
LPトレース | 課題
SHElikes MULTI CREATOR COURSE 課題4つ目で、LPトレースに取り組みました。基本のレイアウトを学べるサイトを見本に選び、レスポンシブデザインの観察・分析、スタイルガイドについてもまとめています。※引用元:https://www.a-tm.co.jp/
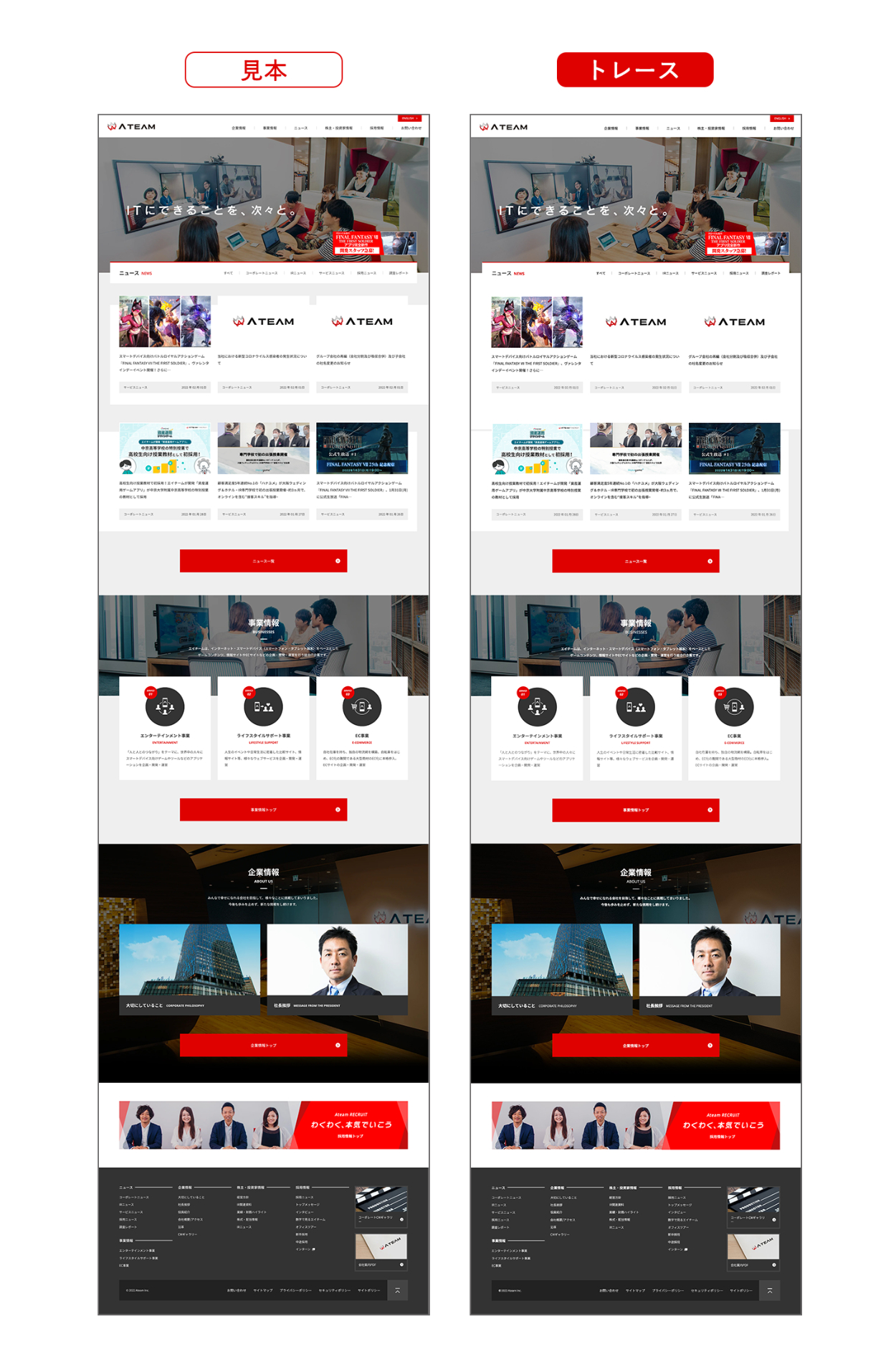
** トレースしたLP **

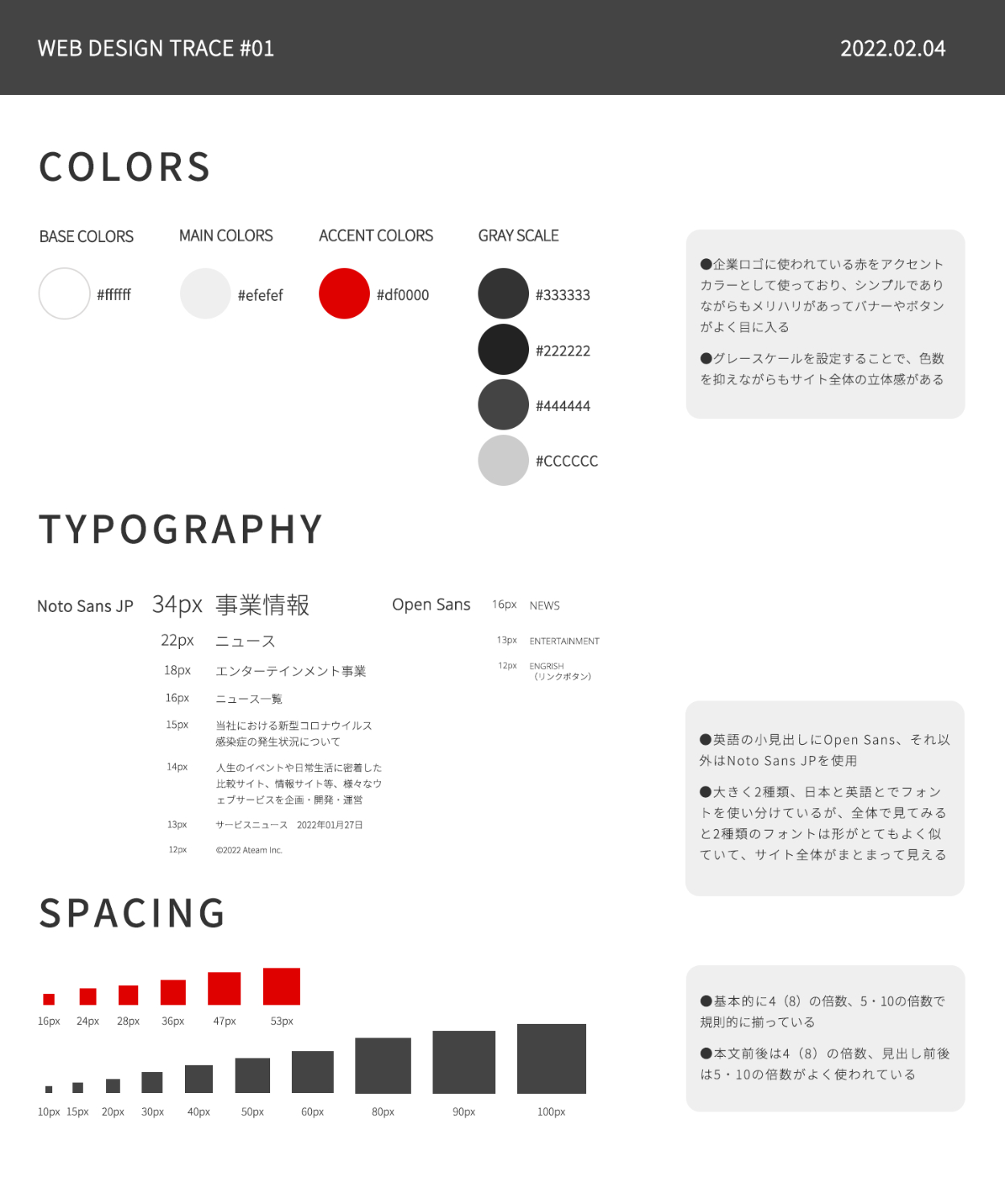
** スタイルガイド **

** レスポンシブ レイアウト分析 **

** 工夫したポイント **
●見本を忠実に再現!
見本サイトの検証ツールを確認しながら、
・「LPがどのようにして成り立っているのか」
・「レイヤーの重ね方はどうなっているのか」
・「このデザインの意図は?」
をじっくりと観察しながらトレースをおこなえた。
【ポイント】
・バナーは1枚の画像ではなく、3枚の画像を重ねて作成した。
・トラッキングを丁寧におこなった。
・余白の観察を丁寧におこない、1px単位で調整した。
●初めてのスタイルガイド作成
「スタイルガイドとは?」「グレースケールってなんぞや?」と、初歩的な部分を学ぶところからのスタート。
LPのデザインに触れること自体が初めてだったので、今回は見本LPをいったん紙に印刷し、そこに検証ツールで確認した余白や色、タイポグラフィを記載。頭と目と手を動かしながら、サイトの構成を学んでいった。
** 制作を通して気づいたこと・学び **
●タイポグラフィ(TYPOGRAPHY)
・ボタンサイズに対してフォントサイズは小さめの16px
→ボタン部分のアクセントカラーの存在感が出て、すぐ目に入るデザインになっている
●色(COLORS)
・白/グレー/赤の少ない色で構成されている
→グレースケールを複数設定することで立体的な仕上がりになっている
・企業カラー(ロゴの色)をアクセントカラーとして用いている
→特にボタン部分は目立たせて、存在感を出している
・フォントカラーは黒色ではなく、ややグレーがかった色味を使用
→サイト全体が重たくならないように工夫されている
●余白(SPACING)
レスポンシブ対応を考慮した余白設定になっている
・基本の余白は8(4)の倍数
・見出しの前後に関しては5と10の倍数
