
作品詳細
構成
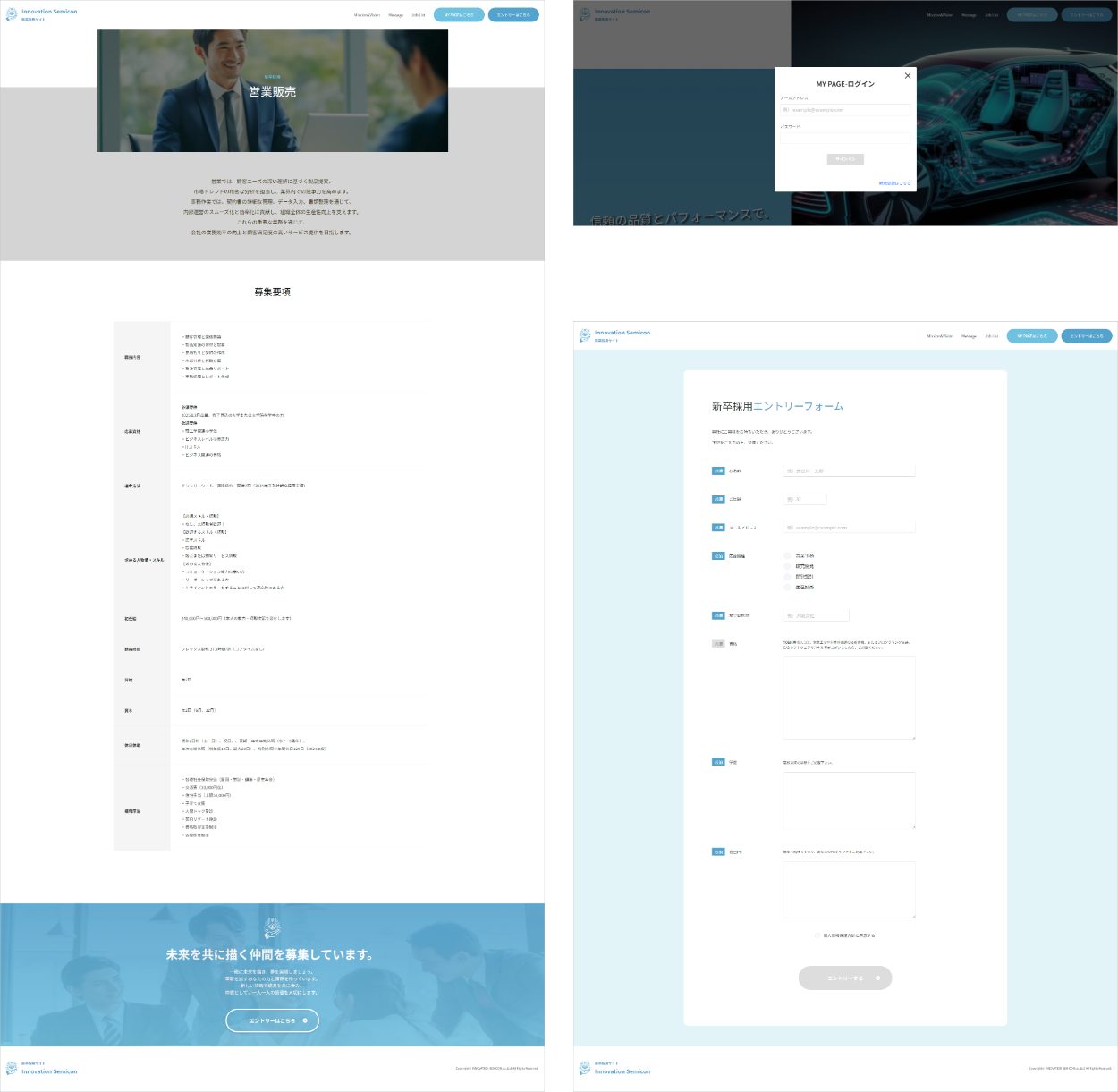
トップページ、下層ページ×5ページ、モーダル
このサイトは、デザインカンプからのコーディング課題を作成し、セクション構成はそのままで、そのサイトをベースに自作したオリジナルサイトです。
最先端の半導体メーカーからの受注を想定し制作に当たり、全体的にスタイリッシュかつ清潔感を出すようなデザインにしました。
コーポレートサイトなので編集頻度を考慮し、JavaScriptのモジュール化やCSS 変数を使い保守・運用性を高めました。
TOPページ

下層ページ&モーダル

作品仕様
モーダル
- CSSでモーダルが見やすくなるように、後ろのレイヤーにブラーをかけています。
- JavaScriptで全部入力しないと「サインイン」のボタンが押せないように入力チェックしています。
- JavaScriptでモーダル外のオーバーレイや、×印クリックで、モーダルを閉じれるようにしています。
- パスワードの部分はtype="password"にして入力文字が分からないようにしています。
トップページ
- メインビジュアルはCSSアニメーションで三枚の画像が切り替わるようにしています。
- ヘッダーをJavaScriptで100pxスクロールすると固定されるようにしています。
- Mission&Visionと社長メッセージ(スマホサイズ)では、CSSで画像にグラデーションをつけたりテキストをハイライトすることで視認性をあげています。
- 募集職種一覧の各項目をリンクにし、クリックでそれぞれの下層ページに飛ぶようにしています。
- フッターの背景は疑似要素を使用しカラー背景に画像を透過しています。
下層ページ
- ナビゲーションをJavaScriptでクリック時にトップページに飛び、該当のセクションまでスクロールするようにしています。
- 募集要項がどの内容、画面幅でも表示崩れがないように、メディアクエリを使用し、レスポンシブ対応させています。
エントリーフォーム
- 個人情報保護方針はCSSを使用しカスタマイズしています。
- 必須項目が未入力の場合エントリーボタンは押せず、JavaScriptで活性時と非活性時で色を変えることで、視覚的にも認識しやすくしています。
制作にあたって
今回下層ページが増え複数ページ作成することで、正確で整ったコーディングの重要性を再認識し、正しいタグ付け、インデント、CSS命名などの改善を意識しました。
JavaScriptをモーダルやヘッダー等今までより多く実装し、さらに理解を深めることができました。
課題をオリジナルにする際、テーマから考え、これから需要が高まる半導体からのサイト作成依頼を想定し決めました。また、作成するにあたって最低限の理解が必要なので、学習しながら作り上げていきました。
この経験がお客様の要望にしっかり応えて、品質が高いサイトを提供できることにつながると思います。
リンク先 ※Basic認証をかけています。ID:saito PW:saito
