
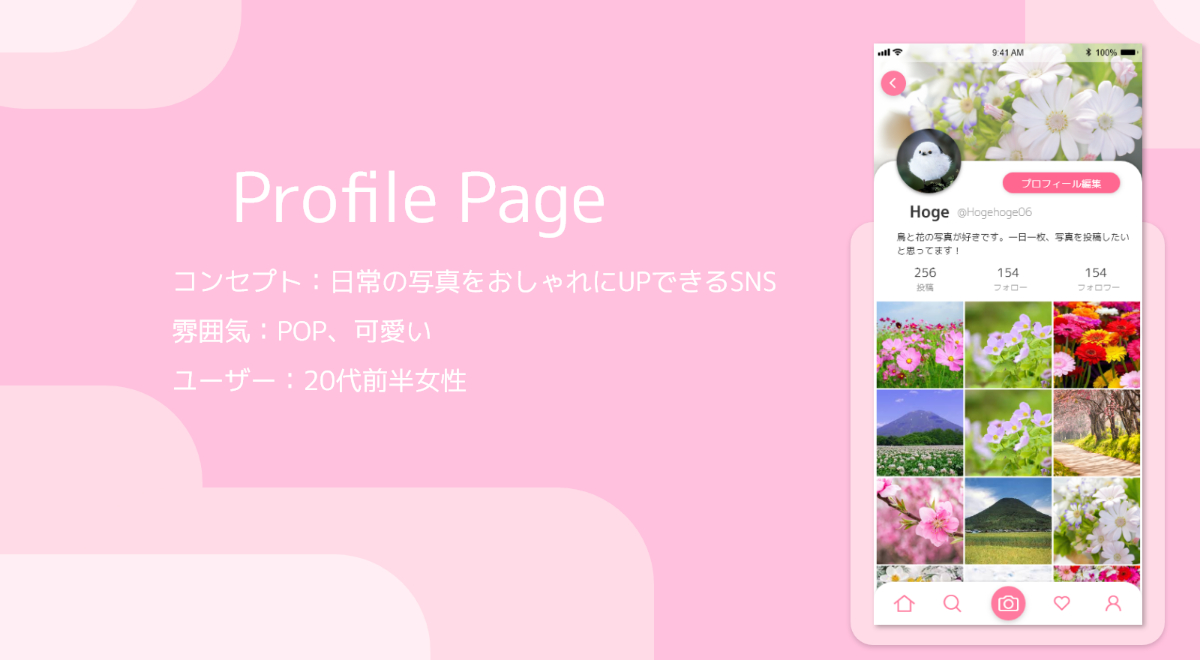
#001 SNSアプリのプロフィールページ

女性向けということでメインカラーを白にサブカラーをピンクにしました。
全体的に丸みを帯びたUIにすることでPOPな雰囲気を演出しました。
ゴチャゴチャしてしまうと見づらくなってしまうので情報量はなるべく少なく、SNSに必要な最低限の機能にしました。
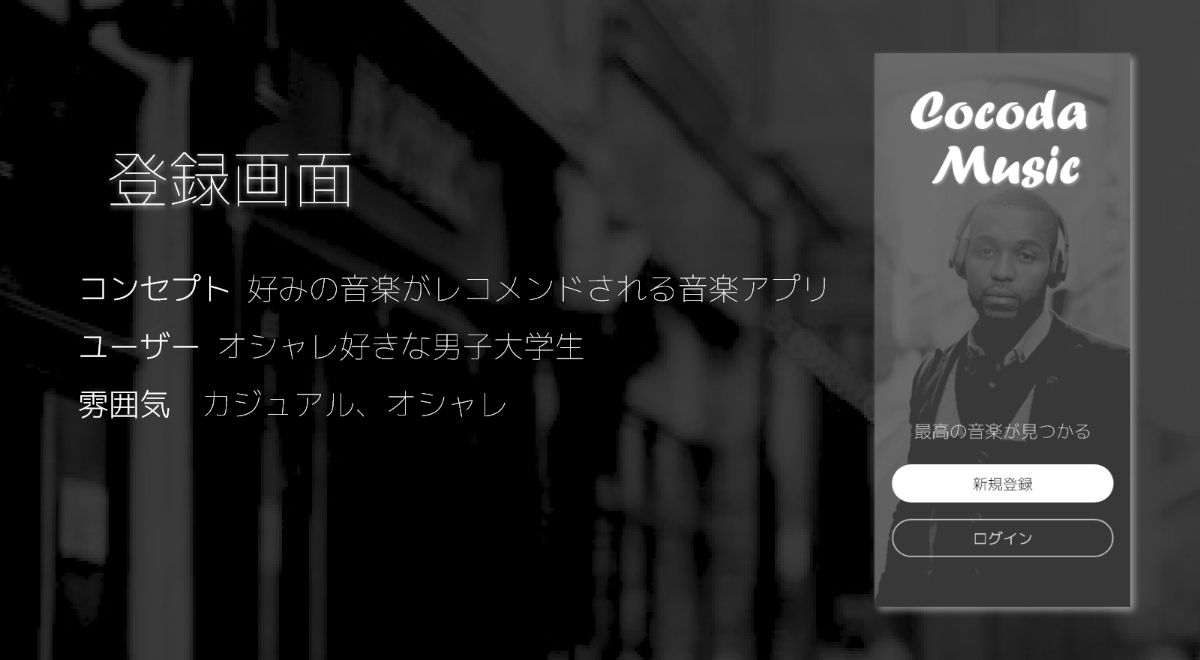
#002 音楽アプリの登録画面

おしゃれな雰囲気を出すために配色をモノトーンにしました。
画面全体のバランスをよくするためにサービス名を太字で大きくし、キャッチコピーを少し小さめに配置しました。
”新規登録”は目立つように白塗りにしました。
#003 メッセージアプリのトーク画面

ビジネス用だったのでなるべく装飾は付けずにシンプルかつ機能は最小限 。
ベースカラーは白、目立たせたいところだけアクセントに少し青。
ナビバーの開いてるページが分かりやすいように、アイコンを青くして下に線を引きました。
未読だと分かりやすいように、アイコンの右上に未読数を青で表示しました。
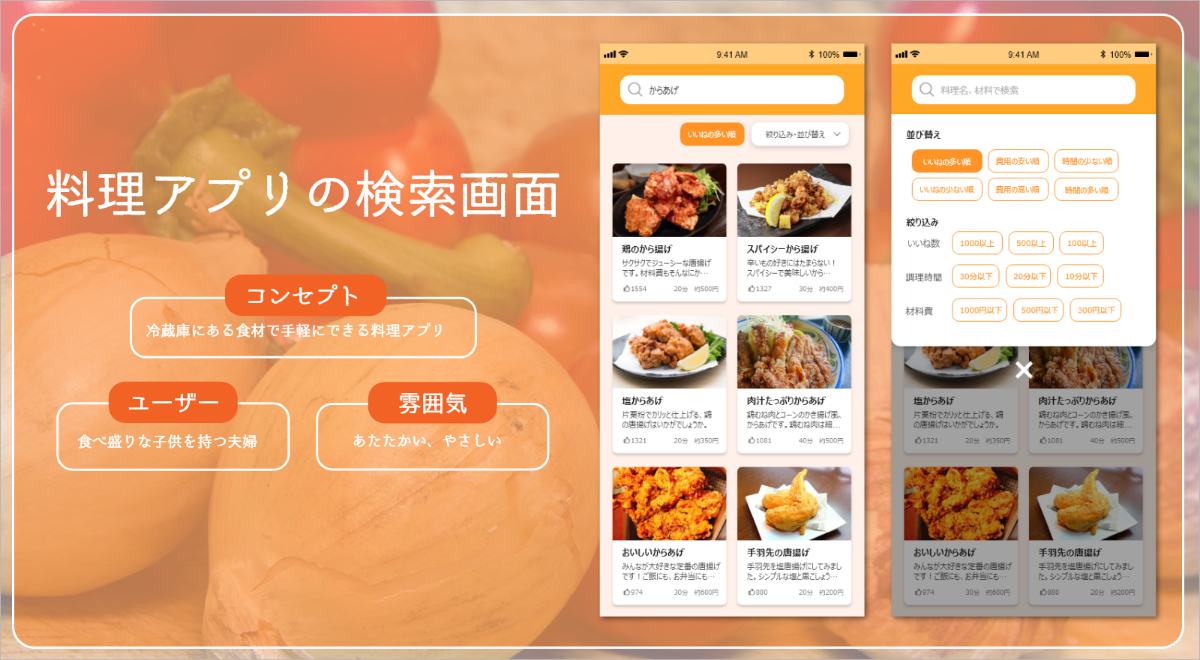
#004 料理アプリの検索画面

対象ユーザーの食べ盛りな子供を持つ夫婦はお金や時間が気になると思ったので、食費や作る時間で並べ替え・絞り込みを出来るようにしました。
並べ替え・絞り込みで何を選択しているか分かりやすいように、選択中とそうでないもので色を分けました。
検索結果一覧の画面は、文字の大きさや薄さを変えたり、アイコンを使ったりして見やすいようにしました。
あたたかみのあるデザインにするためにオレンジをベースカラーにしました。
