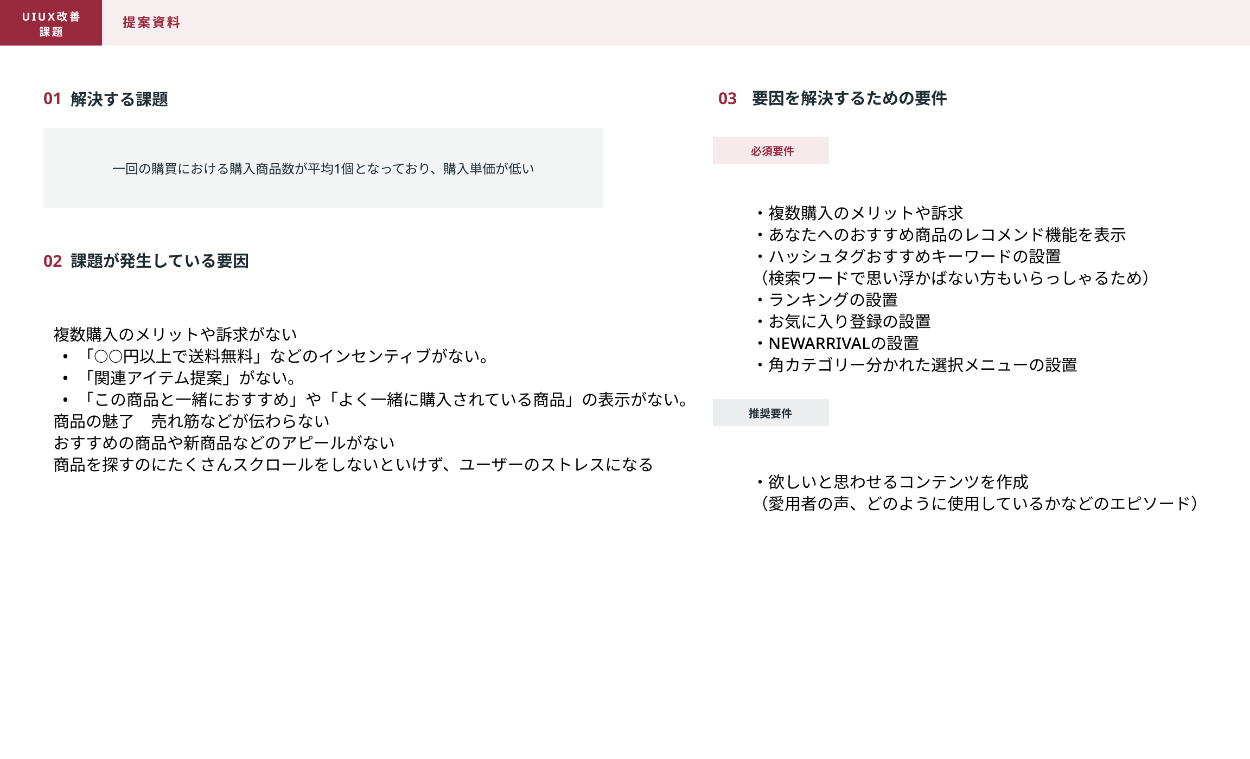
▼課題②
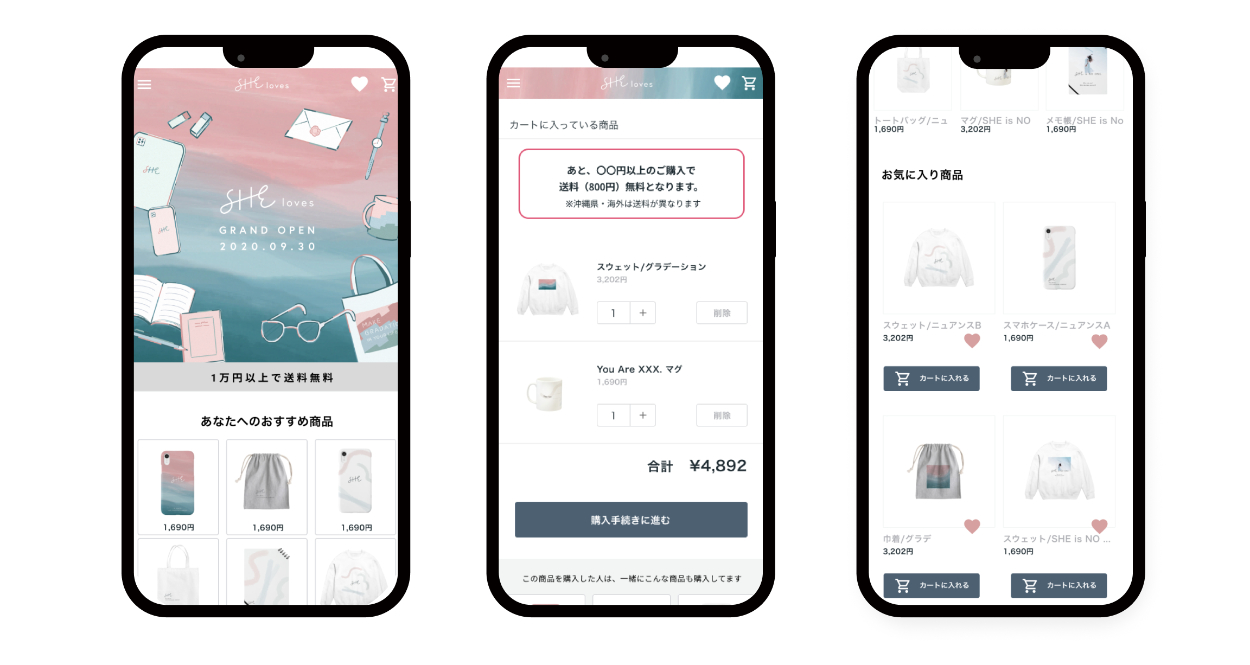
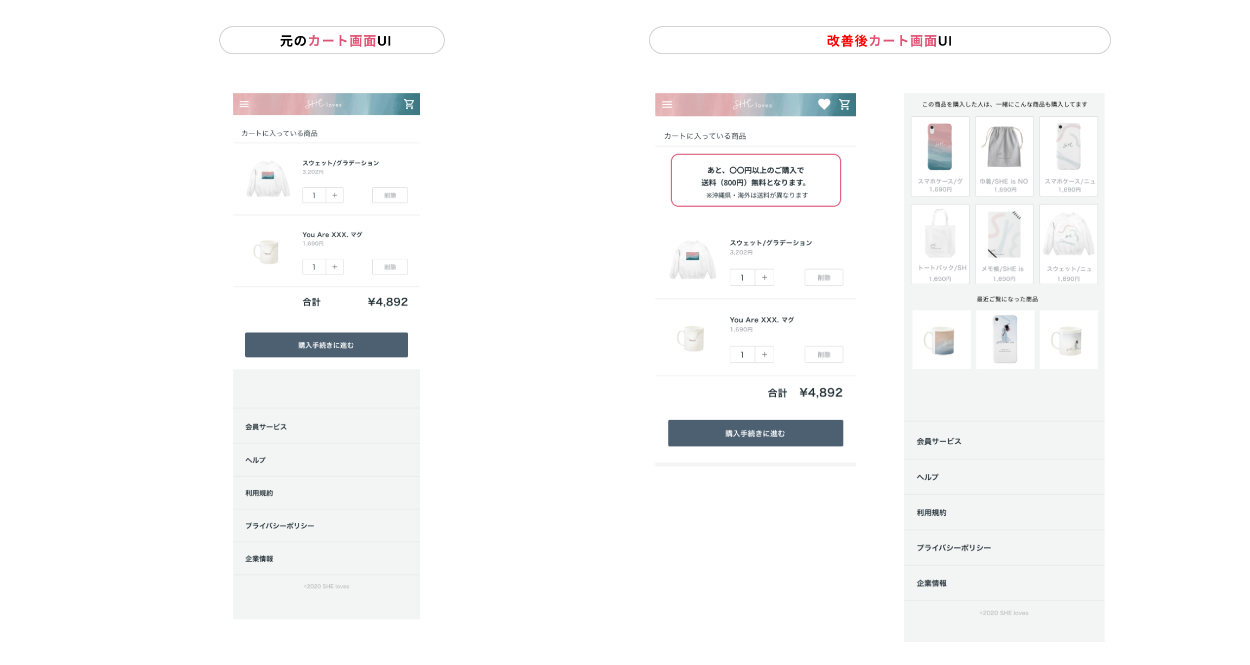
1回の購買における購入商品数が平均1個となっており、購入単価が低い

<課題が発生している要因 >
・複数購入のメリットや訴求がない
→「○○円以上で送料無料」などのインセンティブがない。
→「関連アイテム提案」がない。
→「この商品と一緒におすすめ」や「よく一緒に購入されている商品」の表示がない。
・商品の魅了 売れ筋などが伝わらない
・おすすめの商品や新商品などのアピールがない
・商品を探すのにたくさんスクロールをしないといけず、ユーザーのストレスになる


<要因を解決するための要件>
⚪︎必須要件
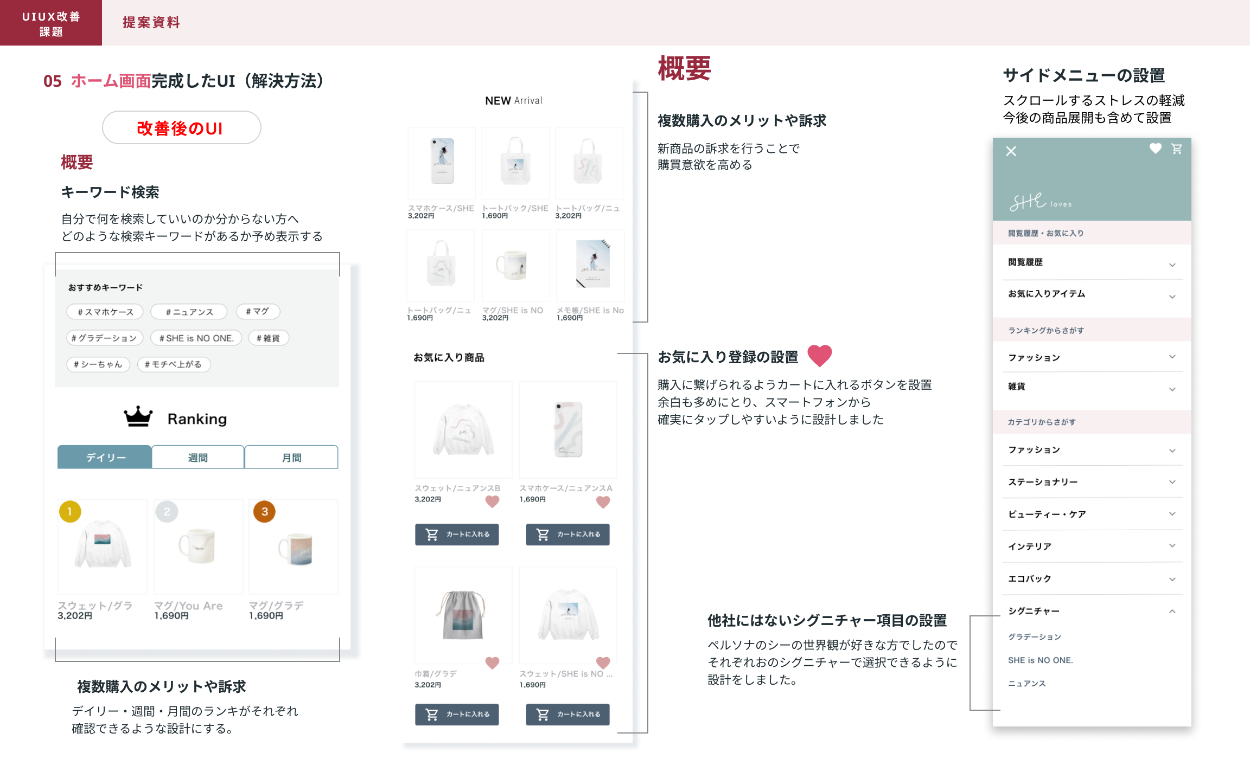
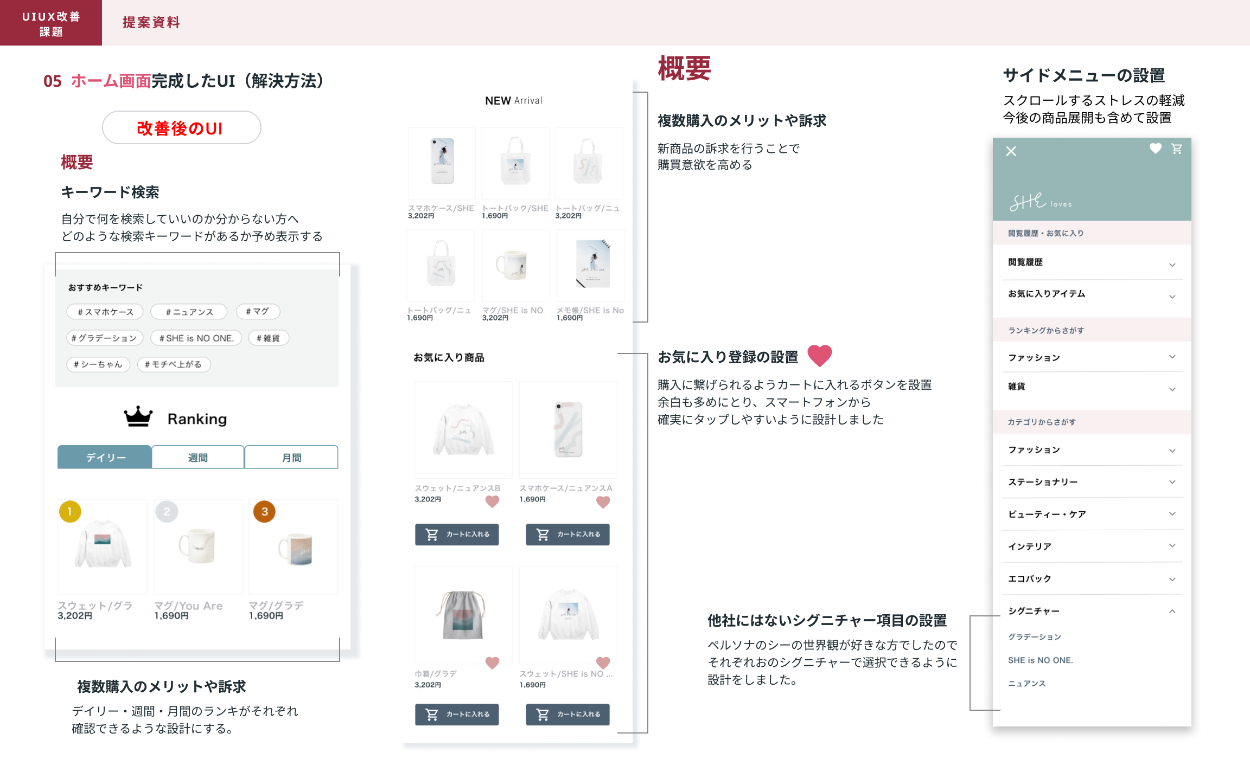
・複数購入のメリットや訴求
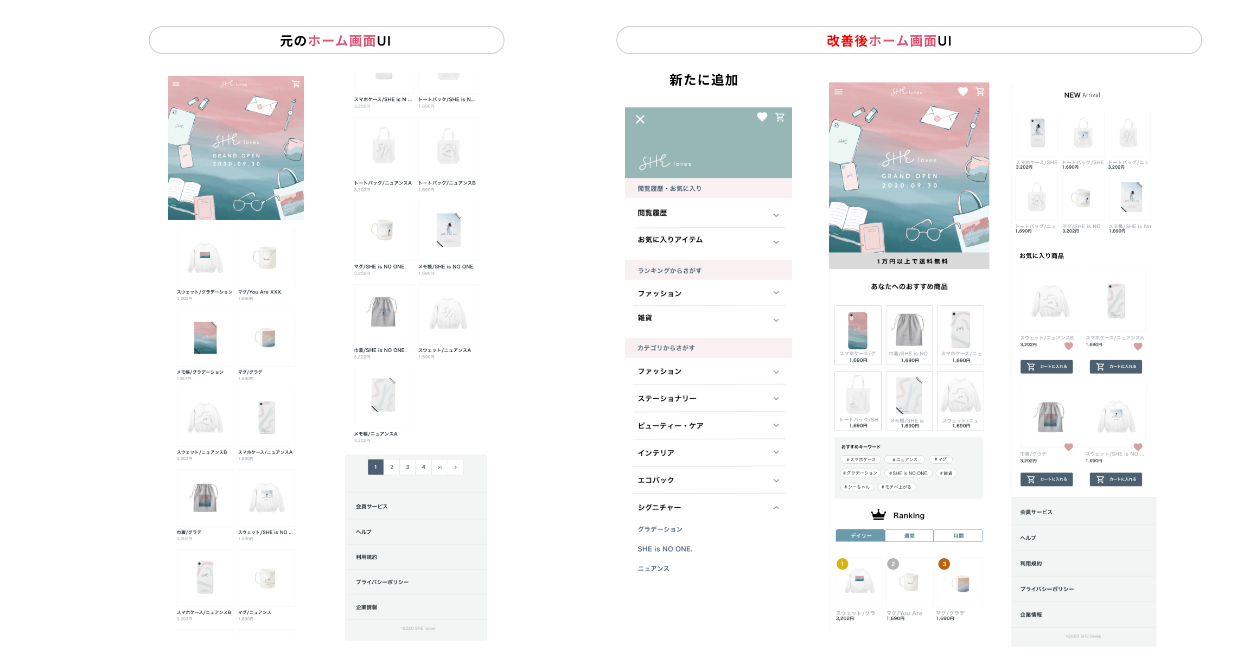
・あなたへのおすすめ商品のレコメンド機能を表示
・ハッシュタグおすすめキーワードの設置
(検索ワードで思い浮かばない方もいらっしゃるため)
・ランキングの設置
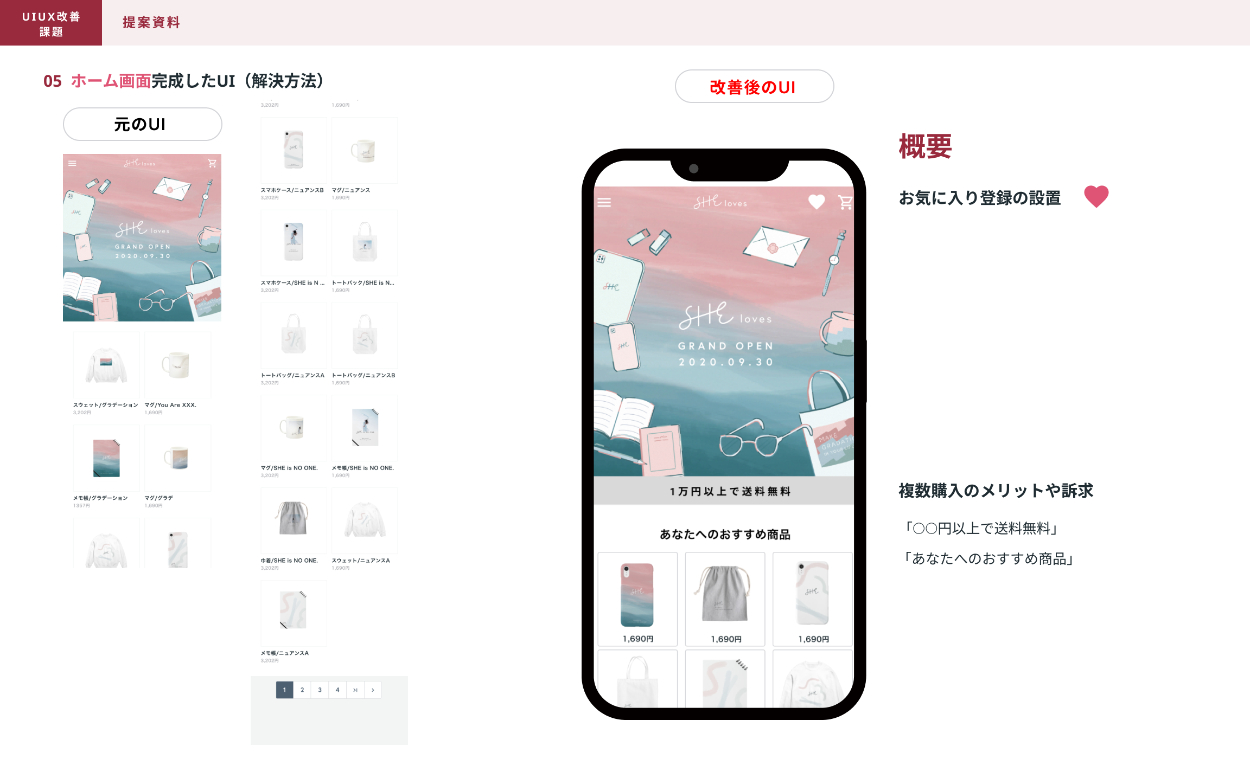
・お気に入り登録の設置
・NEWARRIVALの設置
・角カテゴリー分かれた選択メニューの設置
⚪︎推奨要件
・欲しいと思わせるコンテンツを作成
(愛用者の声、どのように使用しているかなどのエピソード)
完成したUI(課題②)




工夫したこと・頑張ったこと
■ ユーザー目線でのデザイン設計の重要性を実感
・他社のECサイトをリサーチする中で、「使いやすさ」や「慣れ親しんだ操作性」がUIUXにおいて非常に大切であることを実感しました。
・独自性を追いすぎず、多くのユーザーが迷わず操作できる設計を意識することで、結果的にユーザビリティの向上につながると感じました。
■ スマホサイズならではのUI調整
・スマートフォンでの閲覧を想定し、タップしやすいボタンサイズや適度な余白を意識してデザインを調整。
・こうした細かな気配りが、ユーザーのストレス軽減や離脱防止につながることを新たに発見しました。
■ ホーム画面の大胆な変更と楽しさの設計
・ホーム画面を大きく変更し、今後の商品の見せ方や展開も視野に入れながら、「どうすればユーザーがワクワクしながら閲覧できるか」顧客目線で考えました。
■ 課題解決プロセスそのものの楽しさ
・課題に対して「どうすれば改善できるか」を考え、アイデアを形にしていくプロセスが非常に楽しく、やりがいを感じました。
■ 実務に近い制作プロセスの体験
・FigmaでのUI制作、要件の整理(必須・推奨)など、実務で求められる手順を意識しながら取り組めた点も大きな学びでした。
