サポーターズさん主催のハッカソンでは初対面の4人組で1週間で企画設計からデプロイまで行うチーム開発をしました。その時自分はLaravelで各機能のAPIを作るバックエンドの役割を担当し、中間テーブルを用いたDB設計などからコーディングまで行いました。さらに個人開発での経験も活かし、実際作ったAPIをNext.jsアプリケーションと繋げる役割をしてフルスタックに活躍できました。
その中でREST APIの概念、SQL文の書き方などを改めて学び直す機会となりました。
Laravelは最新のLaravel11を使用しましたが、10とファイル構成などかなり変わっていて苦戦しましたが公式ドキュメントや記事をよく読み対応しました。
DBにはsupabaseで作成したpostgreSQLを使用しDB管理を行いました。
フロントエンドのデプロイはVercel、バックエンドAPIのデプロイはRenderで行いました。
初のチーム開発であり、実際に複数の人と同じリポジトリを扱いGitで管理する経験ができて非常に苦戦したと共に成長しました。それ以外にもメンバーが現在こなしているタスクの確認の大切さやチームワークの大切さを改めて学びました。
ちなみにアプリケーションの内容としては IPPONグランプリ×BeReal のようなものです。通知が来て大喜利投稿画面に来たら2分以内に回答しなければならないリアルタイム型大喜利SNSというイメージです。
機能の中にはトークン認証、最新順の投稿を閲覧できるタイムライン取得、投稿機能、各ユーザーの投稿に押せるいいねボタン機能、いいねボタン削除機能、ユーザーが過去にした回答についたいいね総数をランキングで表示、ランキング画面から任意のユーザー詳細情報を閲覧する機能などになります。
何か日常の課題を解決するようなアプリにするか迷ったのですが、初対面の4人同士の即席チームということもありメンバーみんなが作っていて楽しめるものにしようという事になりこの企画に決定しました。
[バックエンドリポジトリ]
[フロントエンドリポジトリ]
↓実際のアプリケーション画面. [https://wara-eight.vercel.app/login]

[最新の投稿が流れてくるタイムライン画面]
ここで任意の投稿にいいねを押す事が可能

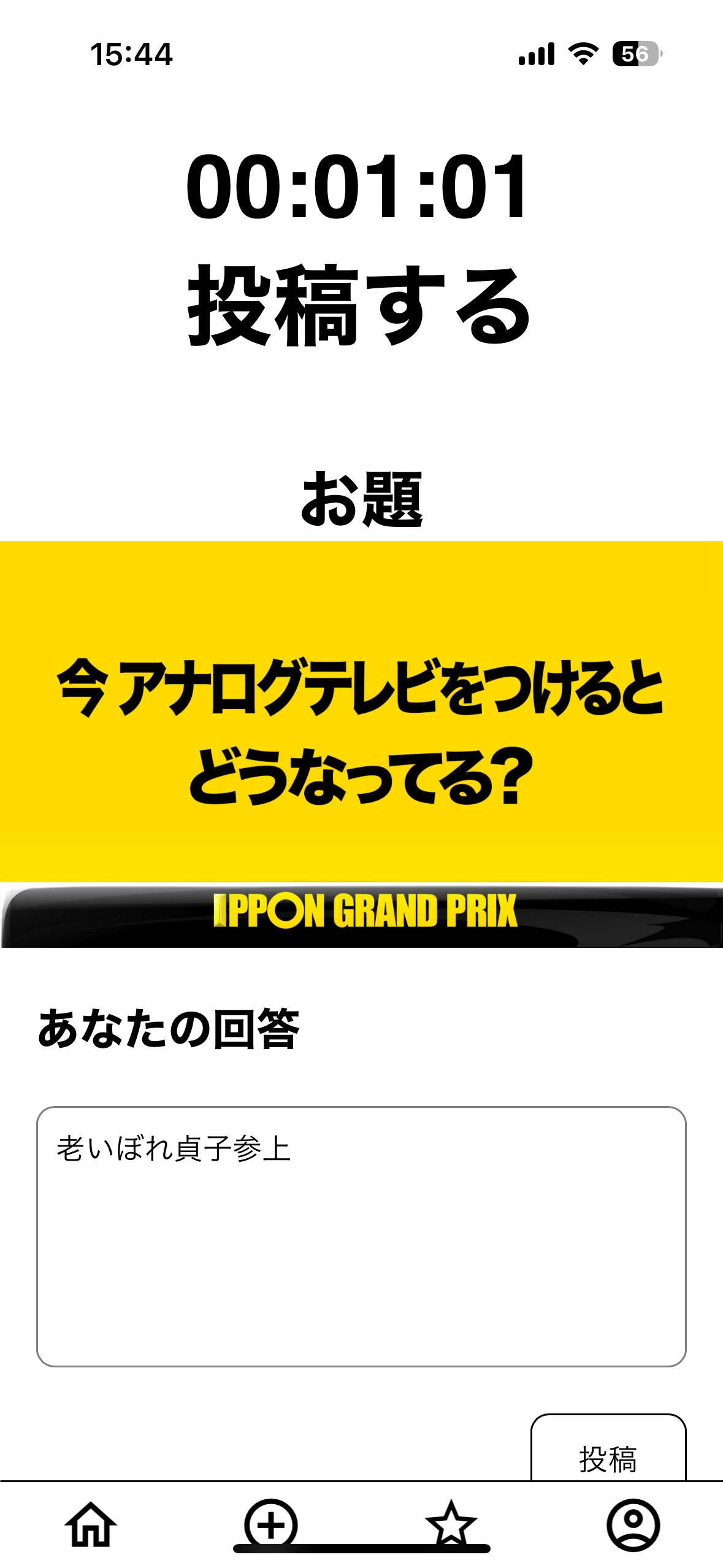
[回答画面にくるとタイマー開始]

[回答した後の回答ページ(1日1回の投稿で編集は不可に)]

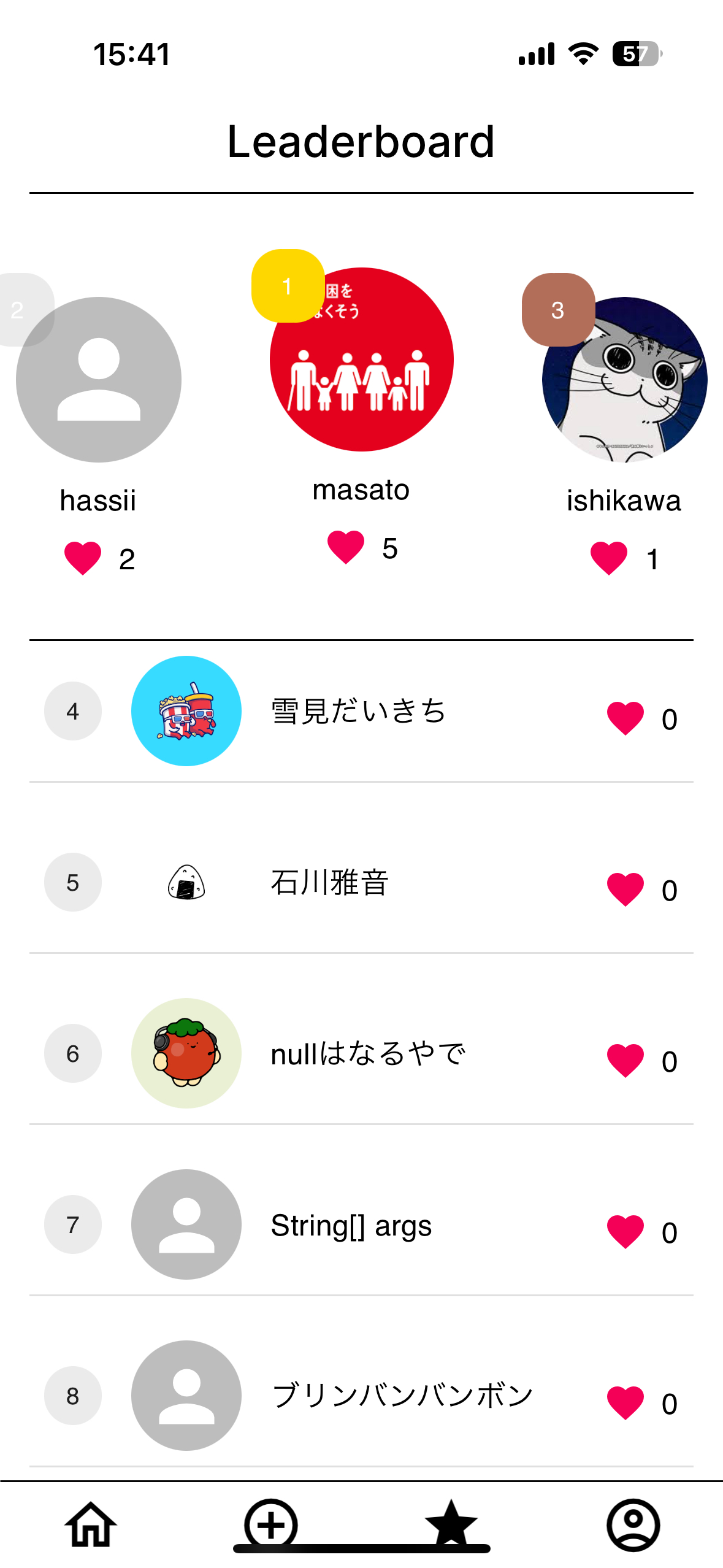
[いいね獲得総数ランキング]
ユーザーのアイコンをタップすると、そのユーザーの詳細画面に遷移して過去に答えたお題一覧が表示される。そのお題をタップすると、そのお題に対してのユーザーの回答ページが見れるところまで実装(時間切れでUIはこだわれず)。

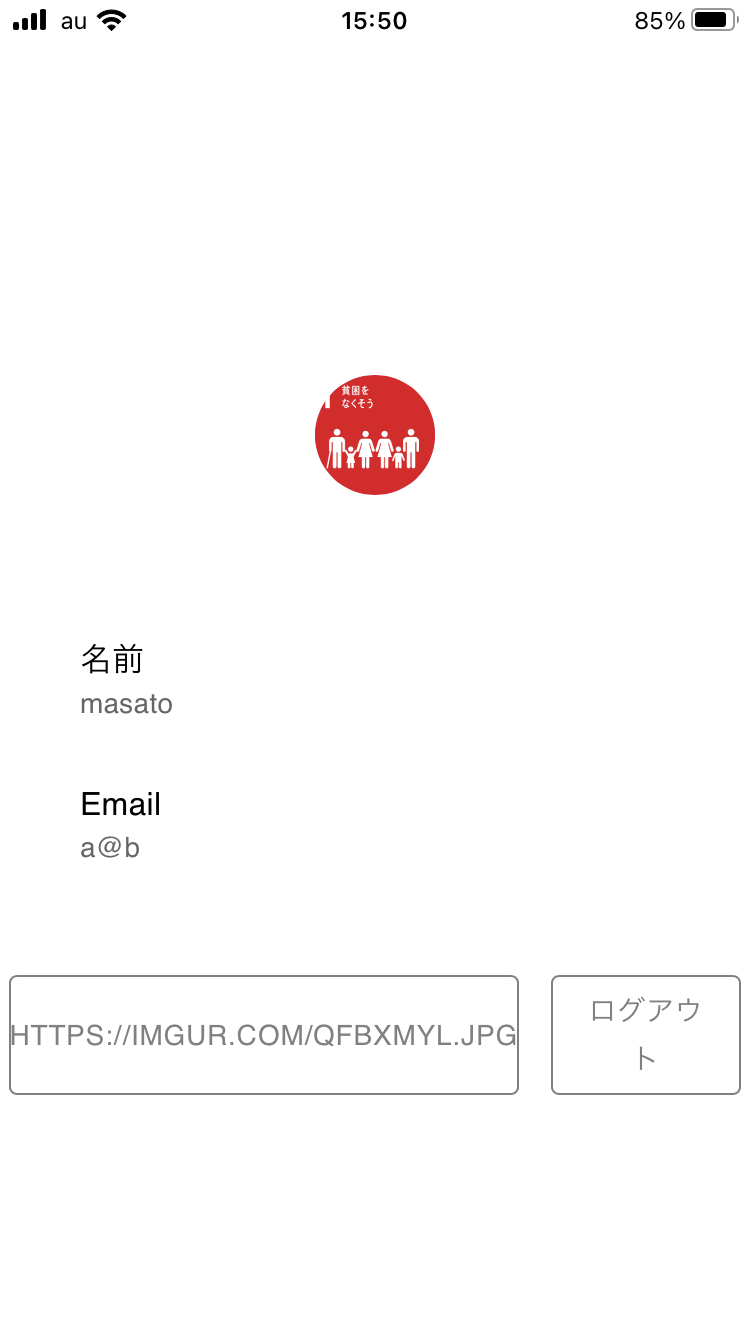
[ユーザー詳細画面]
ログイン中の自分の詳細画面もほぼ同じ画面
※お題の部分をちゃんと画像で縦に並ぶように表示したかった
※自分以外の任意のユーザーのemailが見れてしまう仕様は変えるべきだった

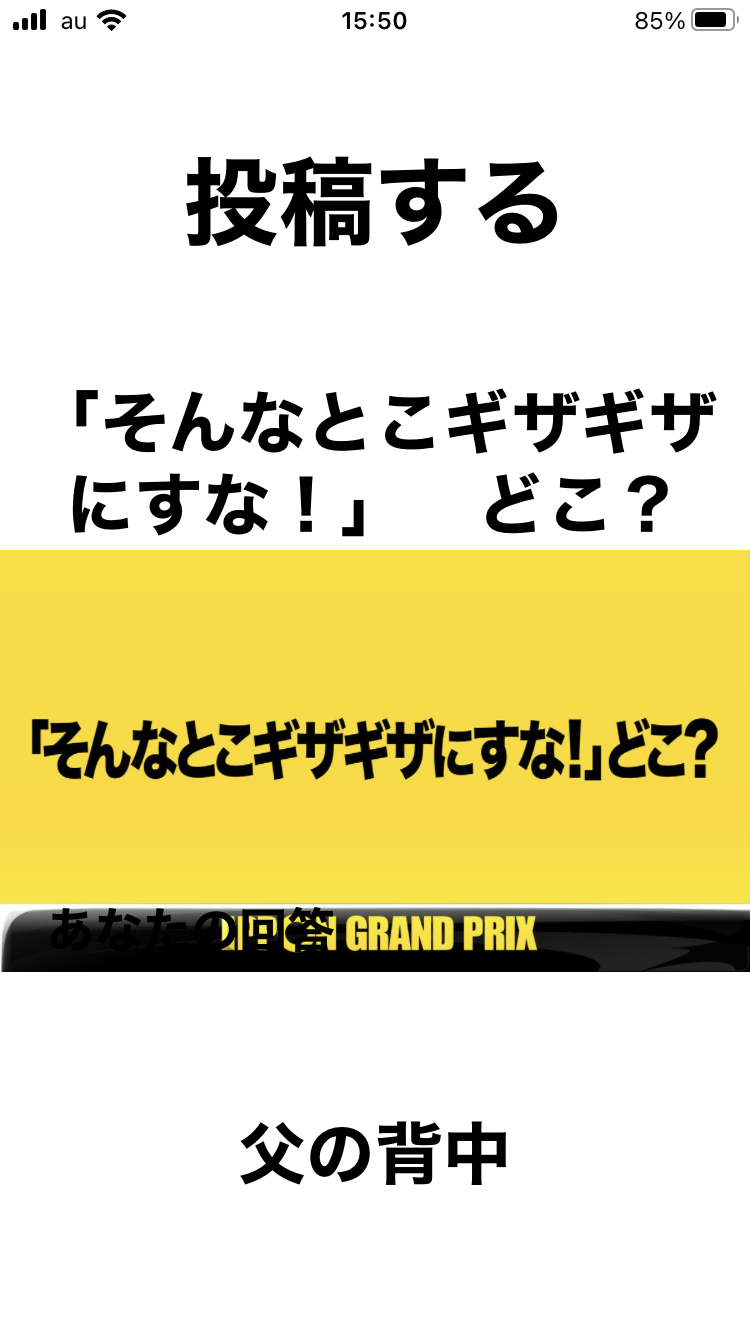
[ユーザー詳細画面から過去に答えたお題をタップした際の画面]

[お題が出題された際にメールで通知]
