【実践課題】ECサイトのUIUX改善|課題の要因分析/解決策提案/デザイン
SHElikes MULTI CREATOR COURSEの課題で架空ECサイトのUI/UX改善提案課題に取り組みました。ペーパープロトタイプ、Figmaを使用したデザインカンプ、提案資料を作成しました。(制作期間:約2週間)
*目次*
--------------------------------
1.依頼内容と制作物
2.制作概要
3.情報設計
4.工夫したところ
5.制作を通して学んだこと
--------------------------------
1.依頼内容と成果物
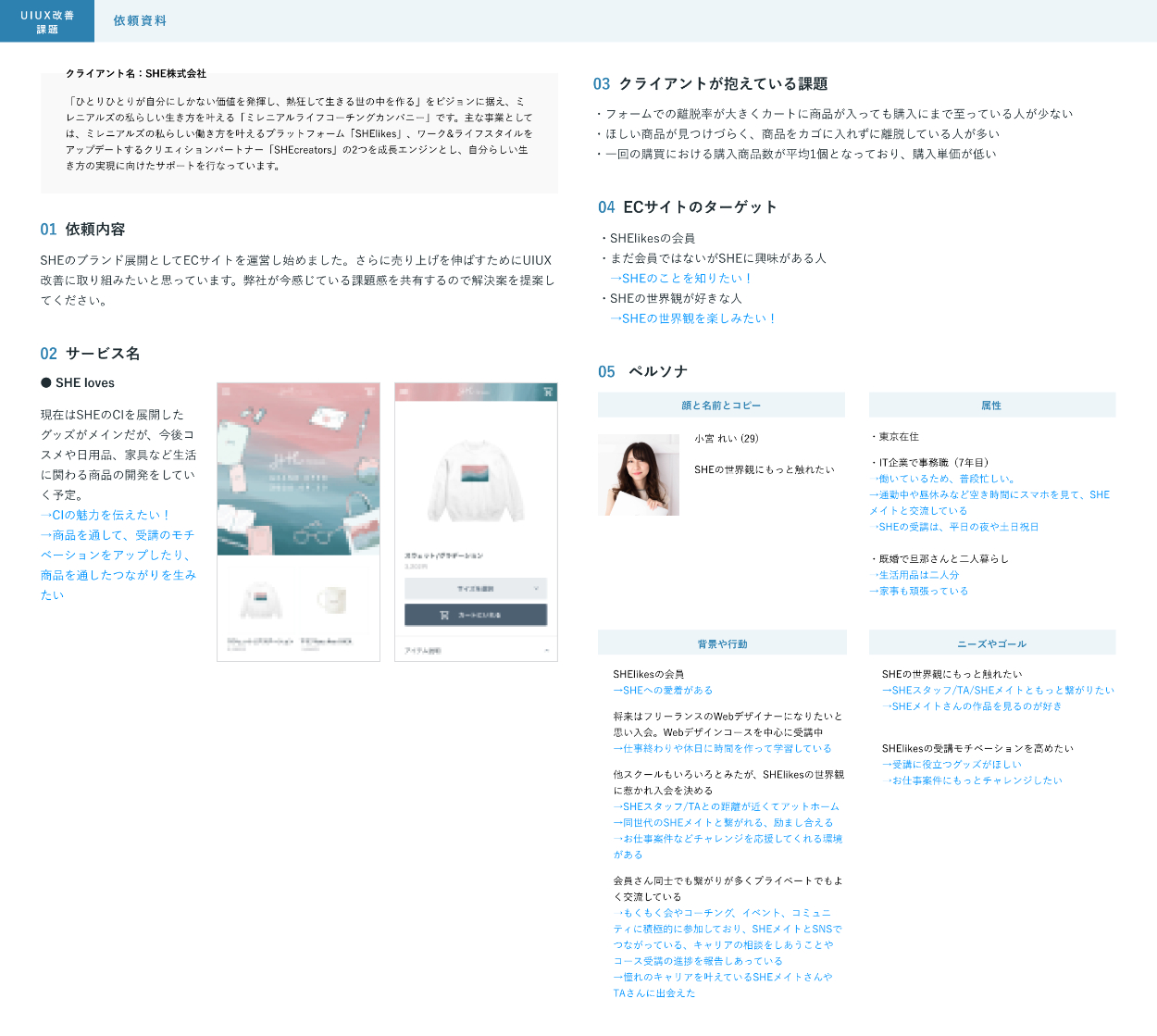
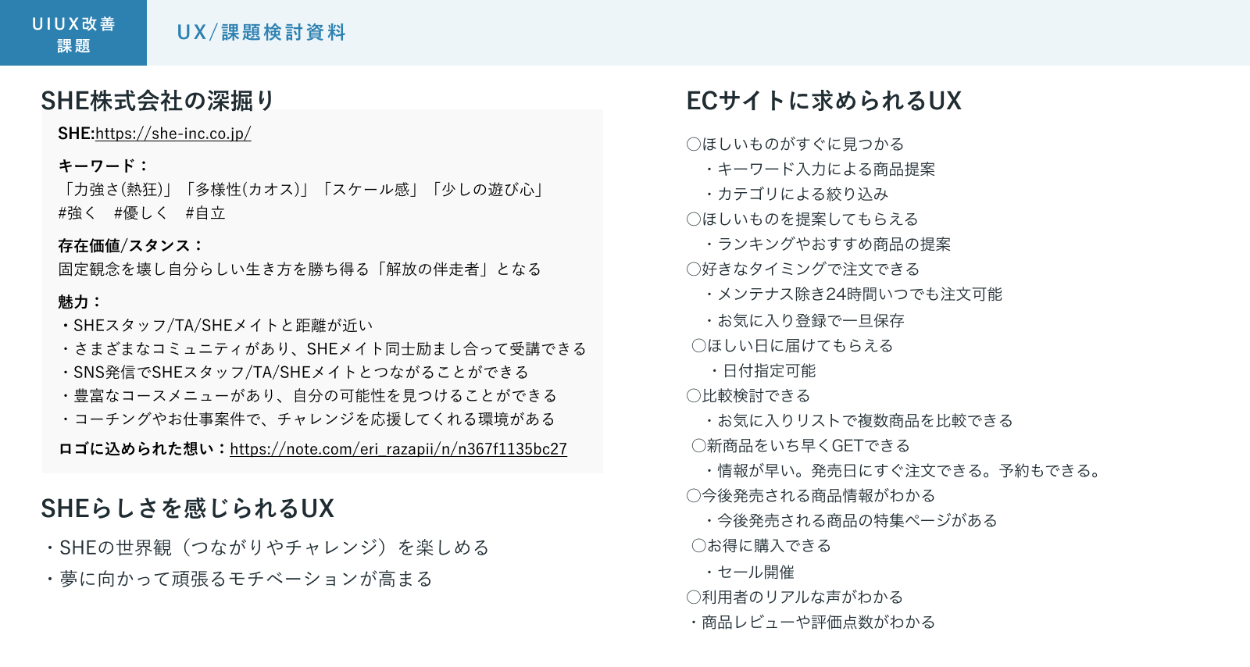
○依頼内容と分析
クライアントから提示された要件と分析(青字箇所)は以下となる。

○提案書
クライアントから提示された二つの課題に対して、要因と要件を検討し、提案書を作成した。
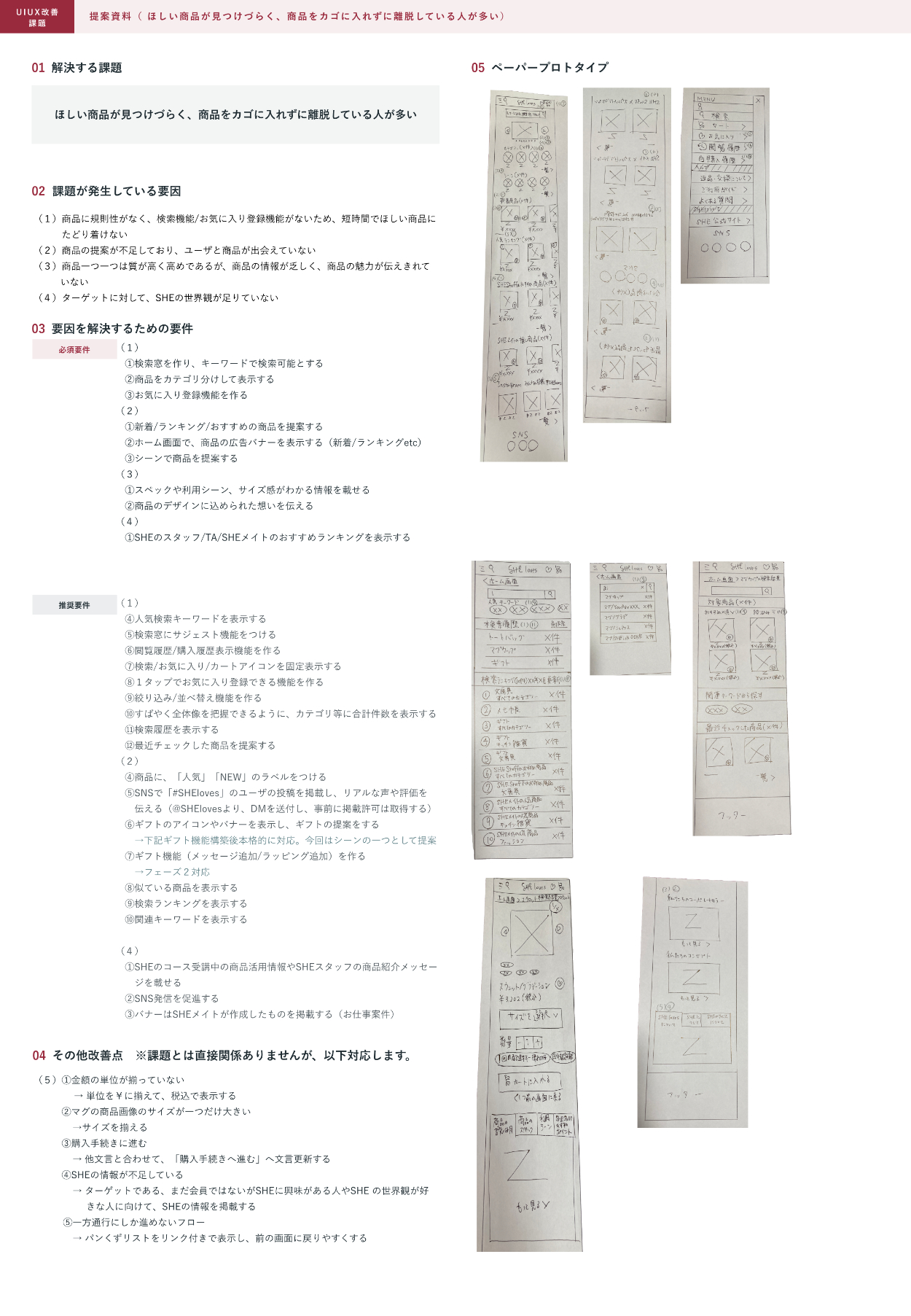
課題一つ目:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
▽課題と要因、必須要件と推奨要件

▽解決方法と工夫ポイント
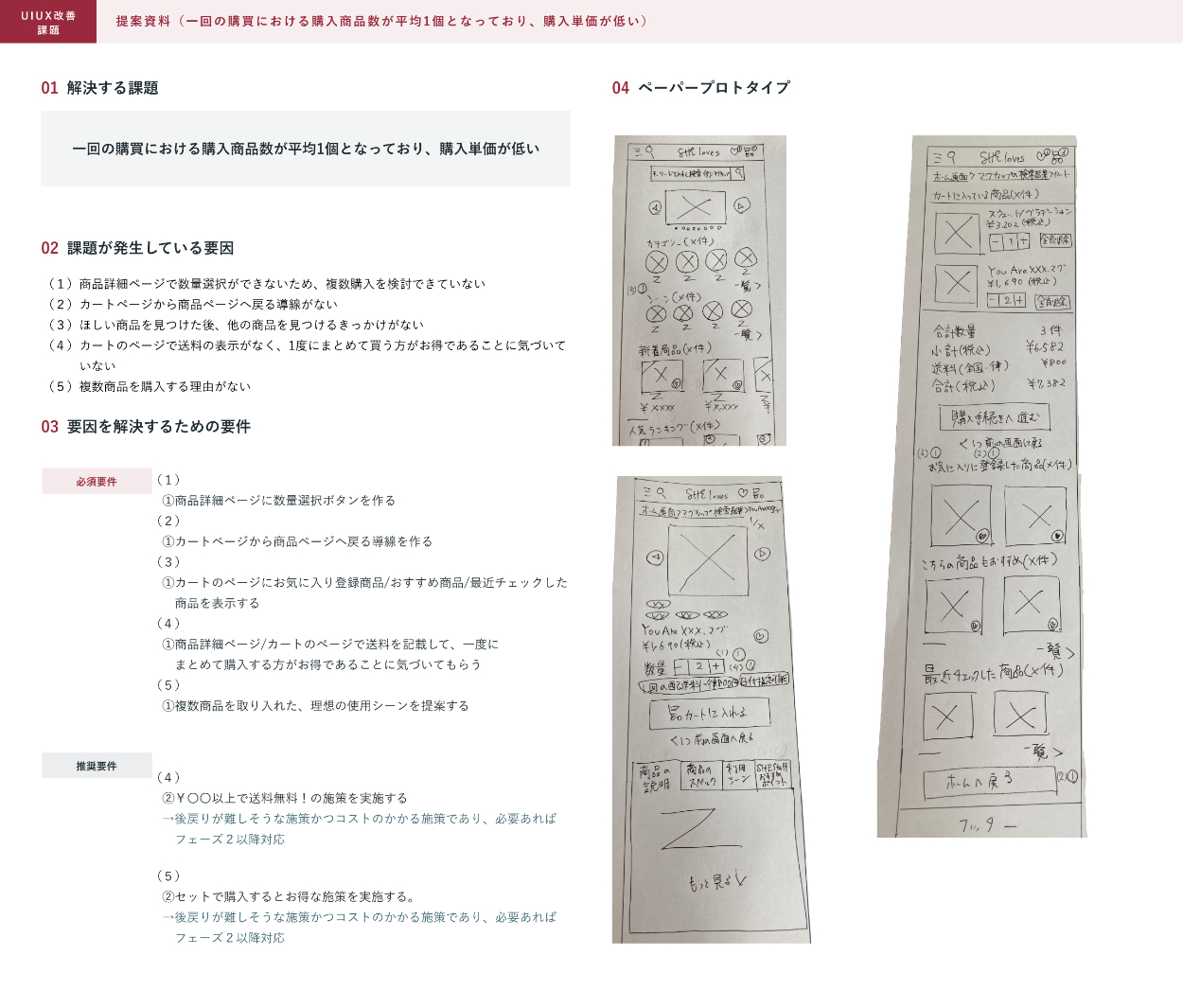
課題二つ目:一回の購買における購入商品数が平均1個となっており、購入単価が低い
▽課題と要因、必須要件と推奨要件
▽解決方法と工夫ポイント
▽作成したUIデザイン(Figma)
2.制作概要
▽制 作 範 囲
・情報設計(ペルソナ分析、UX検討)
・課題の要因分析/必須要件と推奨要件検討
・ペーパープロトタイプ
・Figmaを使用したデザインカンプ作成
・改善提案資料
▽制 作 期 間
約2週間(1日約8時間)
▽使用ツール
Photoshop/Figma
3.情報設計
▽UX検討
・目標となるUXの検討と、SHElivesの抱える課題の洗い出しや解決策検討にとても時間をかけた。①カスタマージャーにマップを作成し、顧客の分析を細かく実施し現状の課題や理想とするUXを検討した。現状の、一方通行の画面フローや情報の不規則を解消し、SHEらしさ(=つながり)が溢れたUXを目指したいと考えた。SHEStaff /SHEメイト/SHE非会員とのつながりを感じられて、コース受講のモチベーションが高まり、SHEをもっと好きになるUXを検討した。
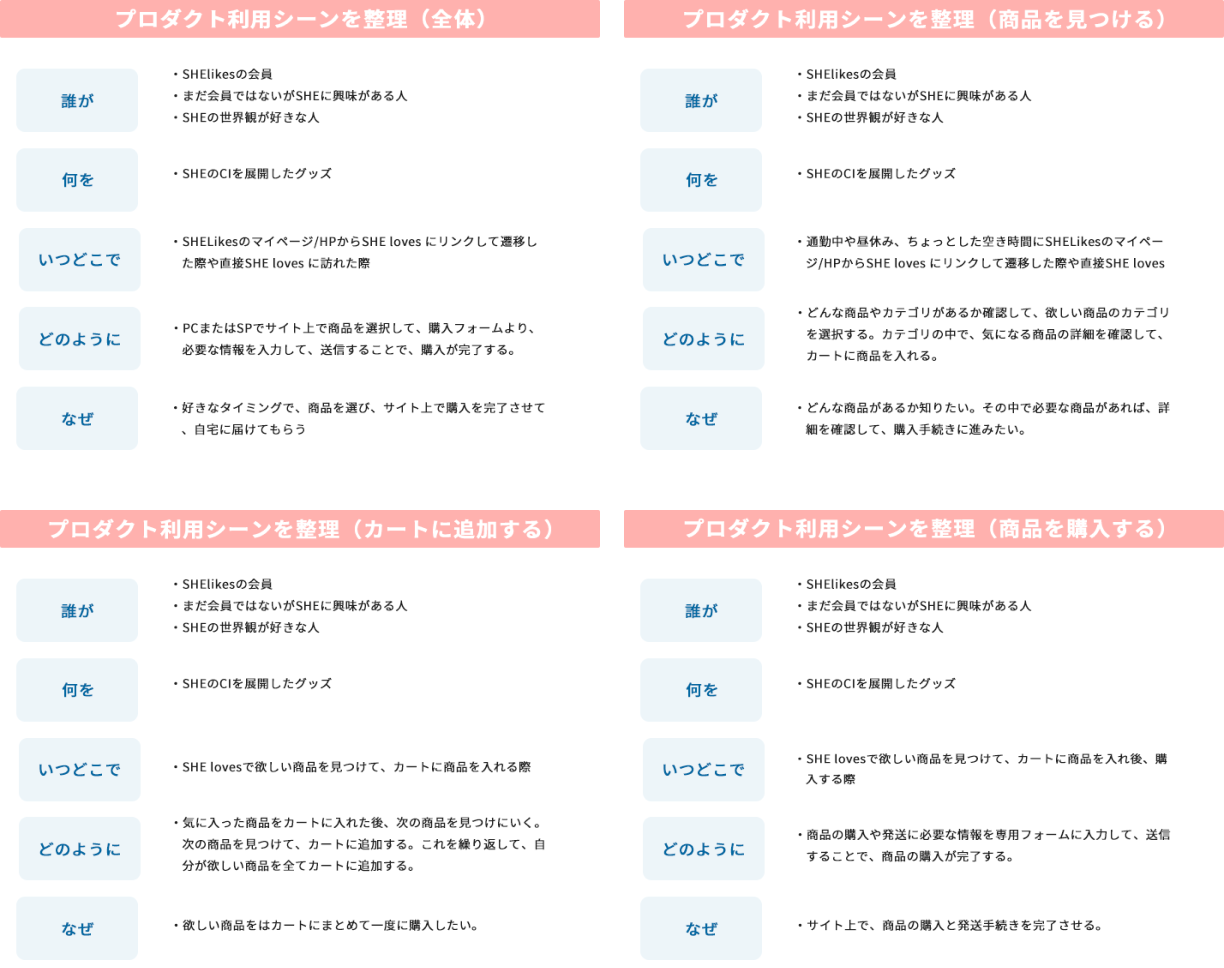
▽プロダクト利用シーンの検討
プロダクト利用シーンと課題の深掘りを実施した。

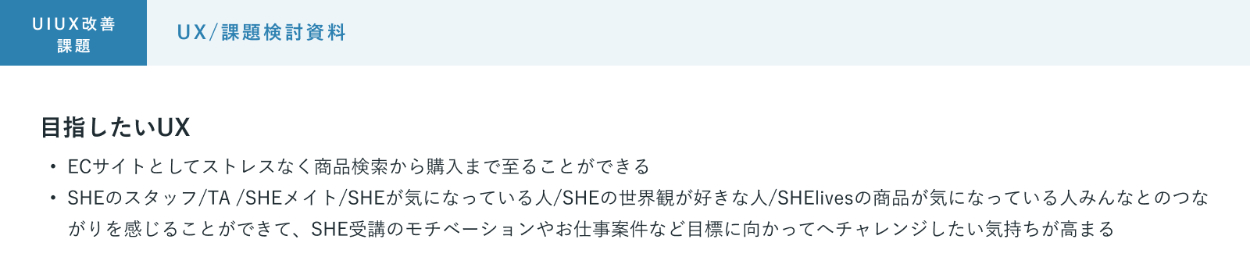
上記検討結果と、クライアント情報深掘り/複数ECサイトレビュー(20社以上)を実施して、目指したいUXを検討した。


4.工夫したこと
▽SHEらしさを感じられるUX
・ホーム画面のバナーは、SHEのお仕事案件で、SHEメイトさんにご作成いただくことを想定しており、SHE受講モチベーションアップにつなげている。
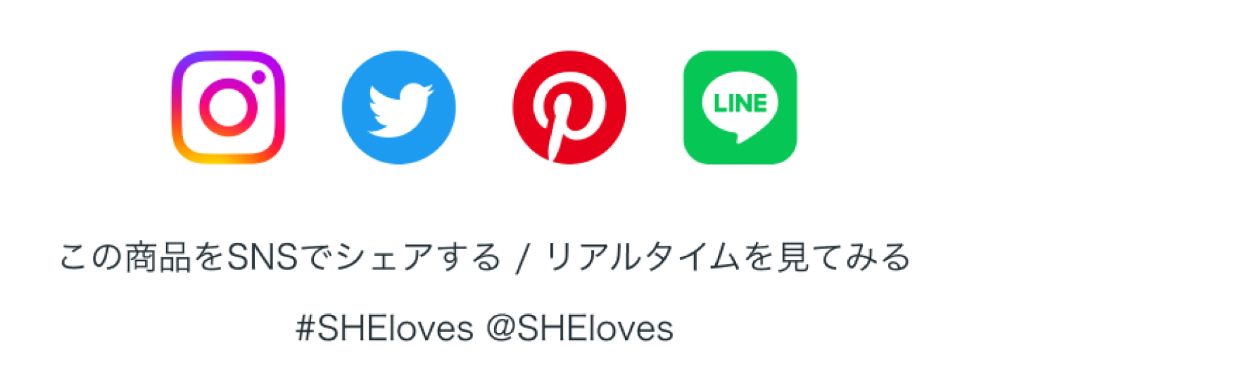
また、SNSコミュニティに強いSHEの特徴を踏まえて、SHElovesの専用アカウントを作り、#SHEloves、@SHElovesで、SHEStaff /SHEメイト/SHE非会員の交流の機会を作った。


・「シーンで選ぶ」のカテゴリーに、「SHE活」や「つながる」を入れた。この他、「ワーク」「キャリアアップ」等のSHEらしいカテゴリーを取り入れている。

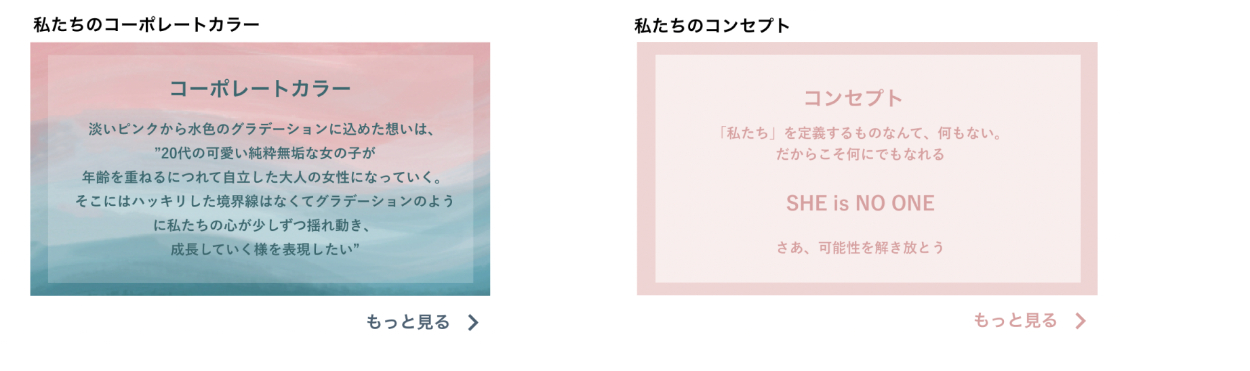
・SHEが、CIに込めた想いを伝える特集項目を作ることで、SHEのことを深く知っていただき、グッズの魅力を高めている。

・商品詳細画面の商品説明についてもSHEらしいメッセージを追加した。
・SHElovesやSHEのことをもっと知りたい人に向けて、ホーム画面に、専用タブを設けた。

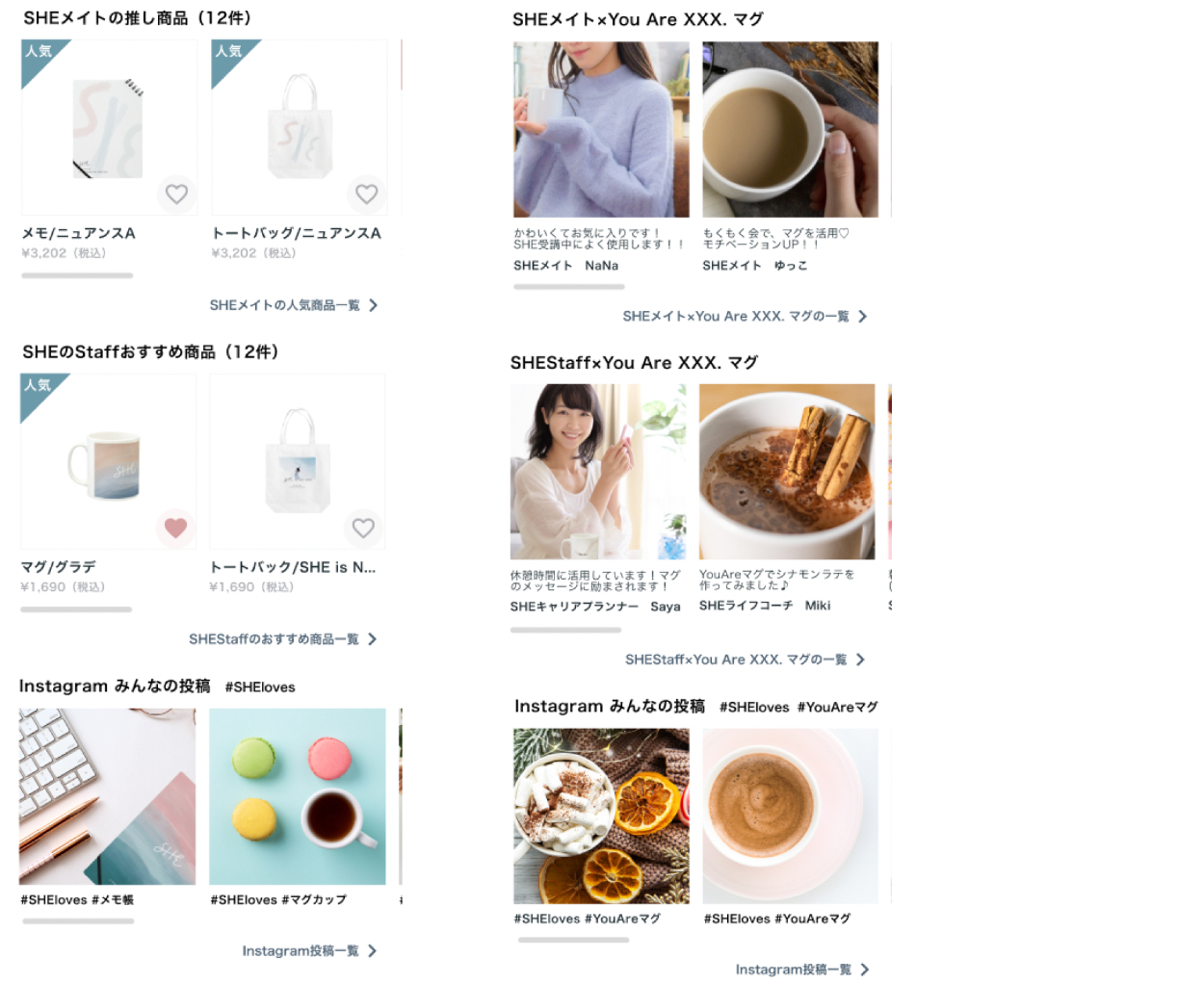
・ホーム画面に、SHEStaffのおすすめ商品一覧/SHEメイトの推し商品一覧を表示し、商品詳細画面に、SHEStaff×商品/SHEメイト×商品の紹介記事を載せることで、SHEの雰囲気や商品の魅力を伝える。
また、Instagramで、#SHElovesや#グッズ名がついた投稿について、公式アカウントから、投稿者にDMで許可を取り、掲載することを想定している。
SHEStaff /SHEメイト/SHE非会員のつながりを生み出し、商品の魅力を伝える。

▽ECサイトとしてのUX
・ホーム画面では、新着商品/人気ランキング/SHEのStaffのおすすめ商品/SHEメイトの推し商品、という様々な切り口で、訪れるユーザーに商品の提案を実施している。
・商品詳細画面で似ている商品/最近チェックした商品を、カート画面でお気に入りに登録した商品/カートの商品を踏まえたおすすめ商品を提案し、他商品の回遊を促進している。
・検索時は、キーワードやランキングを表示し、サジェスト機能を設けて、ユーザの検索をサポートしている。検索結果は、並べ替えや絞り込み可能とした。
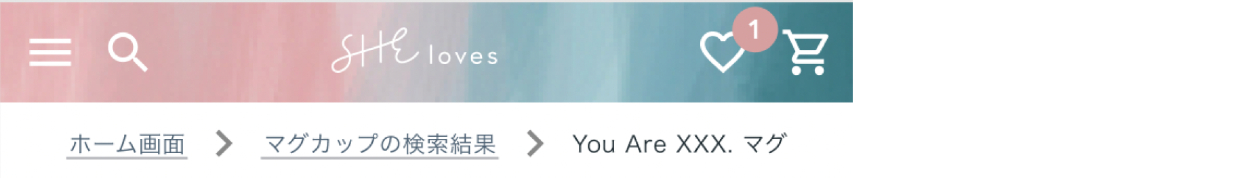
・ヘッダーに、検索アイコン/お気に入りアイコン/カートアイコンを常に表示させることで、どの画面にいても商品検索/お気に入り確認/カート画面へ移動できるようにした。
・画面上部にぱんくずリストを設けることで、今、サイト内のどの位置にいるのかわかり、任意の画面へ戻ることができるようにした。

▽UI
・コンテンツの配置や文言について、ユーザに迷いができないように一つ一つ慎重に検討した。たとえば、「戻る」というボタンについて、ホーム画面に戻るのか、一つ前の画面に戻るのか、分かりづらいと感じたため、「XXへ戻る」という記載とした。
5.制作を通して学んだこと
・ECサイトを複数比較等しながら考察した。この過程でもSHElovesの課題に対する要因がいろいろと見えてきた。ホーム画面の見せ方や検索窓の使い方がサイトによって細かく異なり、サイトに合ったUXが提供されていて、大変勉強になった。
・SHEの世界観やペルソナについて、深掘りした。SHEの魅力について、自分が考えていることを洗い出ししたり、WEBサイトで他社のレビューを確認した。SHEの世界観を少しでも深く理解したくて、SHEの銀座拠点へ訪れて、SHEらしさについて、検討を深めた。
この結果、クライアントからの課題に対する解決策について、目標とするUXを踏まえて他社サイトやSHEらしさから見つけたいろいろなアイデアで提案資料を作成することができた。
・Figmaを使用した制作は初めてであったが、YouTubeやWEBサイト、参考書より、基本操作方法や便利な機能(オートレイアウト、コンポーネントとインスタンス、バリアント)を学び、可能な限り活用することができた。コーディング踏まえた余白設定ができるなど大変便利なツールであることがわかったので、これからも学んで活用していきたい。
・ECサイトを見れば見るほど様々な解決策のアイデアが見つかり、UIUXの改善活動には終わりがないと感じた。優先度を踏まえて、必要な課題に取り組む力を今後も引き続きのばしていきたい。