フロントエンド開発はTypeScriptを使用しています。自作した図書管理APIを利用したWebアプリケーションを開発しようと思いTypeScript、tailwind cssを使用したNext.jsでの開発を行いました。uiライブラリにはshadcnを使用し、デザイン制作としてfigmaを使いました。
開発をする中で、App Router使用時のディレクトリ構成、Reactコンポーネントの扱い方、propsの渡し方、useStateやuseEffectの使い方、API通信、型定義に関する基礎、認証時のCookiesの扱い、middlewareファイルの役割、コンポーネントの粒度調整(調整中)を学びました。
自作のAPIを使うことで自分の開発したAPIがいかに使いづらいかを実感しましたし、LaravelとNext.js両方のコード画面をずっと行き来する中で、フロントで扱いたいデータや型定義のしやすさなどをよく考えながらAPIのレスポンス形式を決めるというフルスタックな思考が養われ、バックエンド業務を理解するためにフロントを学んでおいて良かったなと感じました。
→[https://github.com/HashimotoShuhei-z/FrontOfBooksManageApp]
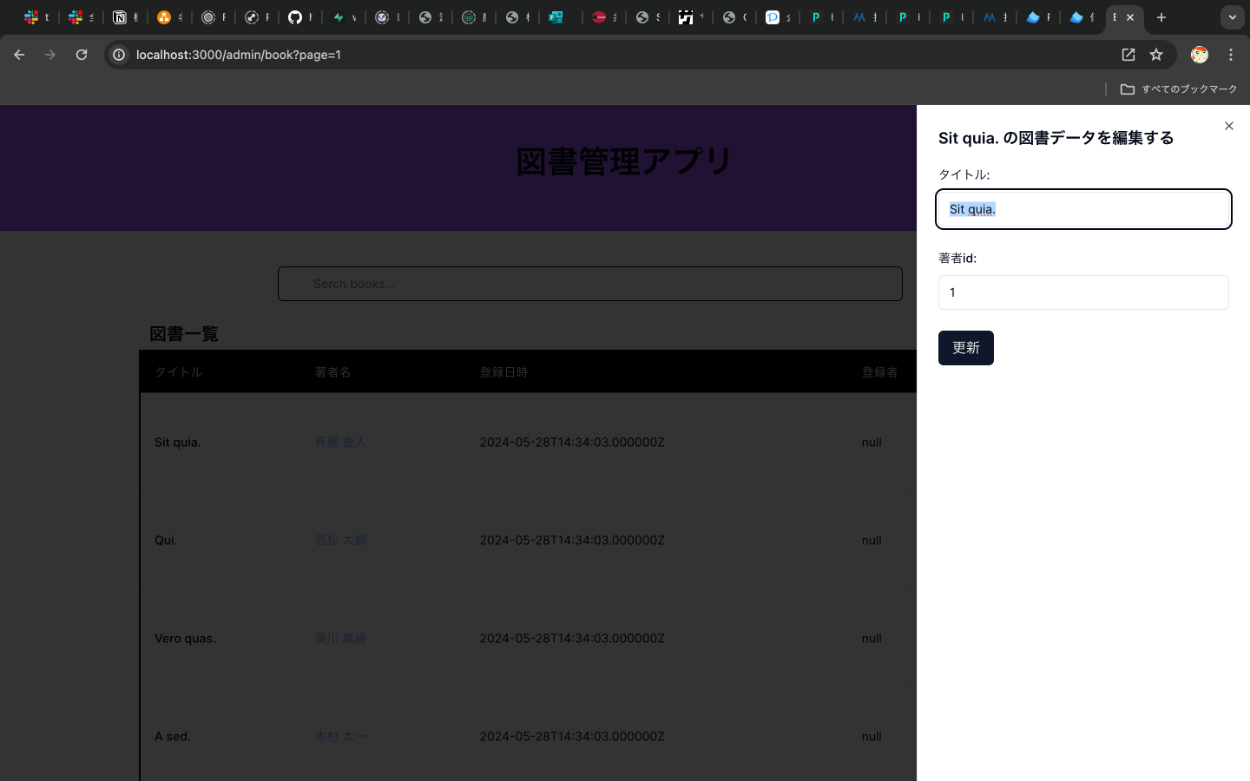
【実際の画面の一例】