
【実践課題】家計簿プリカサービスのLPトレース|分析&トレース
SHElikes MULTI CREATOR COURSEの課題で、実在するLPサイトのトレースに取り組みました。 スタイルガイドの作成とPC/SPのレイアウト比較実施し、Webページにおける文字サイズやレイアウト、配色の感覚を養いました。(制作期間:約3週間)
*目次*
--------------------------------
1.制作物
2.制作概要
3.情報設計
4.工夫したところ
5.制作を通して学んだこと
--------------------------------
1.制作物
▽トレース対象のWebサイト
株式会社スマートバンク様の「B/43 」 というサービスのLPサイトをトレースさせていただきました。情報設計がしっかりなされているサイトであり、ユーザーに届けたいを情報をストーリーに沿って届けるスキルを養いたく、選択しました。
公式サイトはこちら
※現在は、サイトデザインが変更されています。
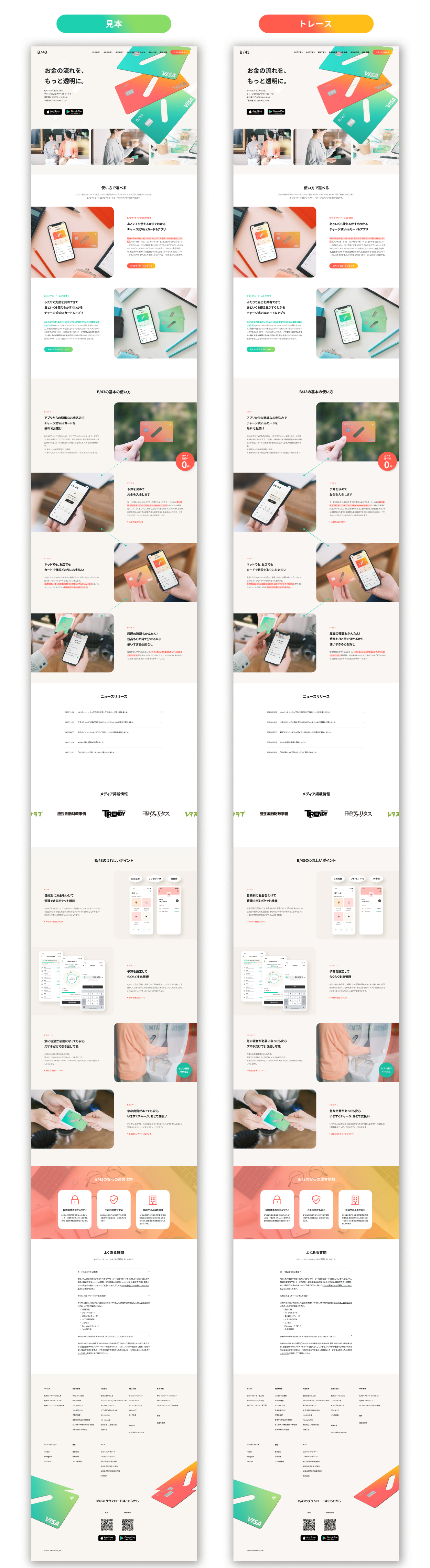
①LPサイトのトレース:
見本の画面ハードコピー/検証ツールの確認結果を参考に、LPサイトのトレースを実施した。

②スタイルガイド(COLOY /TYPOGRAPHY /SPACING):
B/43のLPページを検証ツールで確認し、COLOY /TYPOGRAPHY /SPACINGの整理と考察を実施した。

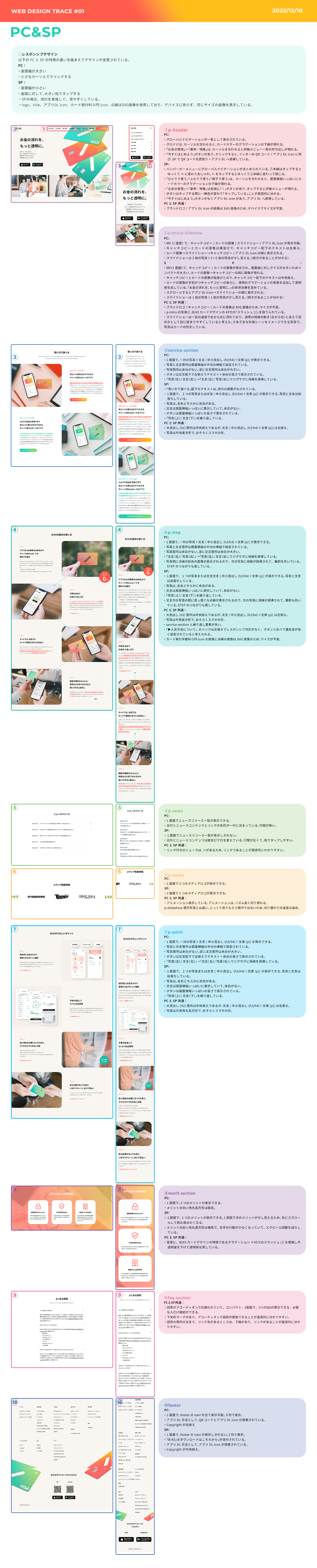
③PCとSPでレイアウトが異なる箇所の分析:
PCサイズとSPサイズで画面ハードコピーを取得し、実機でも確認しながら、レイアウトの比較を実施した。

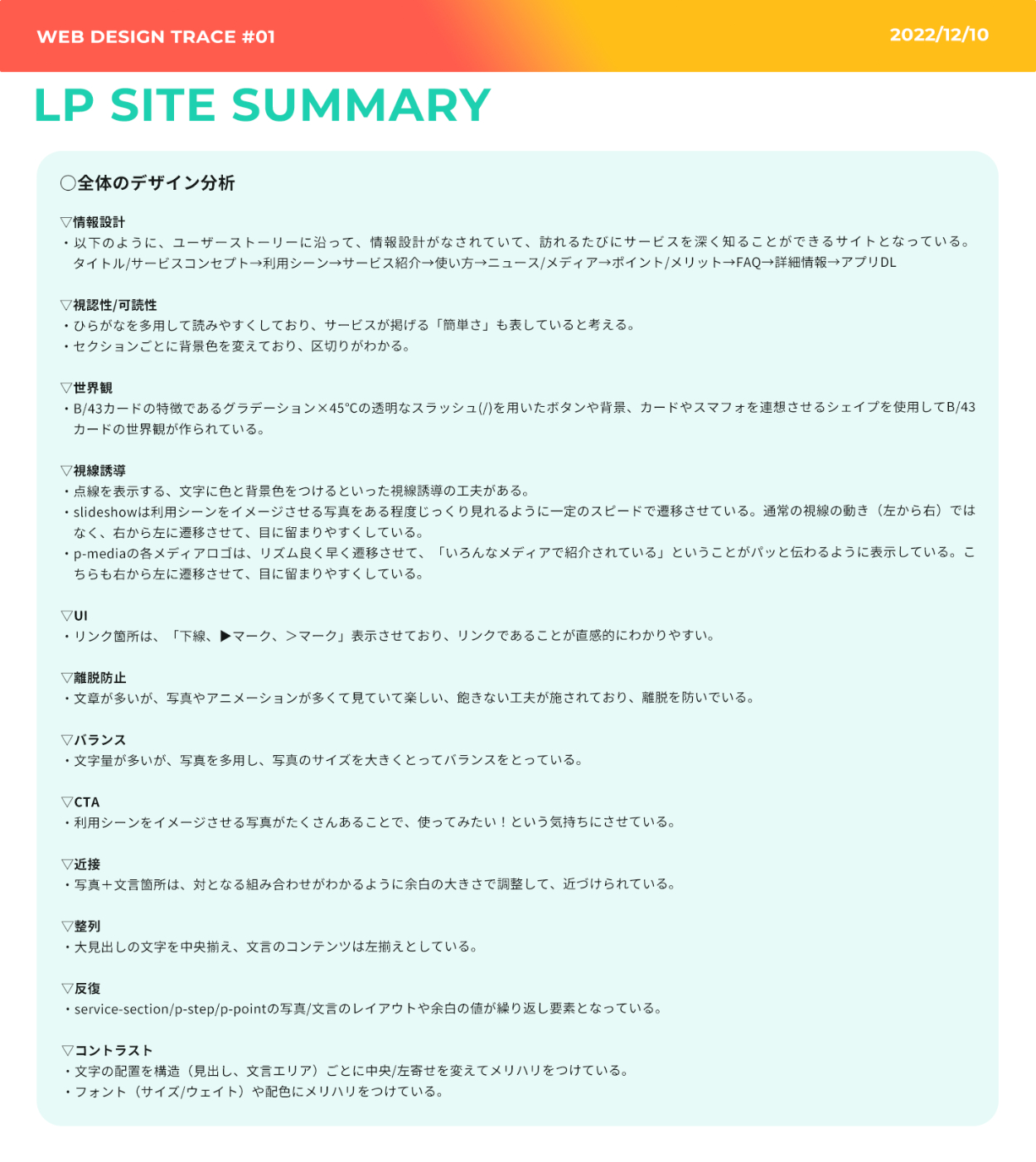
④LPサイト全体考察資料:
その他LPを分析する中で気づいた点を資料にまとめた。

2.制作概要
▽制 作 範 囲
・Webページのトレース
・スタイルガイド(カラー、タイポグラフィー、余白)作成
・PCとSPのデザイン分析(レスポンシブデザイン比較)
▽制 作 期 間
約3週間(平日約3時間、土日約6時間)
▽使用ツール
Photoshop
3.情報設計
B/43のサービスについて調べ、ペルソナとユーザーストーリーを検討し、ターゲットや目的を分析した。
4.工夫したところ
▽全体
・ターゲット/目標/ユーザーストーリーを考察し、これらを踏まえてサイトを観察した。
・コーディングに関する本を1冊読むことやSHElikesのWEB入門/WEBデザインのコーディングの動画を見返して基本的なコーディング知識を学びながら、スタイルガイド作成やトレースを実施した。
・HTMLの構造(header/各section/footer)単位に細かく考察やトレースを実施した。
・公式サイトやインタビュー記事より、商品の誕生秘話や商品に込められた想いを知る、実際にカード発行を申し込み実物を確認する等、サービスについて可能な限り理解を深めて分析やトレース実施した。この結果、グラデーション×43℃のスラッシュを取り入れたデザインなど気づけることが増えた。
・1つのLPページを細かいところまで、丁寧に調査し分析することで、HTML /CSS、配色、フォント、余白の知識を多く増やすことができた。
▽スタイルガイド作成
・フォントや余白について、別途、全体像を確認する資料を作成して、全体を俯瞰し、HTMLの構造ごとの設定値を観察して、分析した。
▽トレース
・検証ツールで確認した、HTMLやCSSも参考に位置やサイズを細かく調整してトレースした。
5.制作を通して学んだこと
▽スタイルガイド
・色/タイポグラフィ/余白は一定のルールを定めてWEBサイトを作ることで、綺麗なレイアウトで読みやすいデザインとなること。
▽フォント
・文字量が多くても、サイズ/ウェイト/文字色/背景色でメリハリをつけて情報を優先順位づけて伝えることができること。フォントを選ぶ際は、ウェイトの数も気にして検討したい。
・OpenTypeフォントで「プロポーショナルメトリクス」という字間調整の機能があるフォントを使用する場合、文字間の調整は letter-spacing ではなく、
font-feature-settings、 font-kerningで自動調整可能であること。
▽デザインツールの設定とCSSの設定の差異
・見本と見比べたトレースだけでなく、コーディングの知識も増やすため、検証ツールを使用してCSSで設定された配色/フォント/余白/サイズを確認しながら、トレース実施した。この結果、Photoshopデザインツールの設定値とCSSの設定値に差異があることがわかった。例えばグラデーションの角度やborder-radiusの値は、PhotoshopやIllustratorとCSSで同じ値を設定しても、見え方が一致しないため、目視で調整が必要であることがわかった。
自分が、デザインカンプ作成→コーディングする際に気をつけたい。
▽レスポンシブデザイン
・PC:画面が大きい/カーソルで操作、SP:画面が狭い/指でタップという特徴を踏まえてサイト設計をする必要があること。
