【課題】Webページトレース&分析
■SHElikes MULTI CREATOR COURSEの課題 ■SHE WORKSのWebページをPhotoshopでトレース ■スタイルガイドの作成 ■PCとSPでのレイアウトの違い分析資料作成 ■使用ツール:Photoshop -2024.07
課題内容
・WebページのデザインをPhotoshopでトレースする
・デザインを分析しスタイルガイドを作成する(形式は自由)
・PCとSPのサイトのレイアウトの違いを分析し資料にまとめる
制作物
▼Webページのトレース

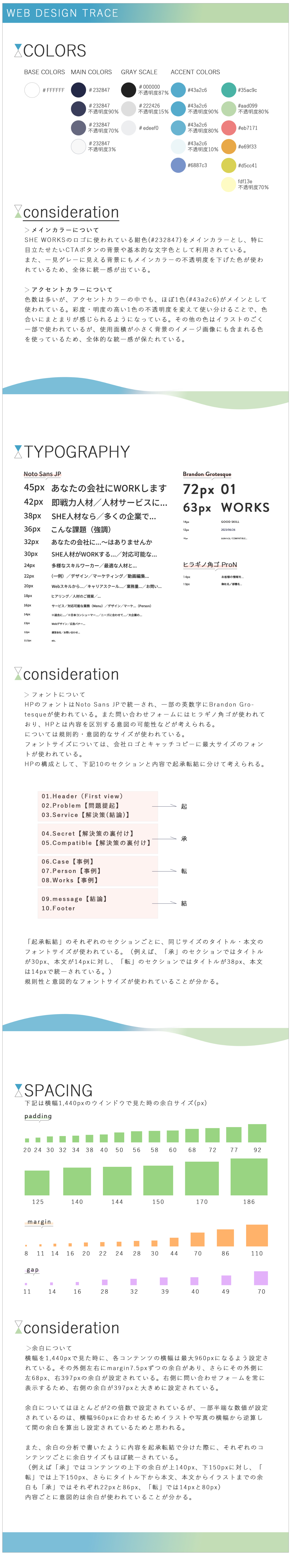
▼スタイルガイドの作成

▼PCとSPのレイアウトの違い分析資料の作成

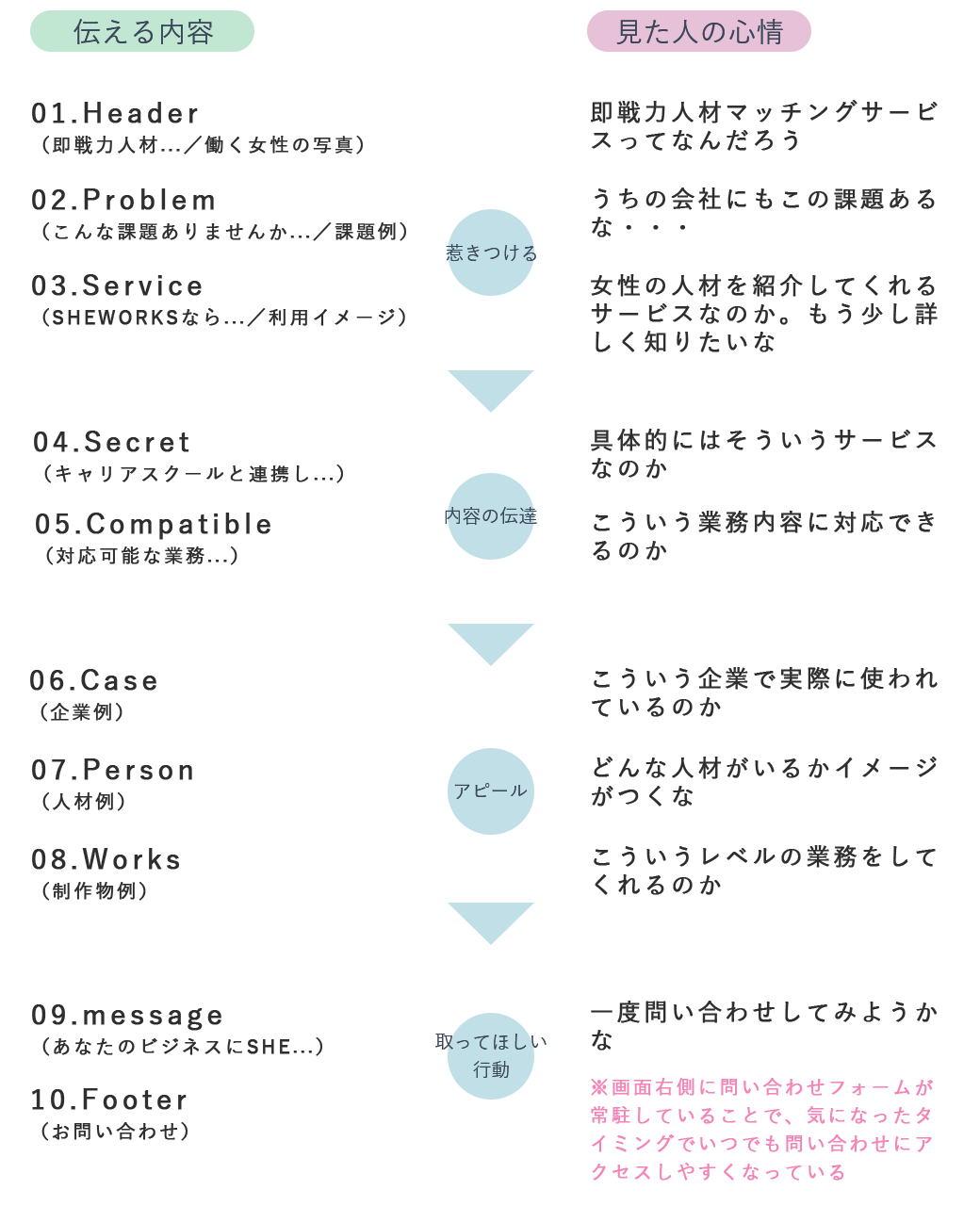
▼ユーザーストーリーの分析

▼頑張ったポイント
・WEBページ全体のトレースについては根気の必要な作業でしたが、フォントの種類、サイズ、色、文字間、余白、背景やシェイプの色と形、ドロップシャドウなどもデベロッパーツールを使い一つずつ調べ、正確さに拘ってレースしました。
・スタイルガイドは、カラー・フォント・余白のそれぞれについて、種類と分析をまとめました。最初はフォントや余白の規則性の意味が分からなかったのですが、すべてを書き出して章ごとに比較し分析することで規則性を理解することができました。
・PCとSPの違いは今後レスポンシブデザインを作成する際の勉強にもなるので、違いの見落としが無いようにし、デザインが違う理由や意図も考察しまとめました。
・スタイルガイドやまとめ資料の配色は、Webサイトで使われているものにし統一感が出るようにしました。
▼課題を通して学んだこと
・Webページ制作時は、フォントやオブジェクトのサイズ、色、余白すべて意図して配置することでデザインに統一感が出たり情報の読みやすさが向上したりという効果に繋がっていることを理解しました。
・Webサイトでもフォントは2種類~3種類、カラーも3種類程度に抑え、色に違いを付けたい場合は同じカラーの不透明度違いの色で調整すると統一感を保つことができると学びました。
・コンテンツの並び順やCTAボタンなどはそのサイトの目的やターゲットを考慮し、ユーザーストーリーに沿って配置することで途中離脱率を下げたり目的達成に効果的であることを学びました。