
LPページトレース|デザイン・レイアウト分析
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題にて、Webページトレースに取り組みました。 また、スタイルガイドの作成にも挑戦し、一定のルールに基づいたデザイン構築についてや PCとスマホで異なるレイアウトの特徴を比較・分析しました。
目次
1. 制作情報
2. 課題概要
3. 制作物
4. 工夫したポイント
5. 制作を通して学んだこと
1. 制作情報
制作時間:約15時間
制作範囲:トレース、スタイルガイド、レイアウト分析
使用ツール:Photoshop
2. 課題概要
<目的>
- Webデザインにおける基本的なビジュアルデザインの感覚を掴む
- Webデザインをする際に一定のルールに則ってデザインするということを学ぶ
(スタイルガイド) - Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
3. 制作物
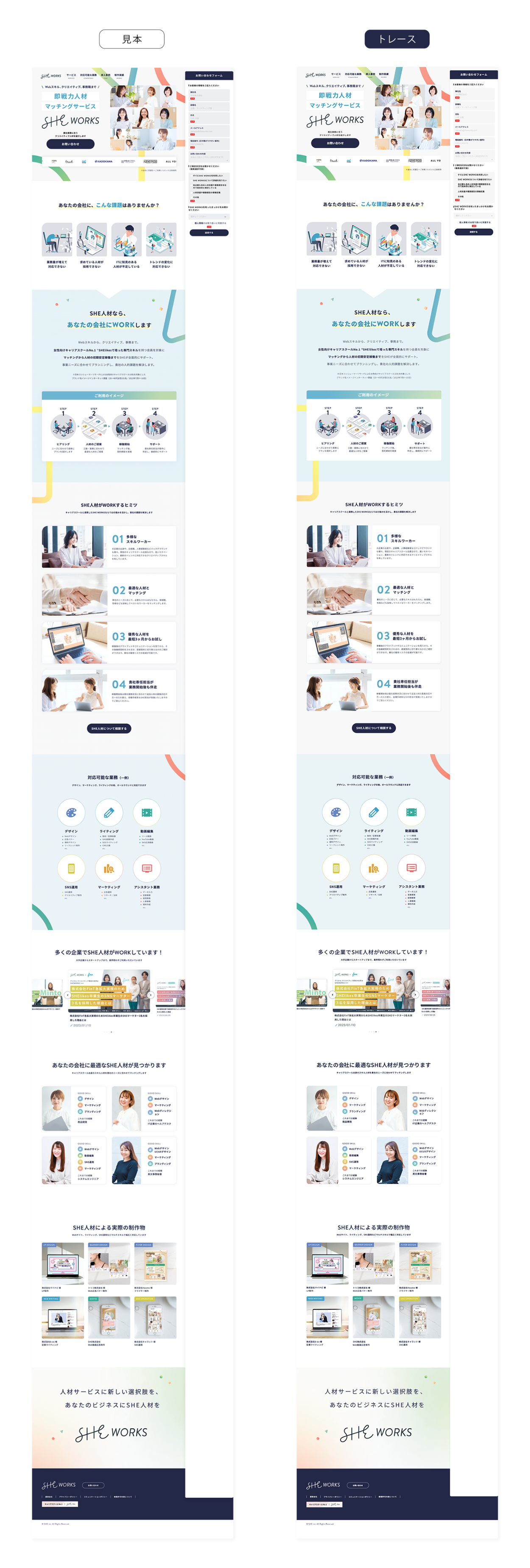
■SHE WORKSの既存LPのトレース

■スタイルガイド

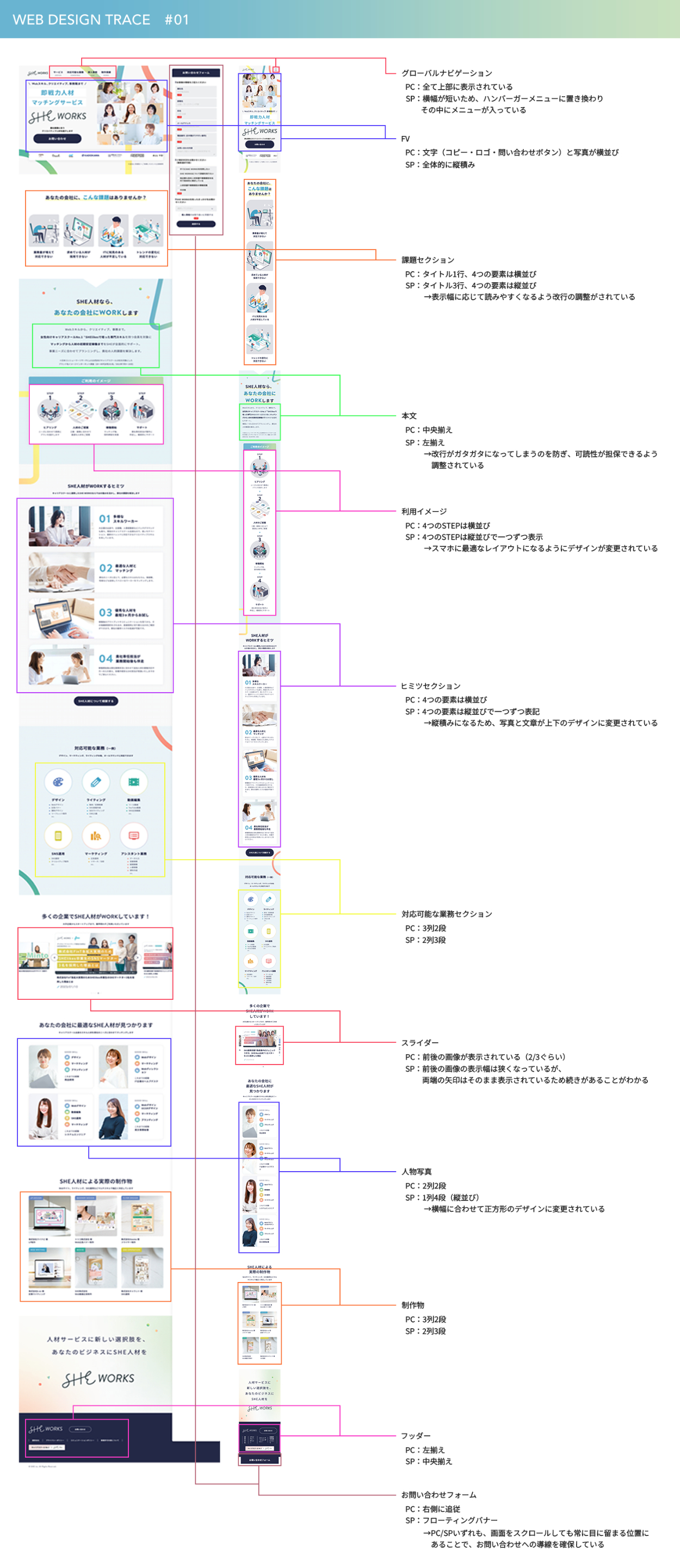
■PCとスマホのレイアウト分析

4. 工夫したポイント
要素をトレースするだけでなく、デベロッパーツールを使い、余白やフォント、コンテンツのサイズなどを細かく分析し、規則性を見つけ出すことで実際のサイトに近づけるよう制作しました。
5. 制作を通して学んだこと
・余白やフォントサイズなどは、一定の規則に従ってデザインされていることを
学びました。これにより、情報が整理され、視覚的にも見やすくなり、
全体のバランスも整った印象になると感じました。
・PCとスマホでは見え方が異なるため、デバイスに合わせてレイアウトやデザインが
調整されていることを学びました。どの端末でも快適に使えるようにするために、
柔軟なレイアウトやデザイン設計が重要であると実感しました。
