
【課題】LP制作
SHElikes MULTI CREATOR COURSE DesignerのLP制作課題にて、要件定義〜デザイン、実装まで行いました。
目次
- 要件
- 制作したLP
- 制作のポイント
- 制作を通して学んだこと
▼要件
【クライアント情報】
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定。
【ターゲット】
転職希望の方
報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー
フィットしている人がターゲット
【目的】
LPを通してエントリーをしてもらうこと(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
【トンマナ】
明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案してほしい。
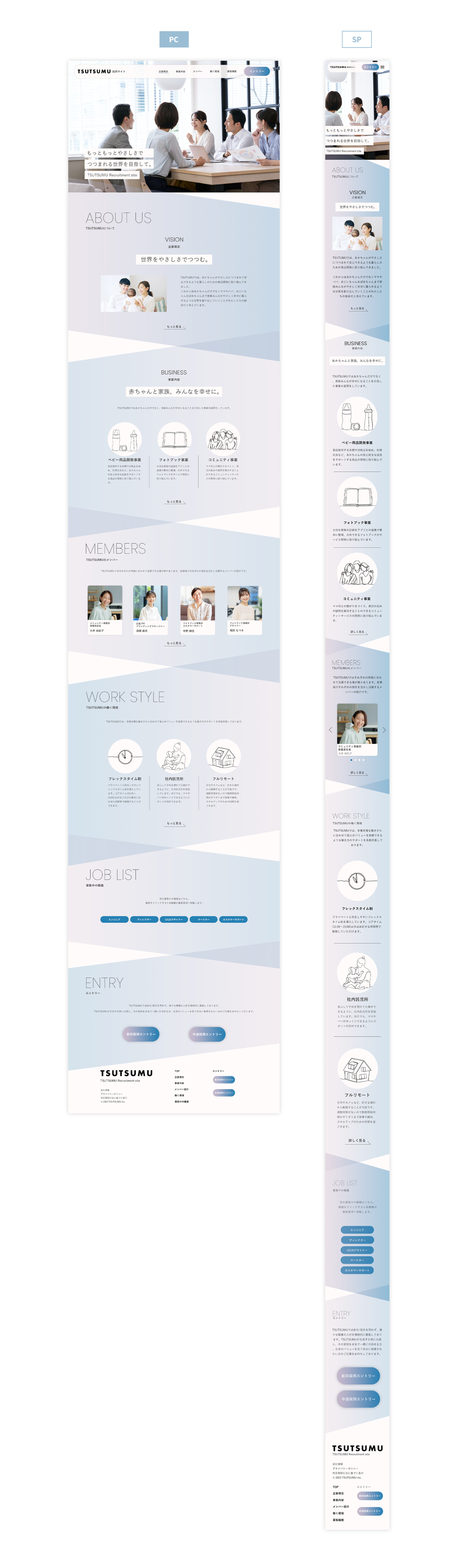
▼制作したLP

▼制作のポイント
情報設計
どのようなターゲットに向けて、どのように課題を解決する必要があるのか、情報設計しました。
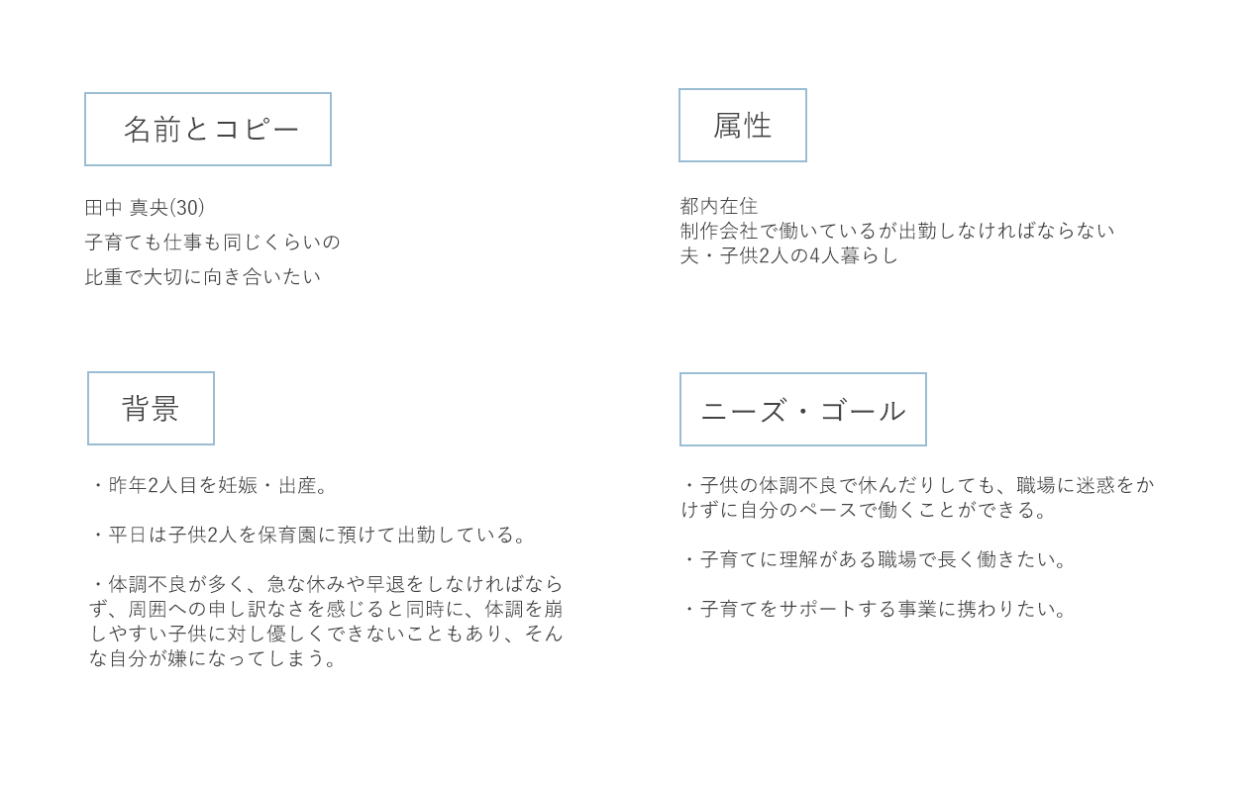
■ペルソナ
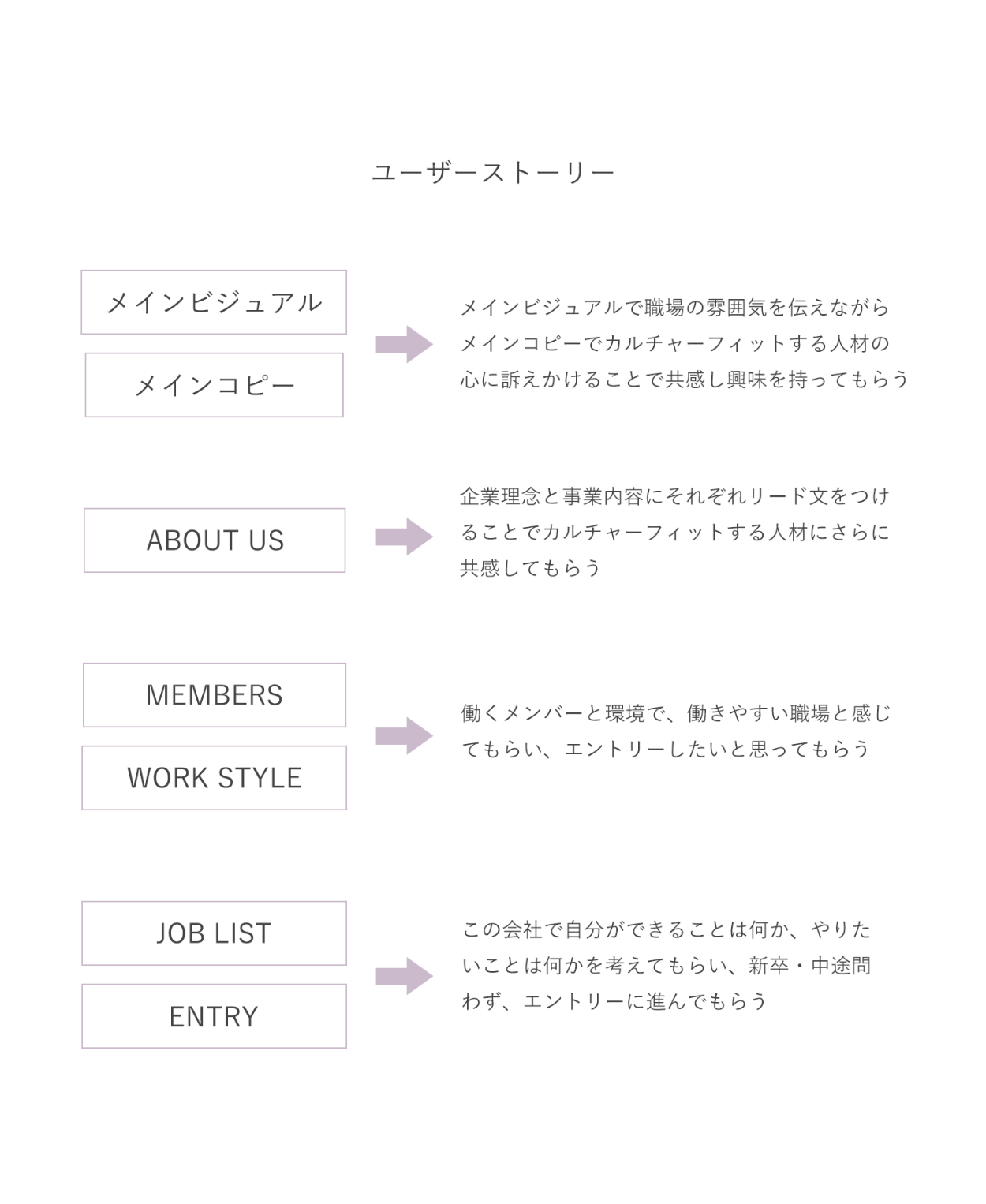
■ユーザーストーリー

■キーワードツリー、ムードボード ■スタイルガイド
■スタイルガイド


■メインビジュアル、背景について
■リード文について
■イラストについて

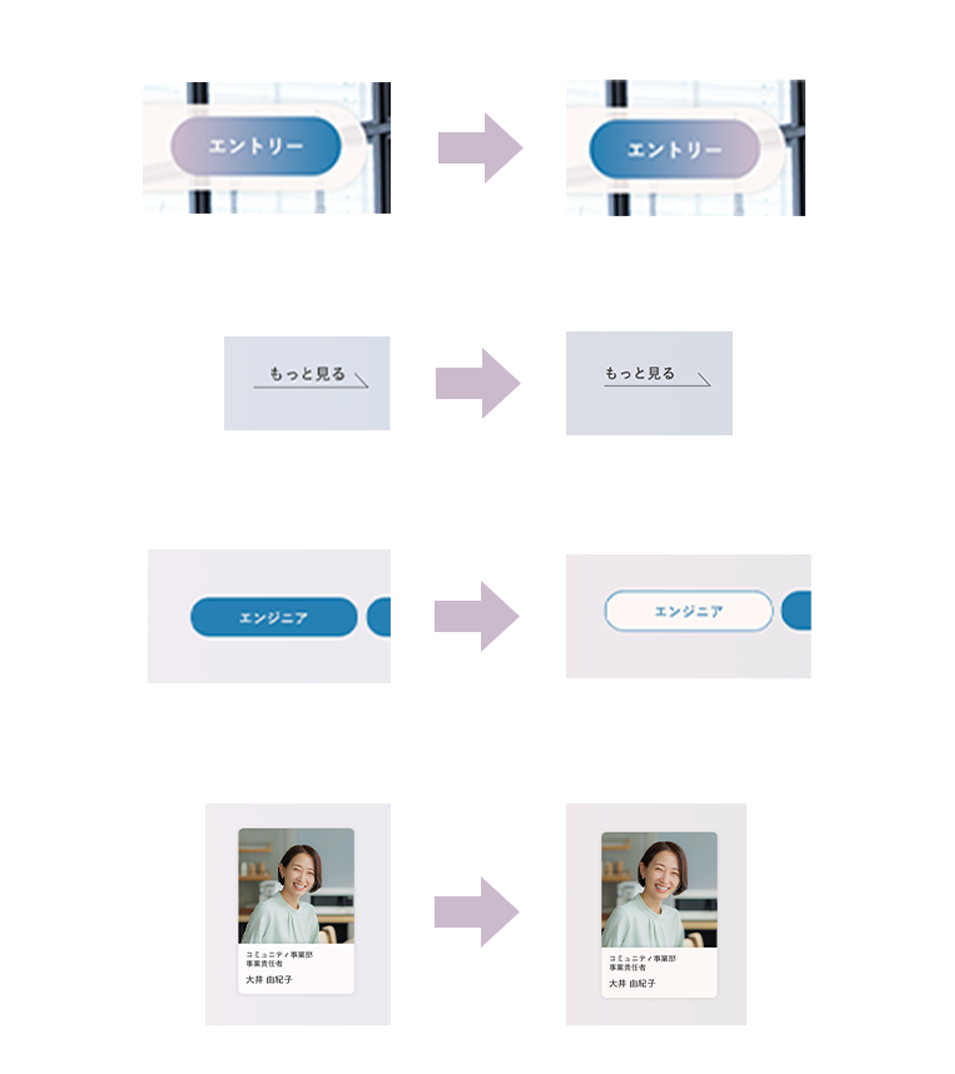
■ホバーについて
クリックできるリンクには全てホバーで動きをつけました。

▼制作を通して学んだこと
デザインカンプを作成する段階で、実際のデバイスのサイズに合わせて確認しながら作成するように気をつけていても、コーディングをしていくと色の見え方やフォントの大きさ、余白の印象などデザインカンプをそのまま再現すると違和感を感じることがあるということを学び、コーディングの段階でも適宜調整しつつ制作を進めていく必要があると感じました。また、コーディングの作業でデベロッパーツールがいかに重要なのか改めて気づき、今回の課題を通してデベロッパーツールの使い方にだいぶ慣れることができました。
エントリーボタンのホバーで動きをつける際に、単色の反転だと:hoverで簡単に動きをつけることができましたが、グラデーションの反転では::beforeと::afterでそれぞれのグラデーションを重ねてz-indexで重なりを動かす必要があると学びました。
