出張申請サービスのUIデザイン
オブジェクト指向UIデザイン(OOUI)の設計思想に基づいて情報を抽出し、UIに反映させるまでの制作プロセスをまとめました。
- プロジェクト内容:自主制作
- 担当:要件整理、情報設計(OOUI)、ユーザーヒアリング、UIデザイン
- 期間:1.5ヶ月 (2022年1月〜2月)
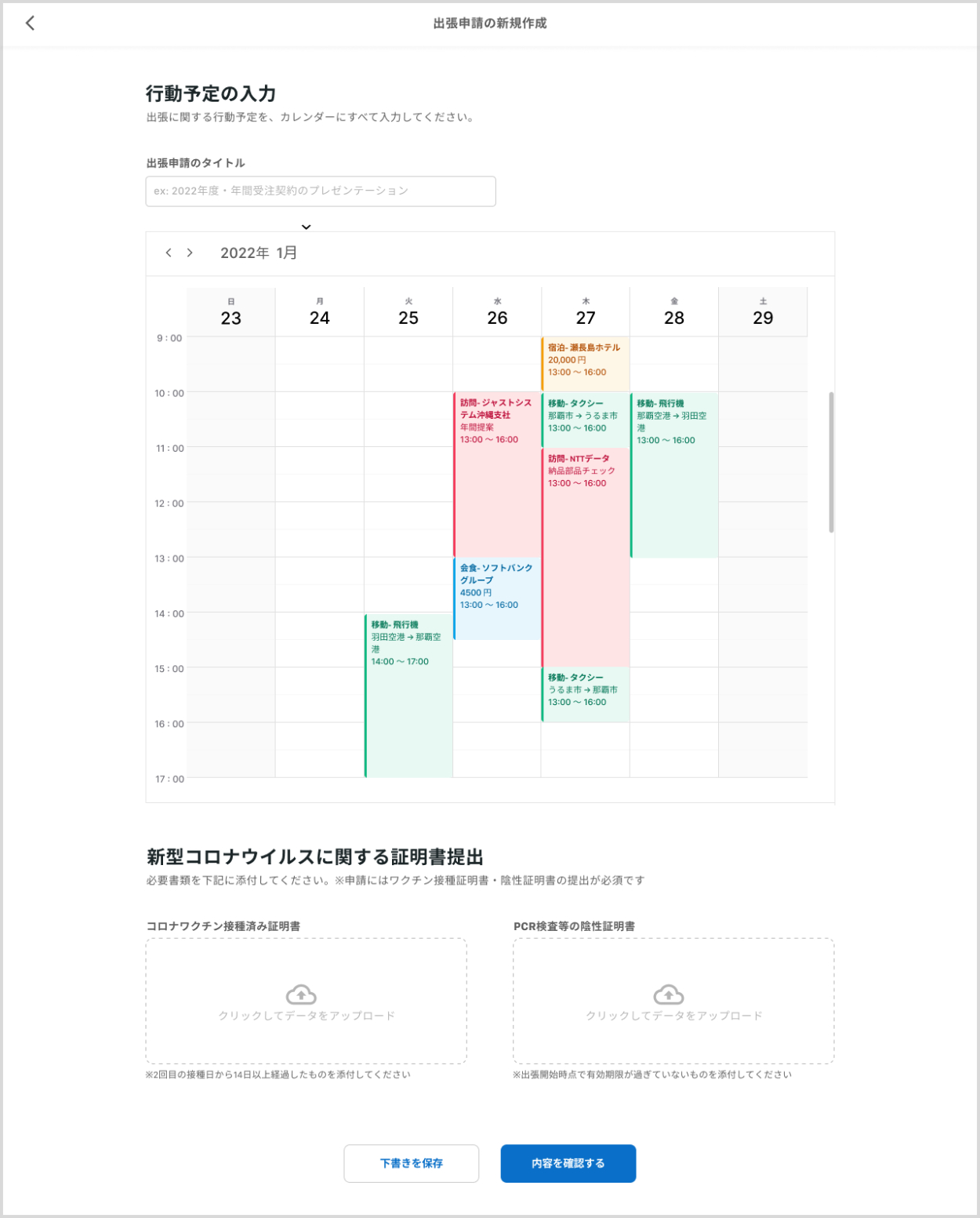
【制作物】出張申請サービスのUIはこちら
プロトタイプ デザインデータ ← こちらをクリックしてご覧ください。
本作品は、自身が所属するデザインコミュニティBONOの「出張申請アプリケーション作成」課題に対し、オブジェクト指向UI(OOIU)の考え方を用いて作成したデザインです。
【プロセス】最終UIに至るまでの流れ
本ポートフォリオは、下記の流れに沿って作成しています。

デザインはメインの管理画面から開始 →「新規作成」を押下→申請が完了するまでの一連の流れの作成です。ポートフォリオでは要件定義・オブジェクト抽出・方向性の策定・ユーザーテストによる価値づけを経てリデザインし、完成するまでのプロセスをまとめています。
1. 要件定義:実現すること、ユーザー想定
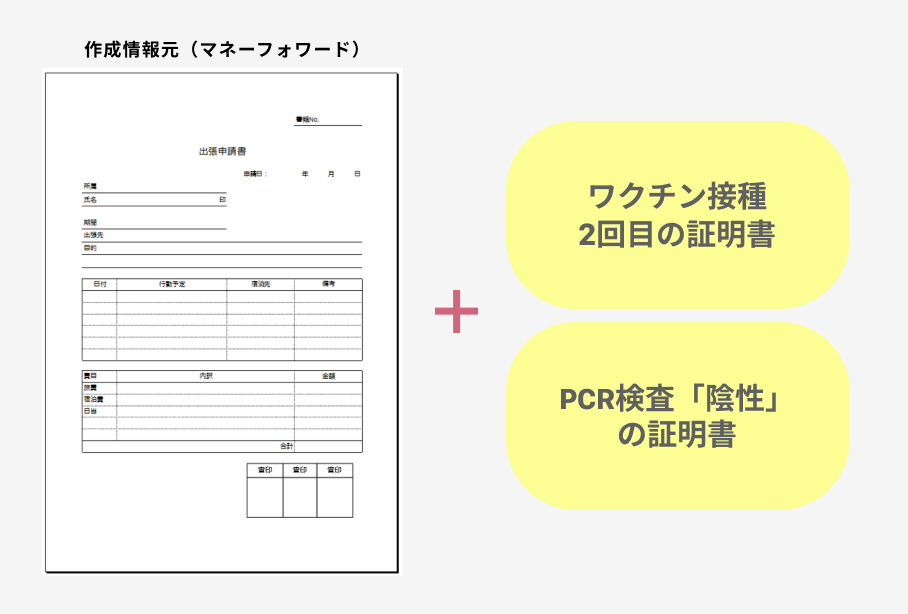
今回の自主制作では、出張申請アプリ作成にあたって基礎情報を最低限網羅したものを目指して作成しました。申請に必要な情報元として参考したのはマネーフォワードです。加えて、新型コロナウイルス感染症の証明書提出も出張する際には必要で要素であるため、条件設定としてこの2つをベースとしました。

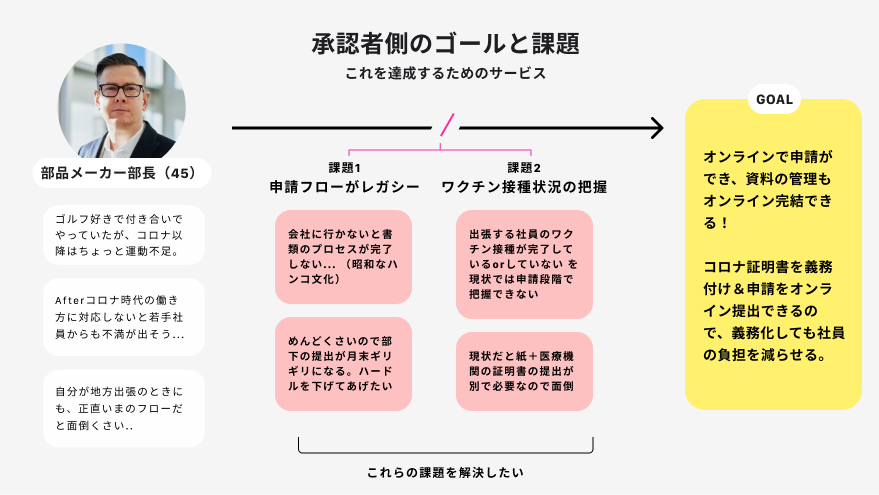
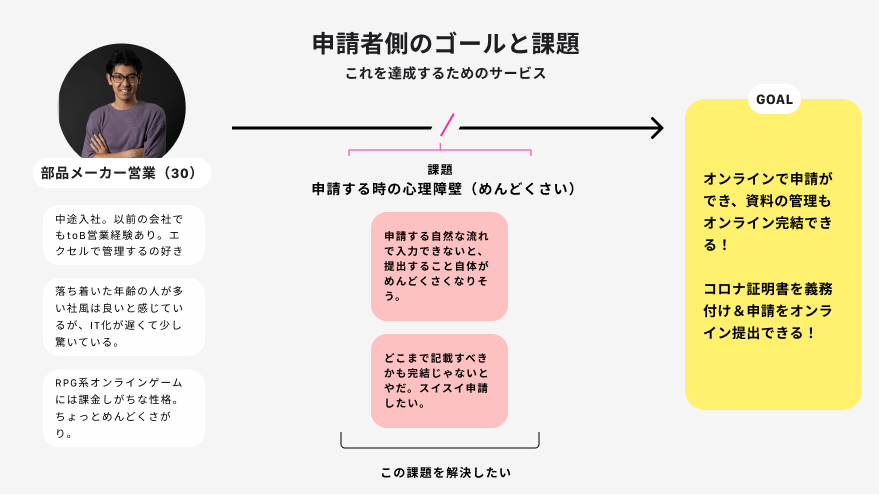
次に、実際のユーザーの課題解決に見合ったデザインを目指すため、サービス利用をするユーザーの設定を行い、現状の課題・何を解決することがゴールなのかを言語化し設定しました。


課題を解決する必要条件としては、単純にオンライン化することですべて解決するのではなく、
- 心理的障壁(出張内容の作成・提出の面倒くさい気持ち)を軽減できているか
- 申請側、承認側の双方にとっての負担軽減になっているか
これらのポイントを表現として落とし込めているかを、後半ではデザインの方向性の判断基準としています。
2. 情報設計(OOUI):オブジェクトの抽出と整理
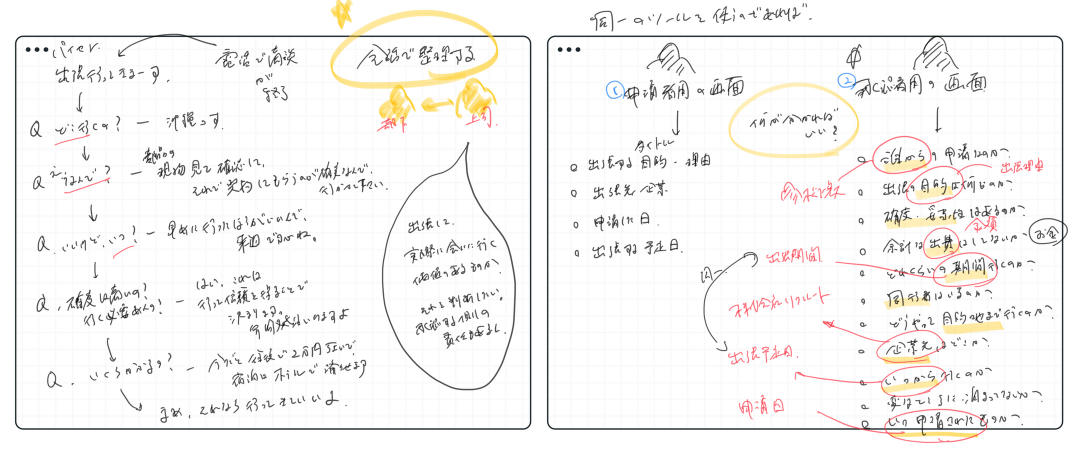
想定したユーザーの気持ちの動き・アクションに沿って行動フローを細かく言語化し、名詞をUI画面に表示させる候補としての「オブジェクト」をあぶり出す作業を行いました。
自然なやりとり(行動フロー)の中から必要な要素を抽出を試みているのが下記です↓


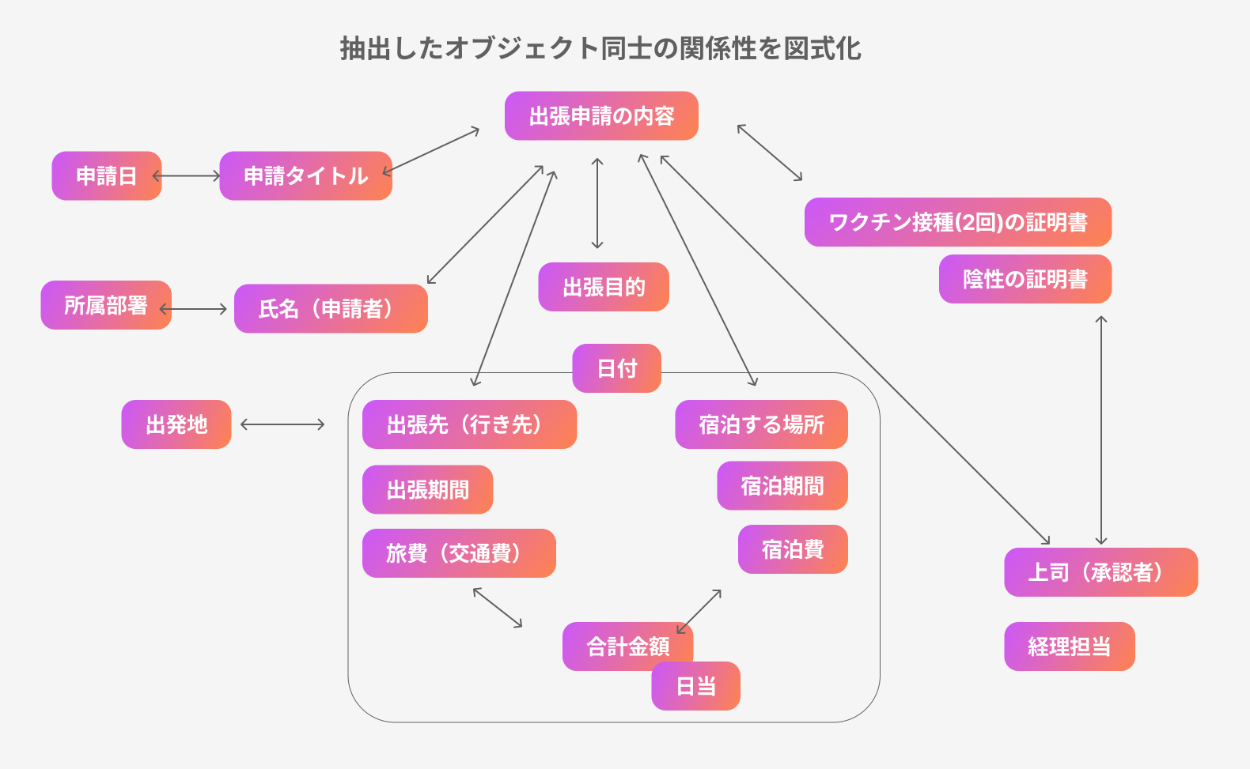
次に、行動フローが判明した各オブジェクトごとの関係性を可視化することで、まとめられるものがあるか、情報として親子関係(入れ子)の構造で扱えるものがないか、どういった情報(プロパティ)を持つと網羅できているかを考え模索しました。

これらの作業によって下記2点の成果を得ることができました。
- 出張に関して情報(データ)として必要なメインオブジェクト(申請者、出張先、交通手段、宿泊など)を特定し、扱いやすい状態にすることができた
- 「日付」自体をオブジェクトとして見ると、より情報を扱いやすいデザインにまとめられる可能性に気づくことができた
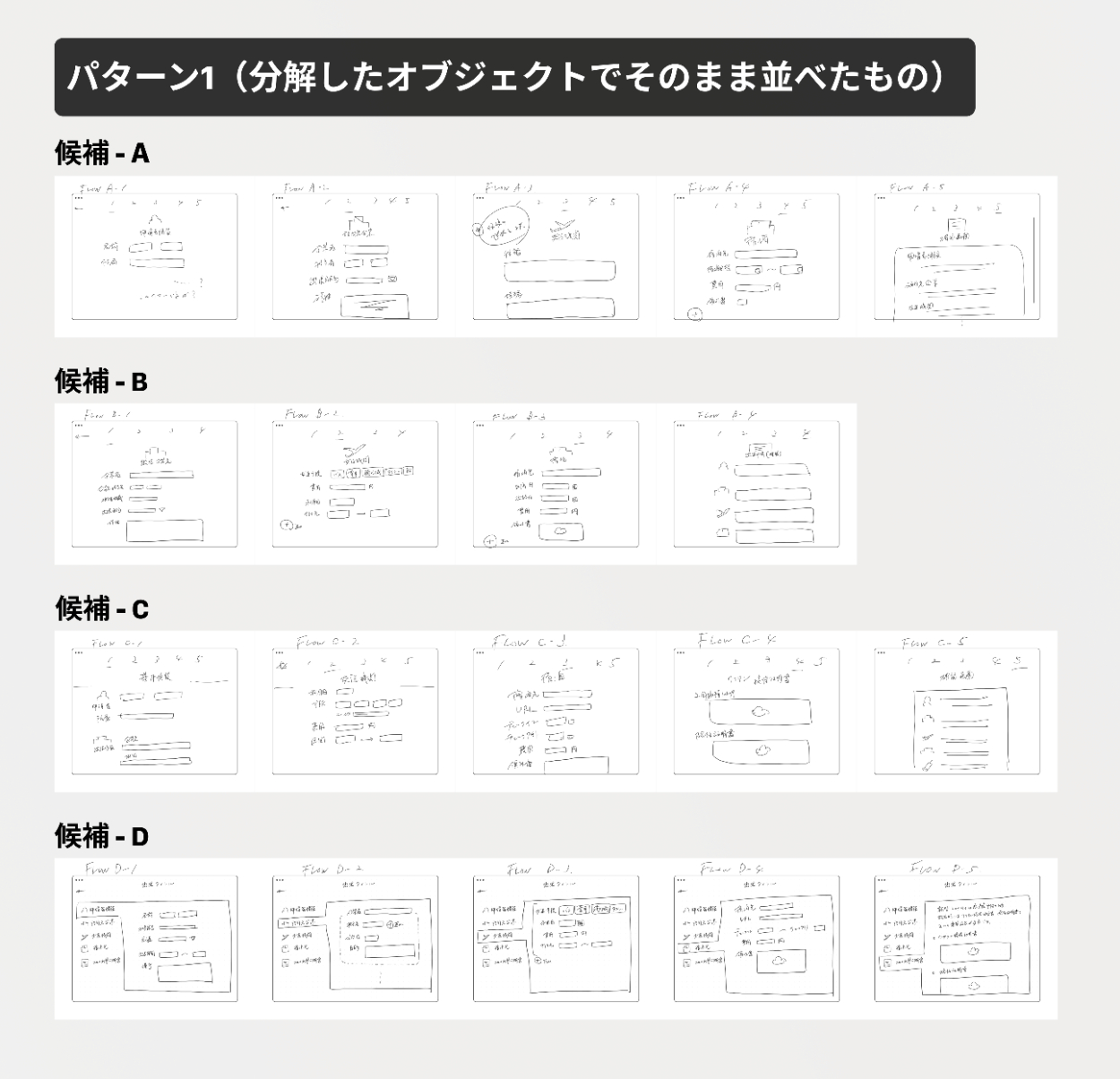
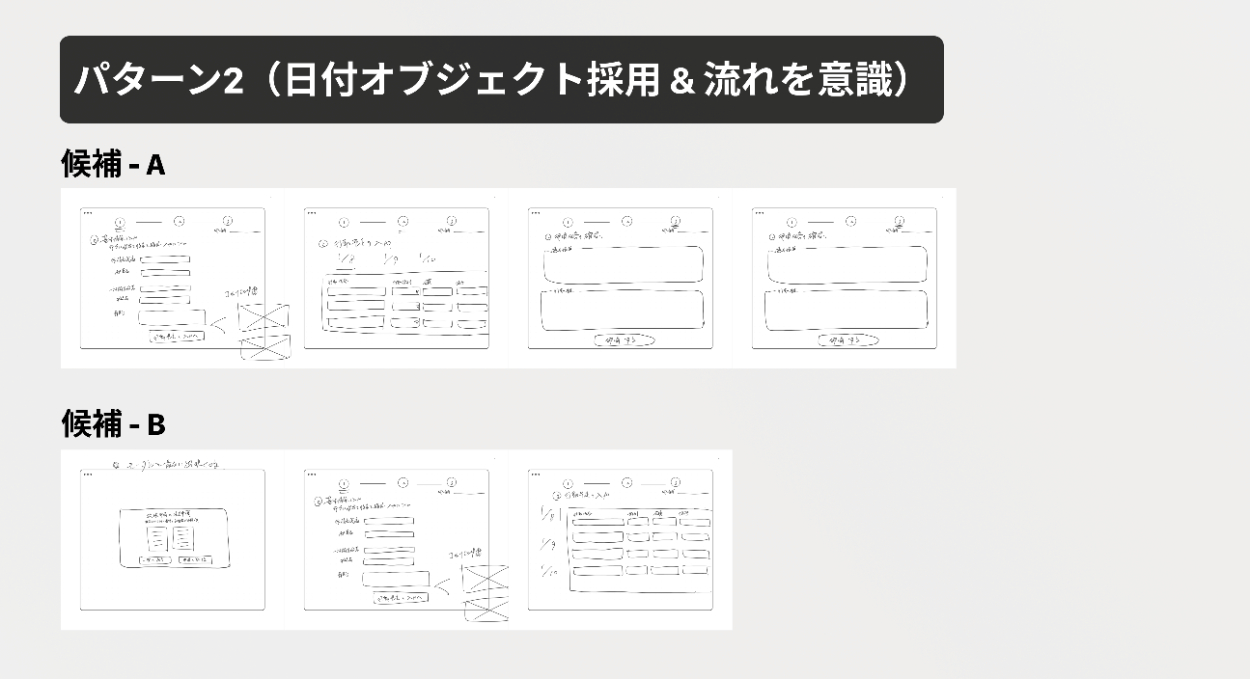
3. 方向性の確認:ラフによるアイディア出し・検討
オブジェクトの抽出作業を終えたのち、実際のデザイン入れをするため方向性の確認を行いました。どのオブジェクトを、どういった順序で配置することが自然であり、ユーザーにとってもベターかを洗い出すことが目的です。


結果、「交通」「宿泊」などオブジェクトごとに入力する情報設計の場合、それに含まれない行動予定(会食など)を入力したい場合にどうするのかというユースケースに対応できず、柔軟性を失う可能性があるため、結論として日付オブジェクトを親として、その中で行動予定を自由記載する形式の方向性で進むことにしました。
4. デザイン_ver1.0:情報を網羅したUIの作成
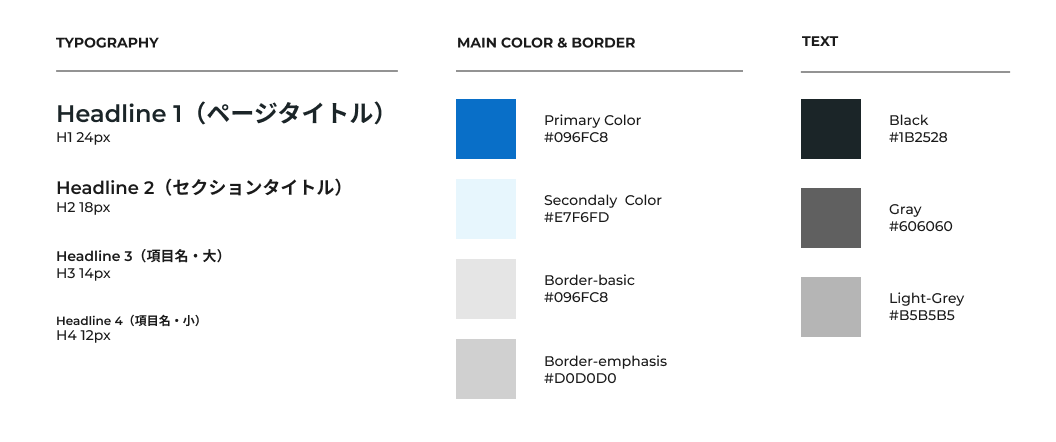
日付ごとに記載をする仕様+基本情報・行動予定を順序よく入力してもらうフローで作成することに決定しました。デザインにあたってフォントサイズ・カラーを定義。

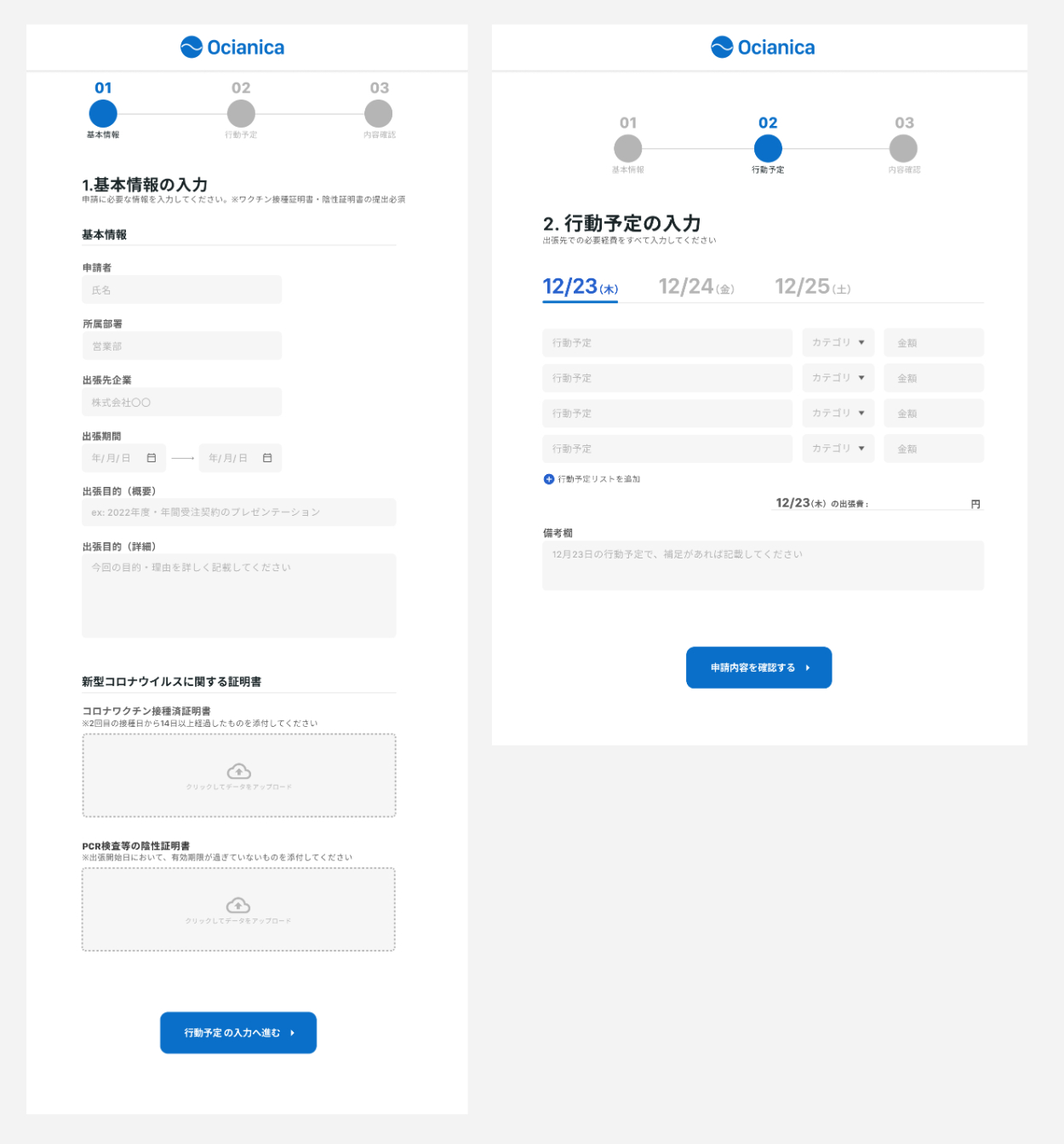
定義したデザインシステムを使用し、作成したVersion1.0の各画面が下記のものです。

この段階で、必要な情報・条件を網羅した最低限のUIまで整理することができました。次の工程では、よりサービスを利用したときの体験に価値をもたせるための「表現」の試行錯誤のフェーズに入ります。
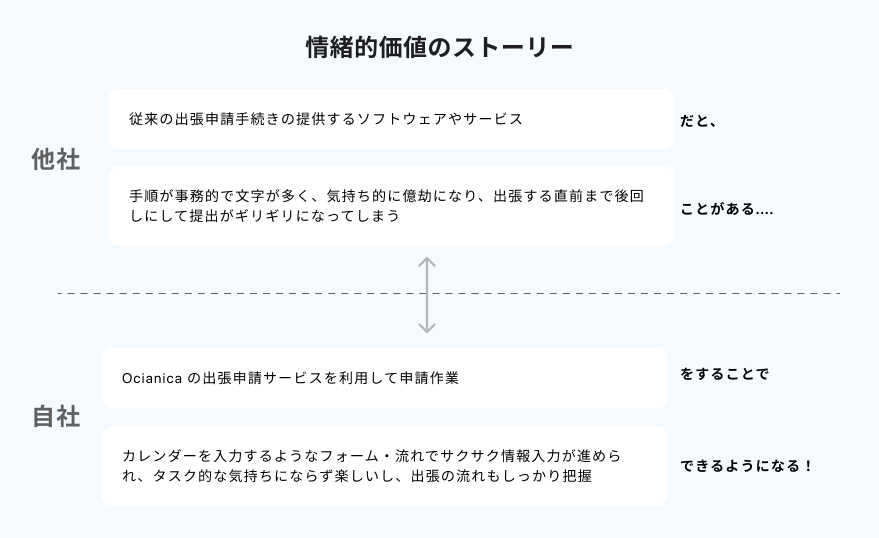
5. ユーザーヒアリング:機能的価値・情緒的価値の付与
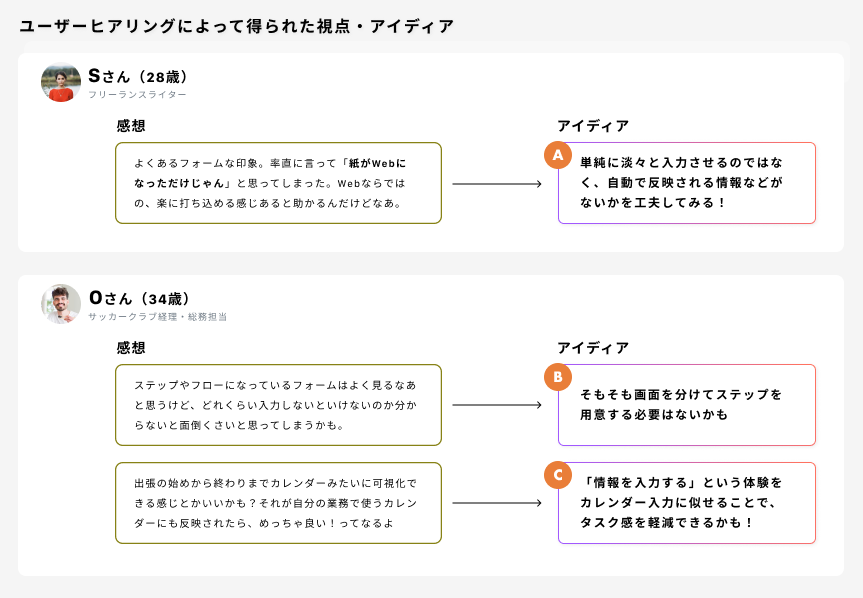
ここまで制作した状態から、さらに「他社サービスと比較した際の優位性をどこに置くか」「何がユーザー体験として価値あるものになるのか」という視点を得てデザインへ反映させるために、友人に上記のver1.0デザインを実際に見て操作してもらい、フィードバックをもらったうえで方針を決定することにしました。

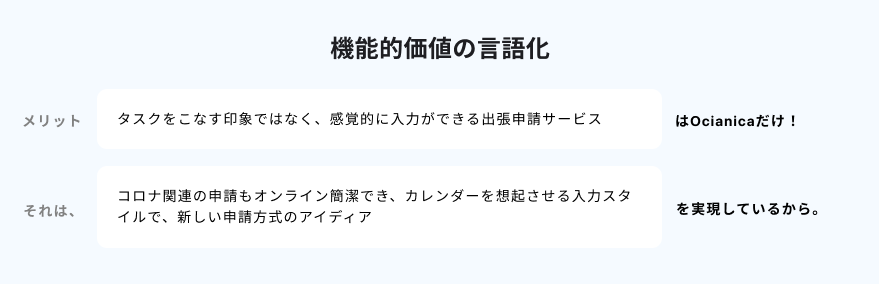
ヒアリングの結果、自分では気づけない新しい発見(A,B,C)があり、UI表現として取り入れるべきものが明確になりました。以上のことを踏まえ、今回作成した出張申請アプリケーションのサービス優位性を「機能的価値」と「情緒的価値」の側面から捉え直し、想定されるユーザーと照らし合わせながら言語化しました。

6. デザイン_ver2.0:UIブラッシュアップ、完成
ユーザーヒアリング及び機能的価値と情緒的価値で見えた今回の出張申請サービスの立ち位置・優位性をもとに、Version1.0から再度デザインをブラッシュアップしました。

【Version2.0の工夫点】
- 申請フローに「カレンダー的に出張予定を記入してもらう」体験を取り入れることで、タスク的なものをこなす思考にならず、楽な気持ちで入力ができる点
- 従来の3ステップ(基本情報→行動予定→確認画面)ではなく、単一画面で一気にユーザーに記載させる仕様にすることで、「面倒くさい」を心理障壁を軽減する試みをしている点
- 申請者情報はアプリログインしてる時点でデータがあると仮定して、「申請者」などの自明な情報の記載は極力要求せずに、確認画面でチェックする工程にした点
--
これらの工程を経て、冒頭の最終アウトプットまで完成となりました。今後はオーソドックスなビジュアル面を世界観/コンセプトから決定し、UIテイストに反映することが目標です。
最後までご覧いただき、ありがとうございました。
(おわり)