
シアターで楽しみながら英語を学ぼう「Theater English」
【はじめに】
この度はRedesigner for Studentで出題された冬の特別企画「UXchallenge」に取り組みました。
その中で、テーマ3(依頼内容=英語学習が継続できずに挫折してしまったり、うまく話せずに悩む人は多いのではないでしょうか。そこで、英語の悩みを解決できるサービスを提案してください!)にチャレンジしてみました。
以下2週間にかけて自分が行ったこととそのアウトプットをまとめています。
【テーマ】
英語の悩みを解決できるようなサービスを提案しよう
【アウトプット概要】
分野:UI/UX 使用ツール:Figma 制作期間:14日間
◆アプリ名:Theater English(シアターイングリッシュ)
◆ペルソナ:英語学習がなかなか継続できない大学生
◆ニーズ:英語学習を定着させるために、英語を楽しみながら勉強したいというニーズ
◆提供価値:無理なく楽しみながら、英語を継続して勉強することができる体験
◆サービス内容:英語リスニング・スピーキングエンタメコンテンツ
◆参考UI:Netflix,hulu,スタディサプリ、YouTube
【取り組みフロー】
・1日目~2日目:ユーザーヒアリング
・3日目~7日目:ヒアリング結果整理、仮説立案
・7日目~8日目:要件定義、課題特定、解決策立案
・9日目~10日目:構造定義、ワイヤーフレーム作成、
・11日目~13日目:表層定義、プロトタイプ作成
・14日目:アウトプット調整、完成
【プロトタイプ】

【Figma】
【アウトプット詳細】
以下pdfにて見れます!(画質が綺麗です)

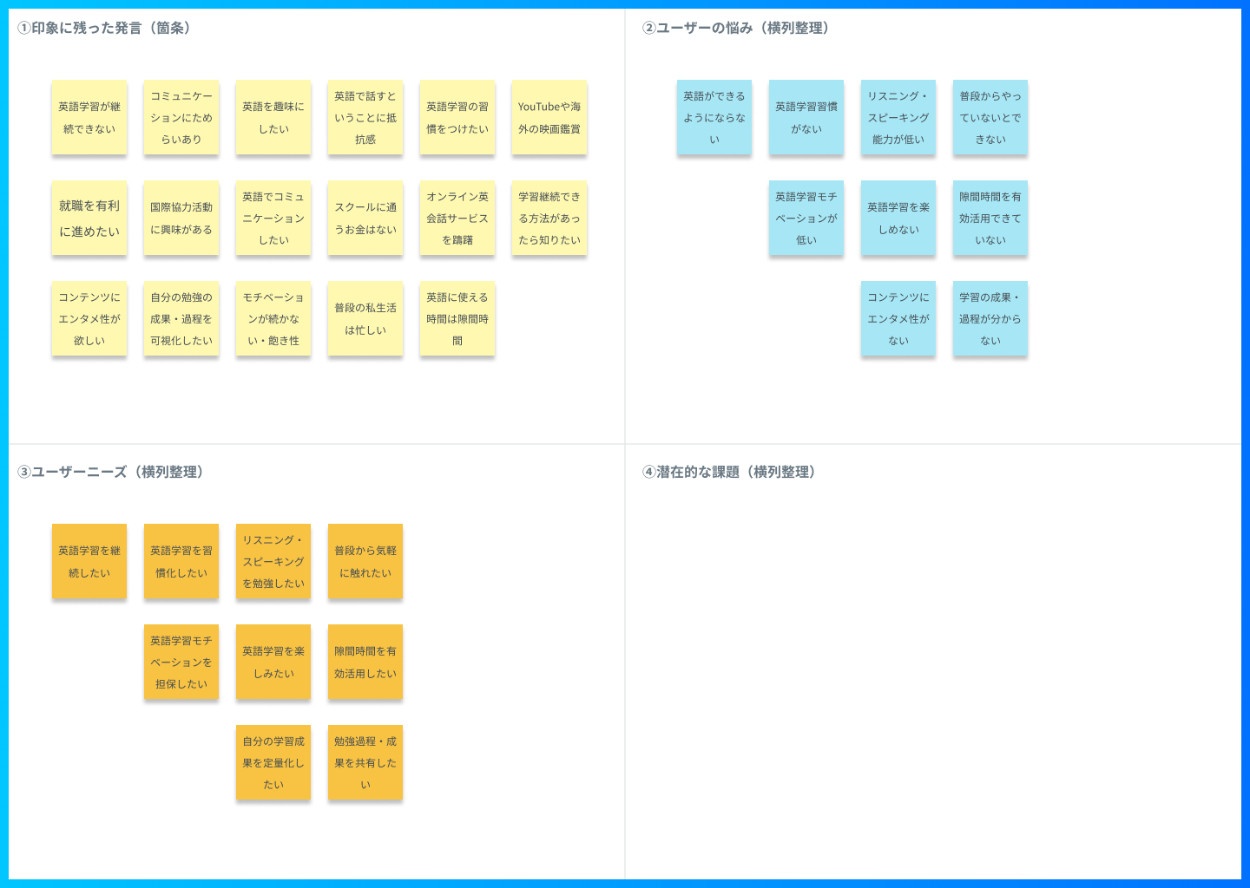
1)ペルソナインタビュー


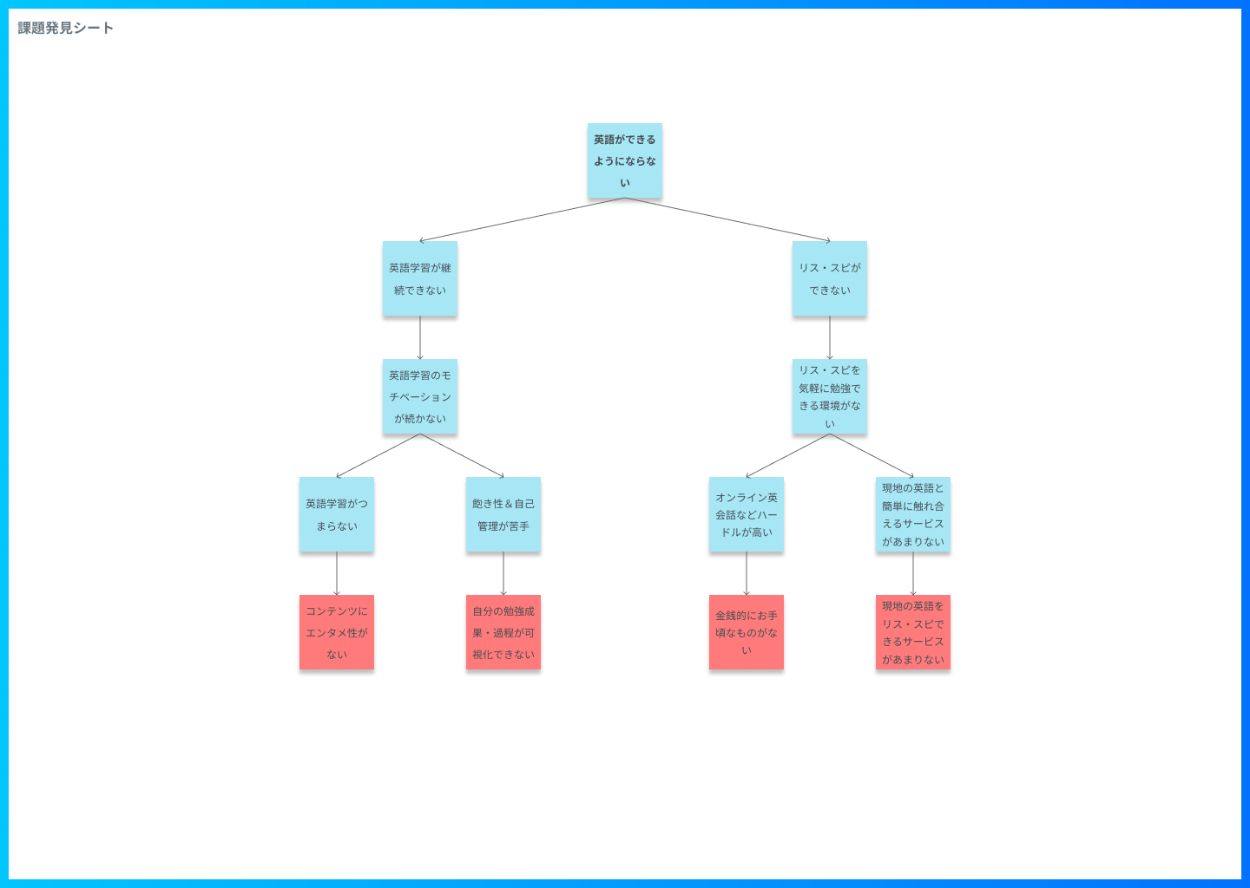
2)課題整理



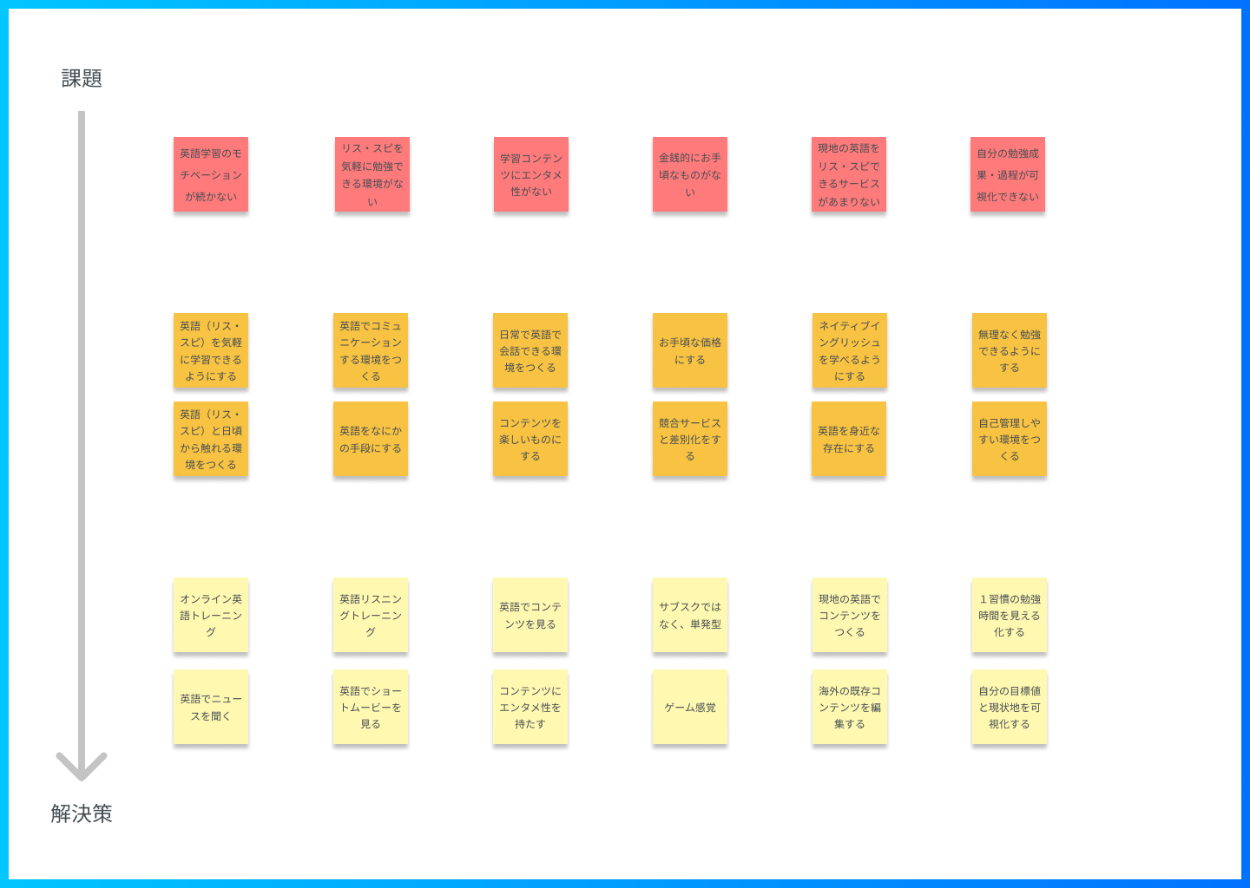
3)アイデア発散&収束

4)コンセプト&機能定義


5)カスタマージャーニーマップ

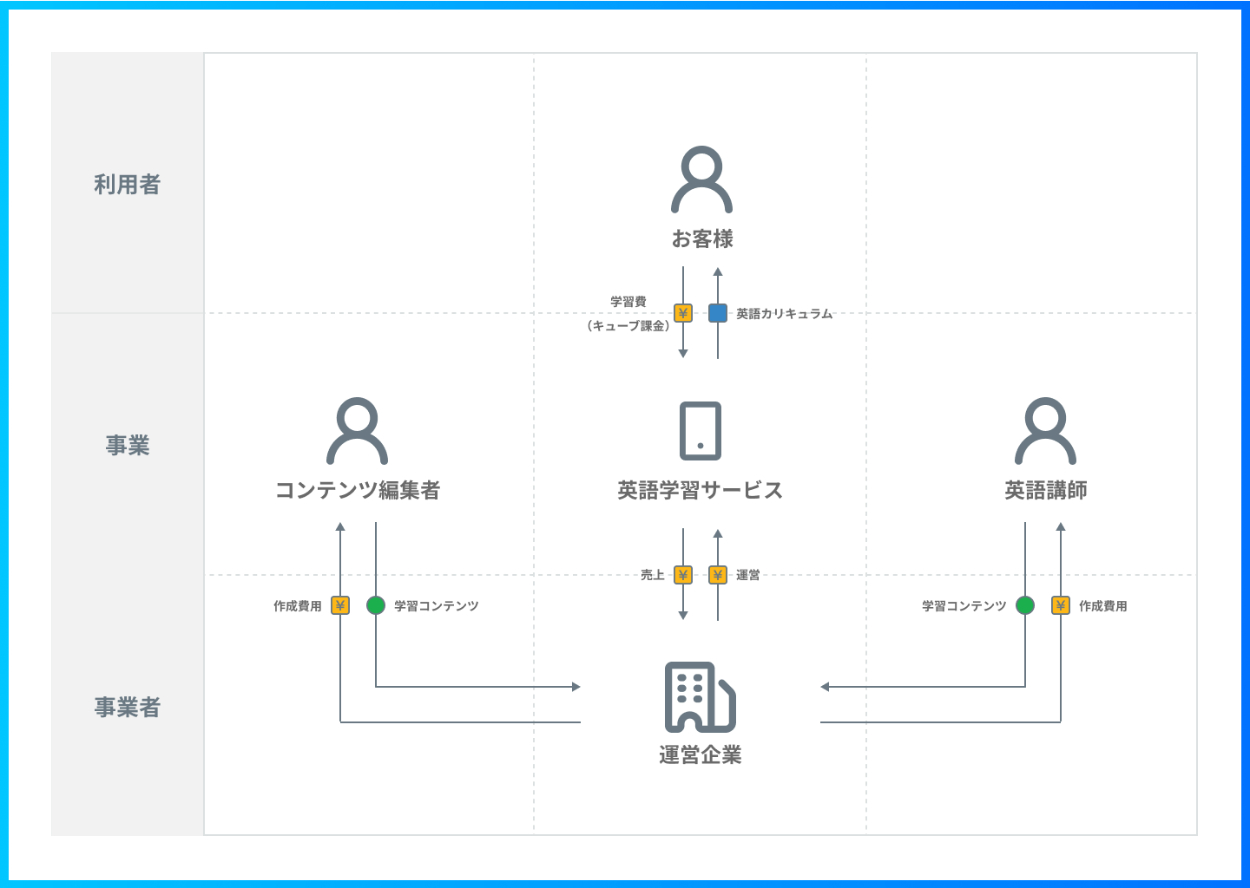
6)収益モデル&リーンキャンパス


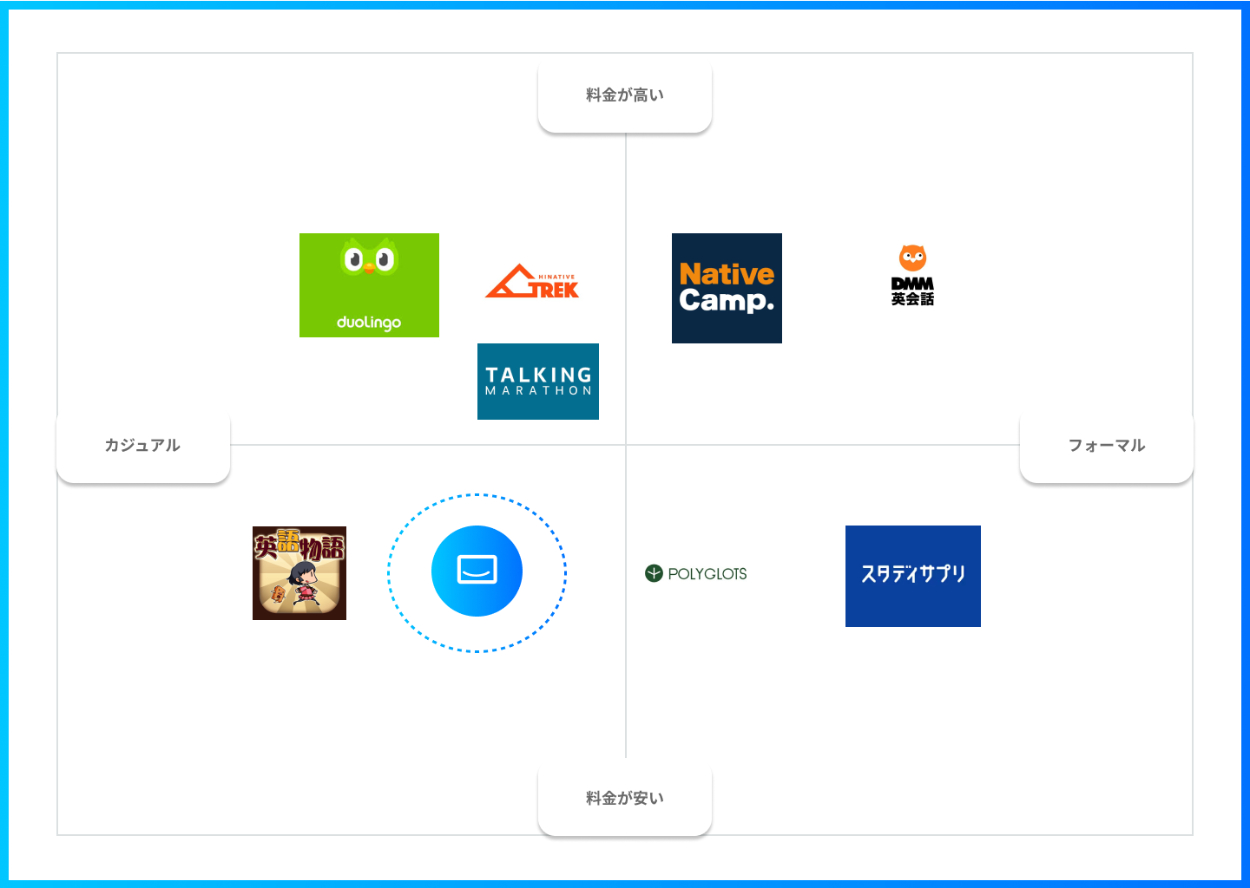
7)競合調査

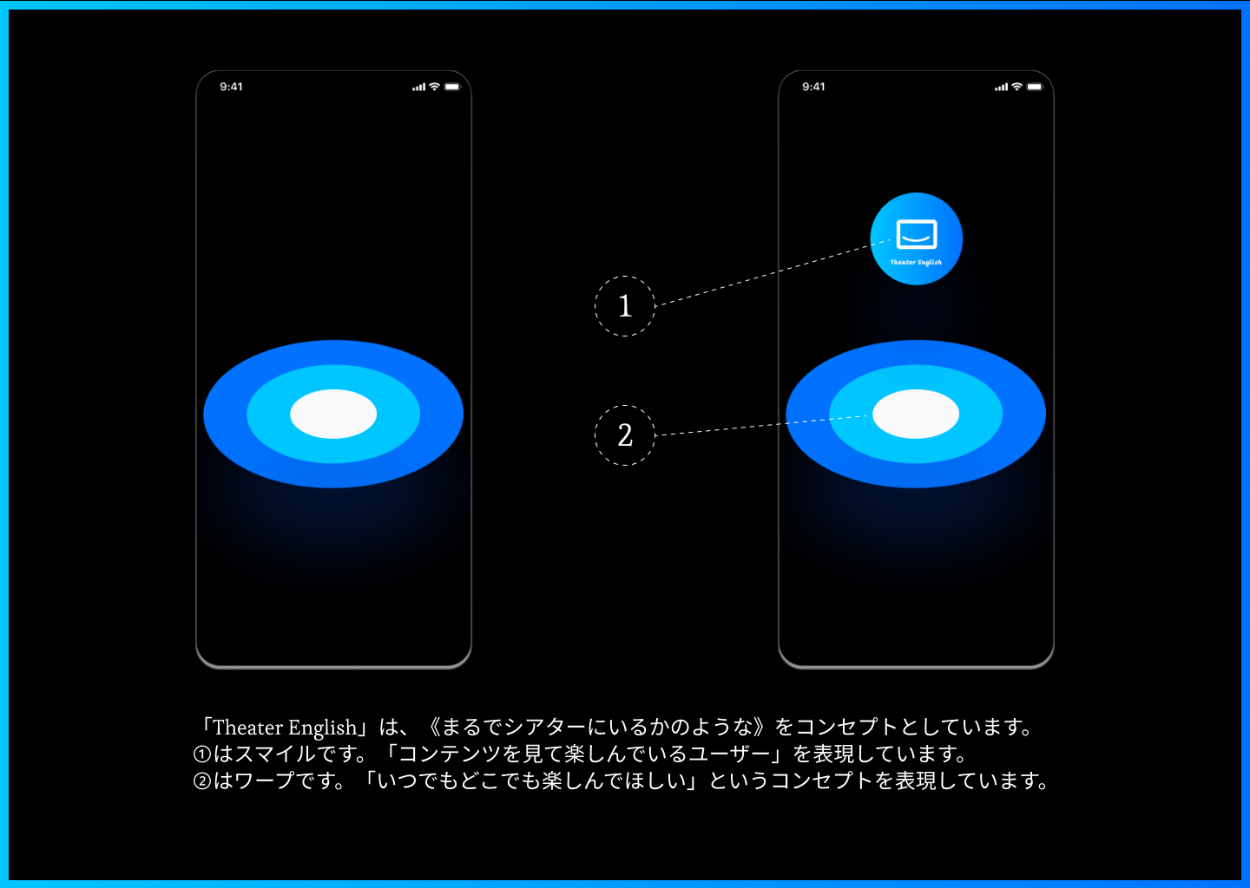
8)ロゴ、フォント、配色定義


9)UI画面
9-1)新規登録画面

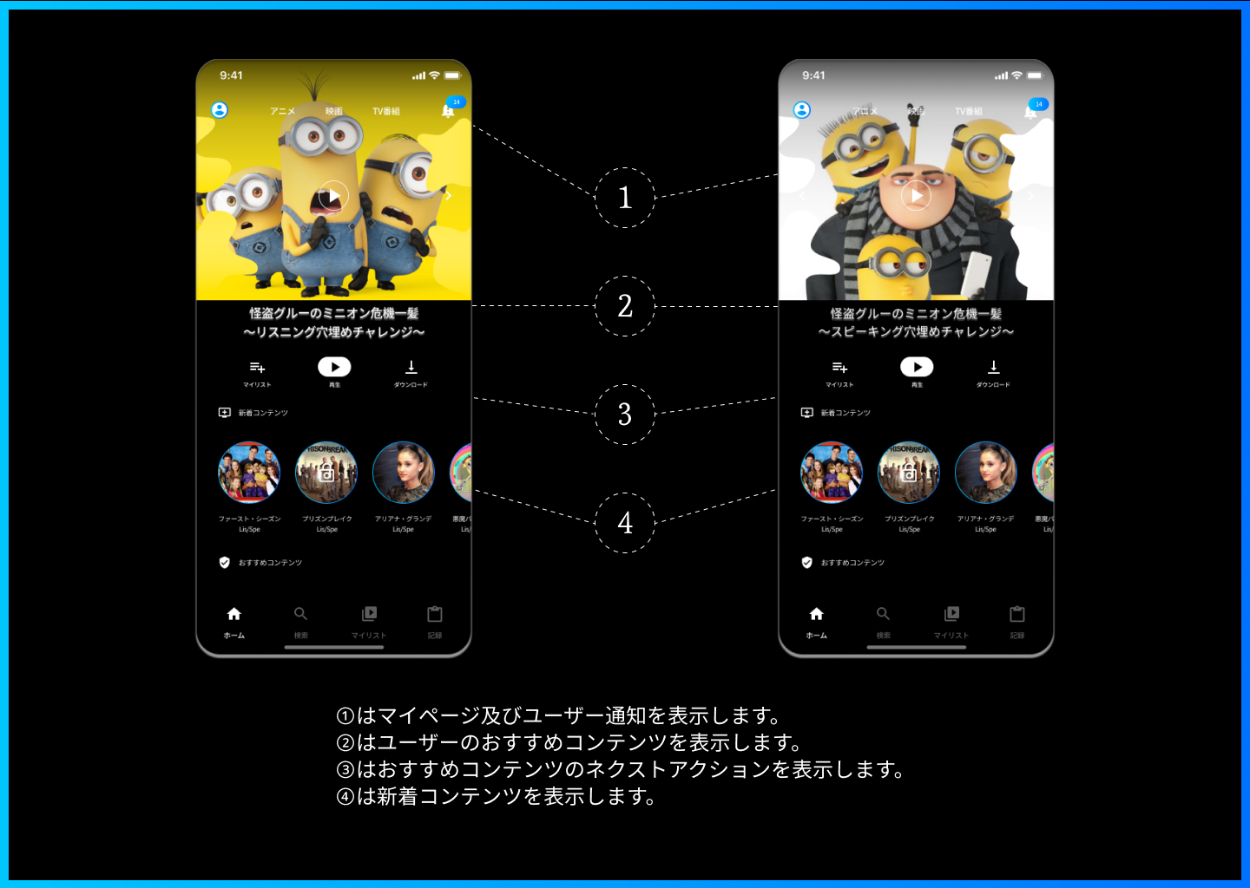
9-2)ホーム画面

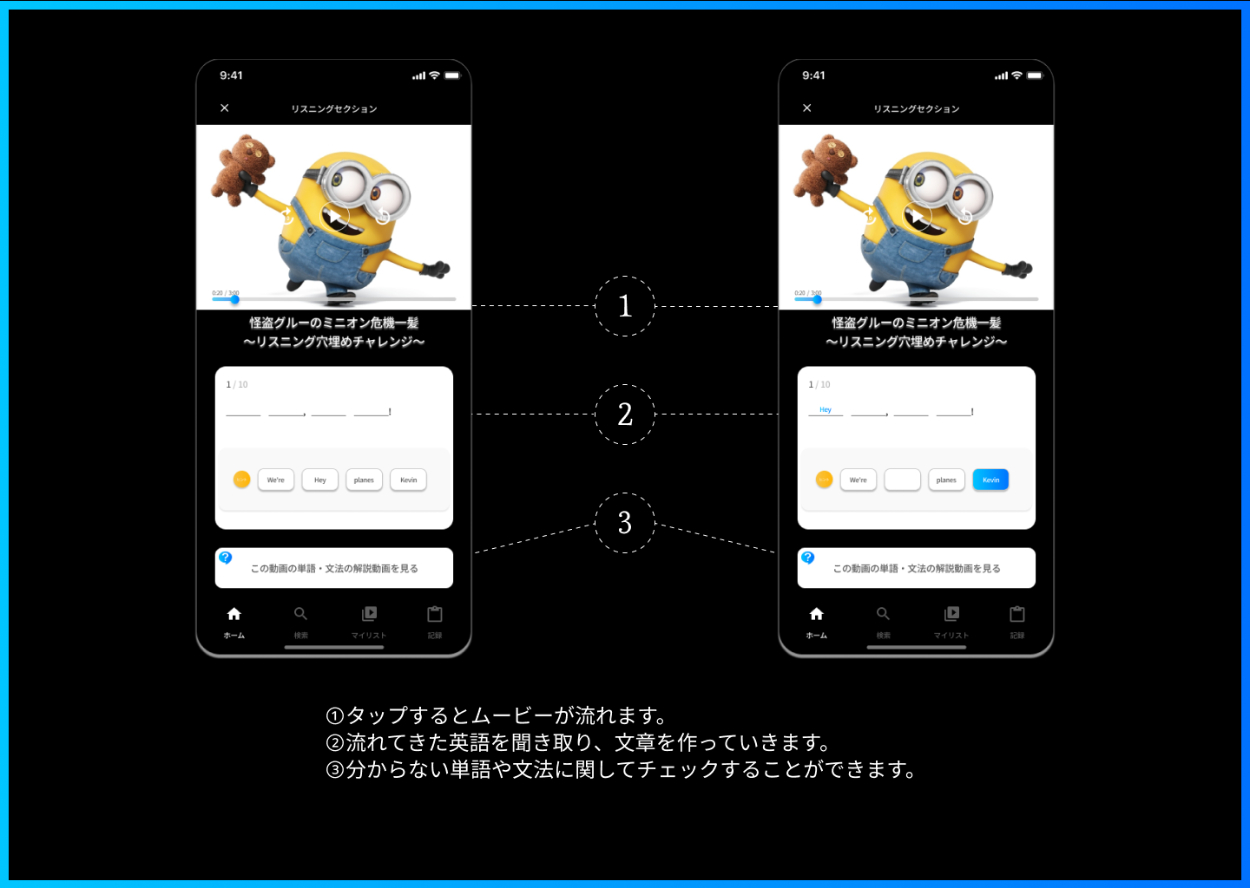
9-3)コンテンツ再生画面~リスニング~

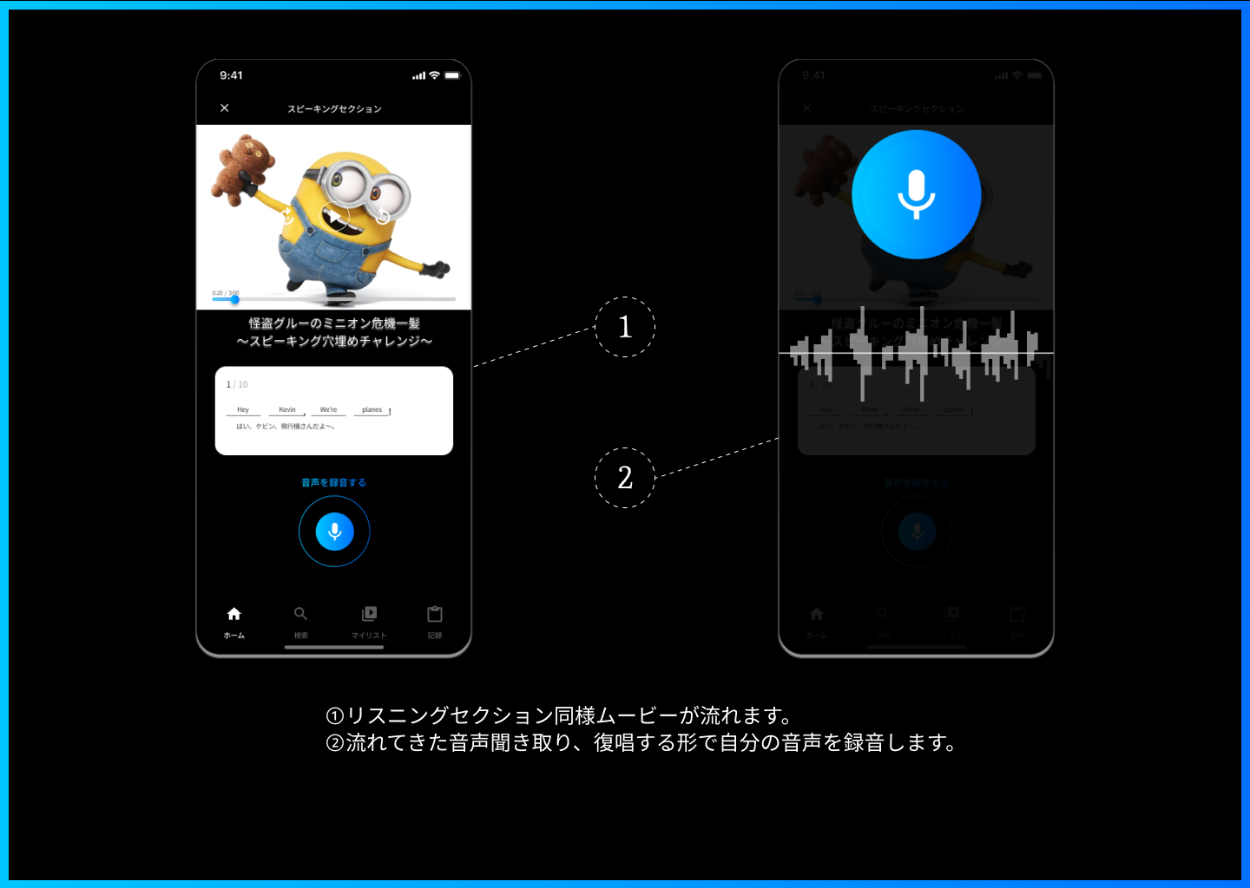
9-4)コンテンツ再生画面~スピーキング~

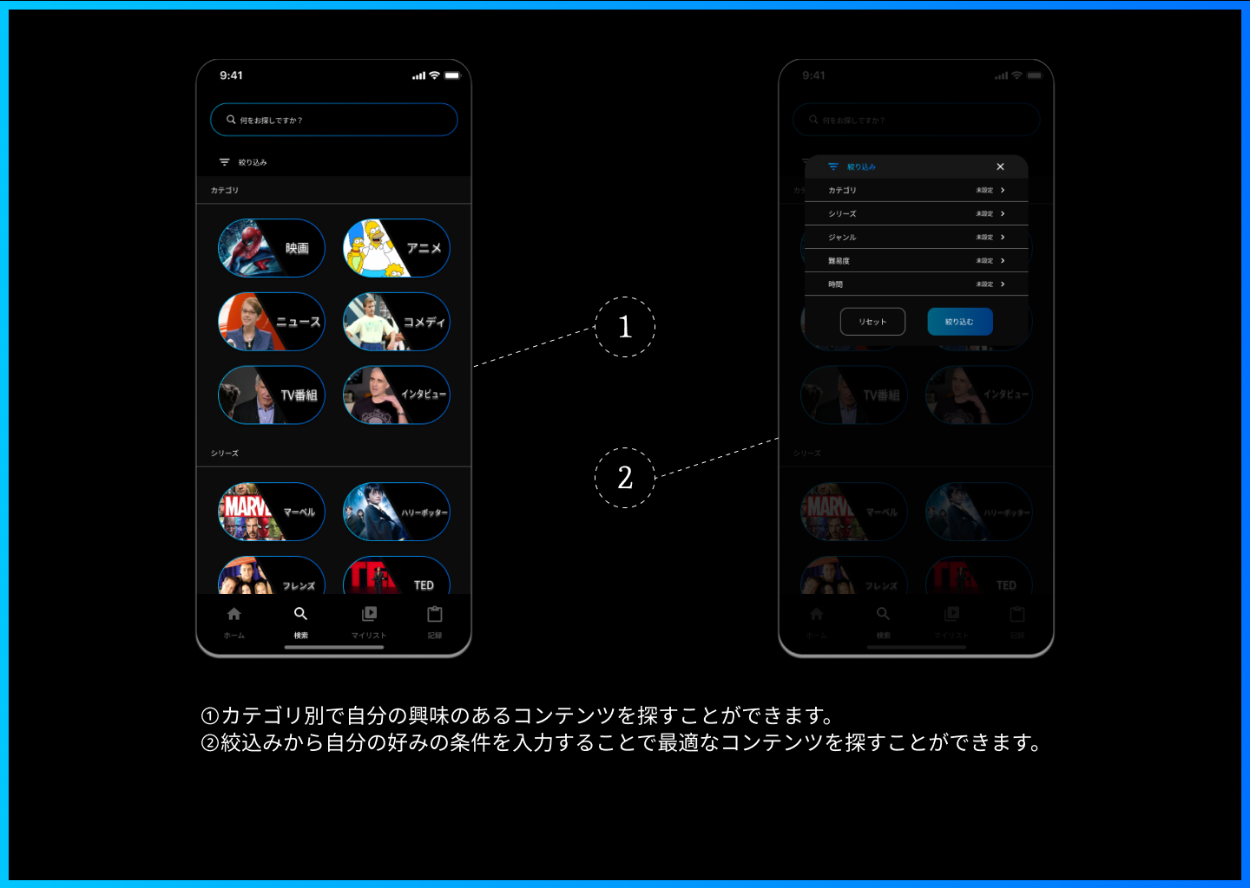
9-5)検索画面

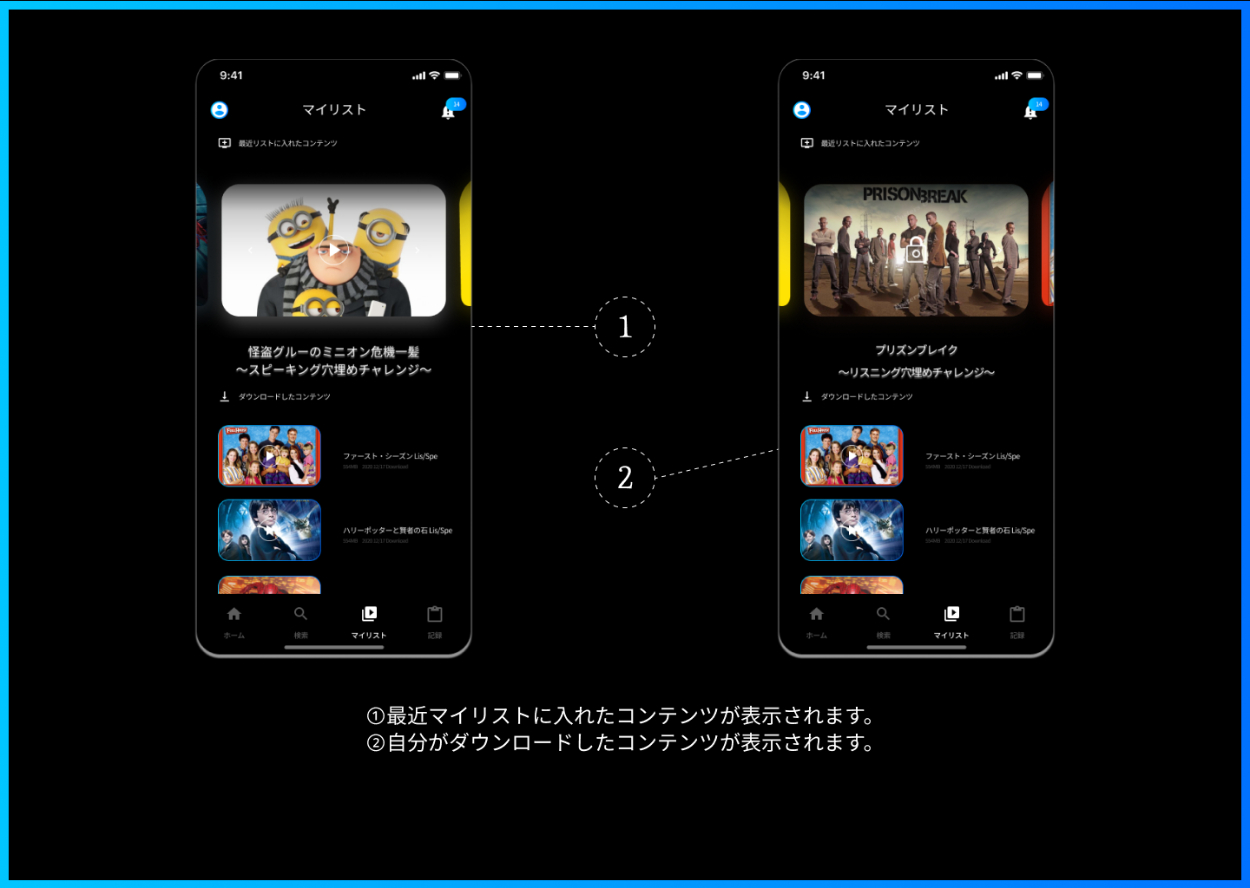
9-6)マイリスト画面

9-7)キューブロック解除画面

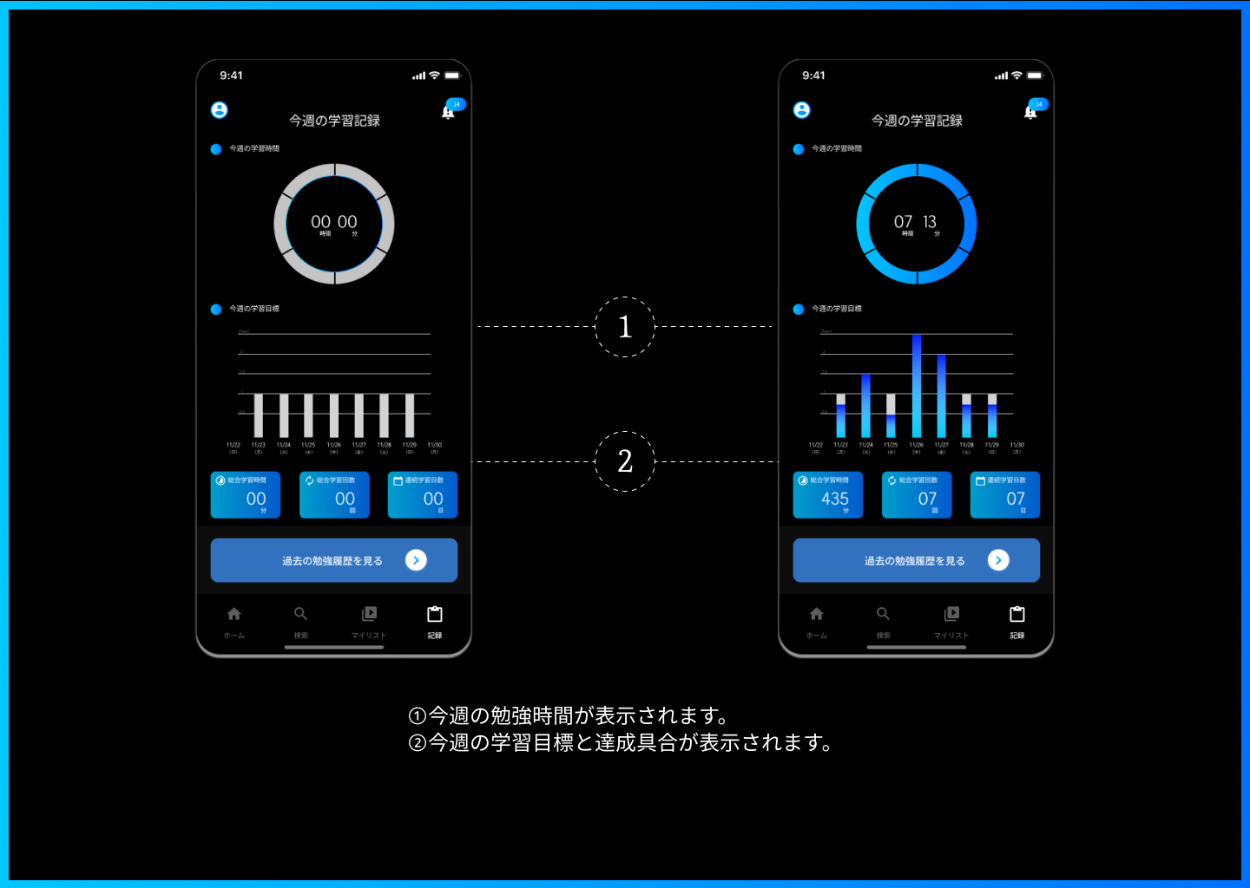
9-8)学習の記録画面

9-9)キューブ購入画面

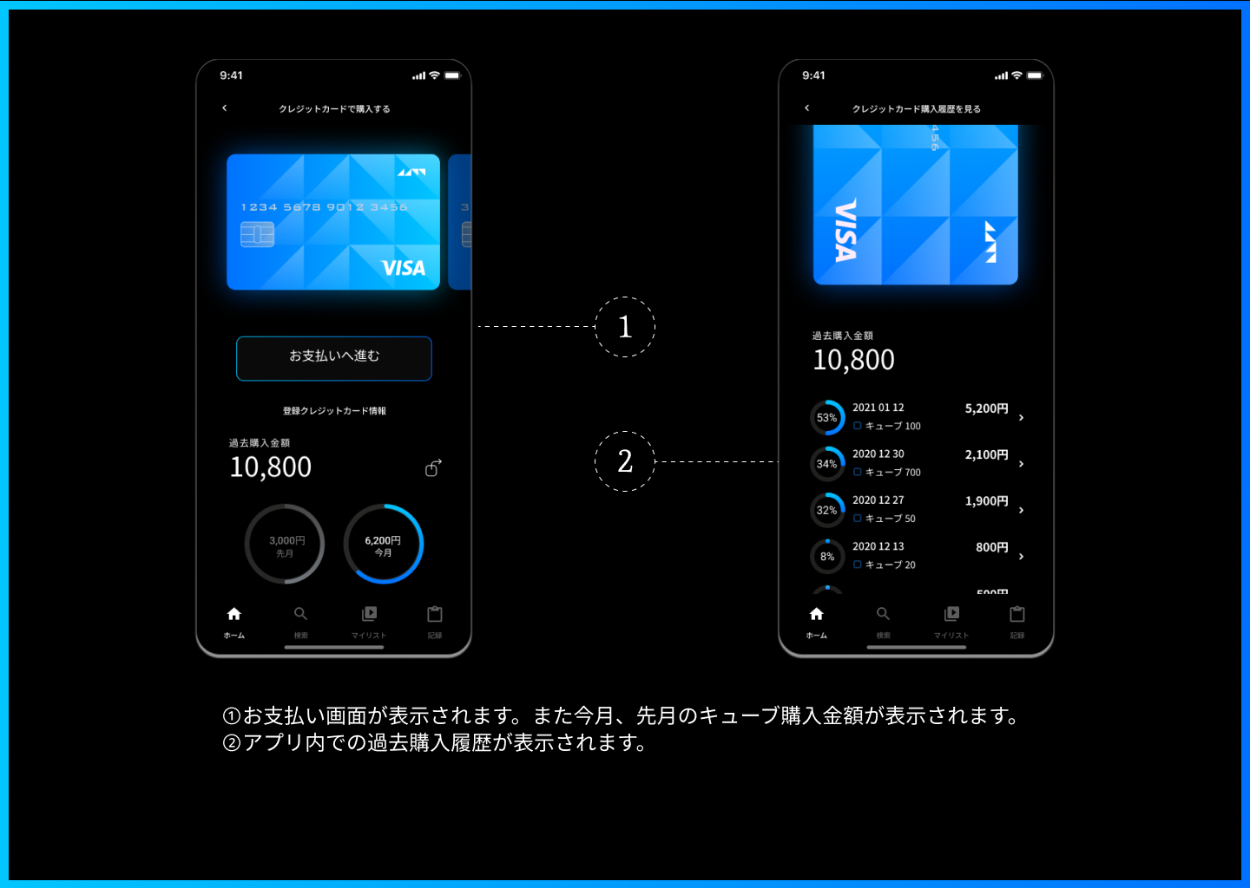
9-10)クレジットカード画面

10)全体



