
Webページトレース
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、マネータップ株式会社のWebページトレースに取り組みました。トレースに加え、スタイルガイドの作成とPCとスマートフォンでのデザイン差異のまとめ資料を作成しました。(制作時間:15時間)
■目次
1.トレースしたWebサイト
2.制作物
3.Webサイトトレース時に意識したこと
4.Webサイトトレースを通して学んだこと
1.トレースしたWebサイト
マネータップ株式会社:URL(https://moneytap.jp/company.html)
2.制作物
①トレース

②スタイルガイド
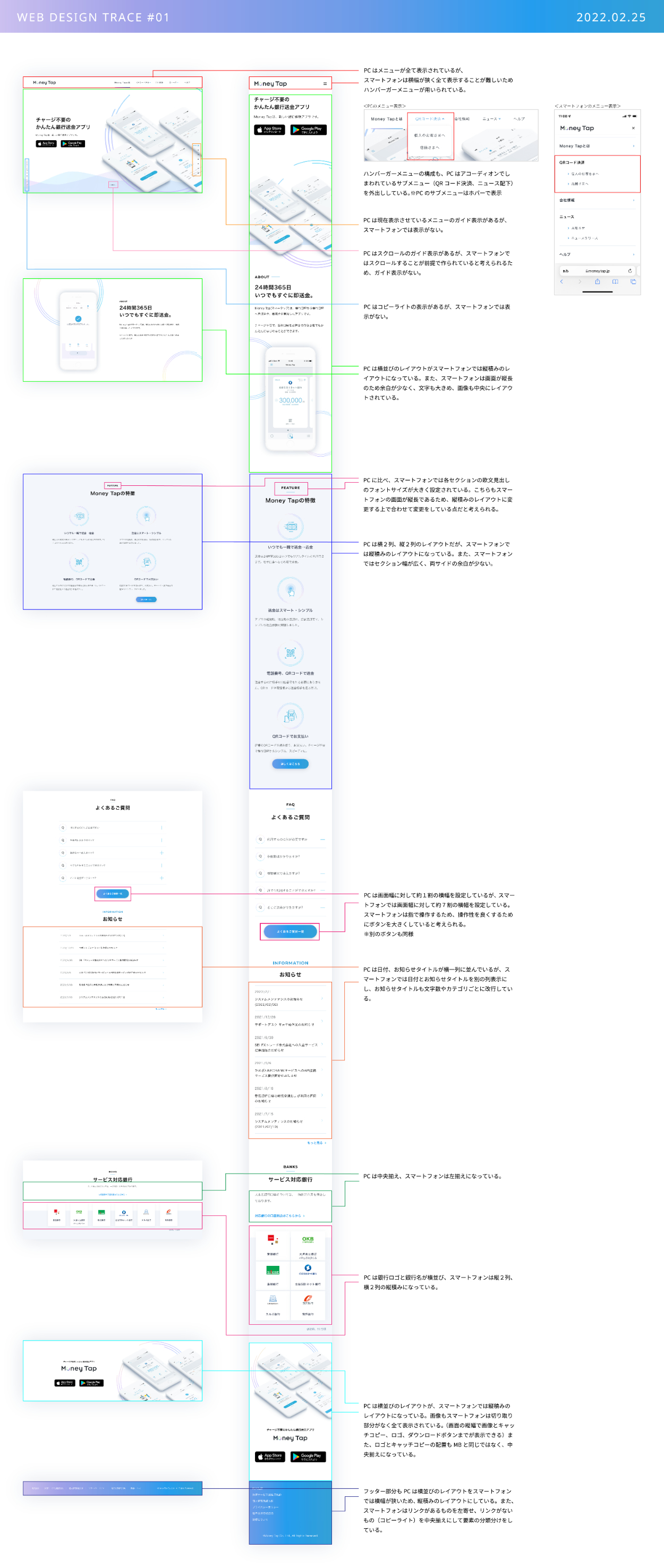
③PCとスマートフォンでのデザイン差異まとめ
2.Webサイトトレース時に意識したこと
①コーディング内容の確認
- スクリーンショット通りにただトレースするのではなく、HTMLとCSSでどのようにしてコーディングしているのか逐一確認しながら進めたこと。
②制作物作成時に意識したこと
- スタイルガイドとPCとスマートフォンの比較資料についてデザインの四原則を意識してレイアウトし、作成したこと。
- トレースしたサイトの配色に合わせたトンマナを設定したこと。
③レスポンシブ対応
- スマートフォンでもサイトを確認し、実際に操作してPCとの違いを考えたこと。
3.Webサイトトレースを通して学んだこと
①レスポンシブデザイン
- デバイス(PC、スマートフォン)によって画面サイズが異なるため、それぞれの特性を生かせるようにレイアウトされていること。
- スマートフォンの場合指を使って操作するため、PCでは上手く操作できるものもスマートフォンではやりづらい可能性がある。見た目の見やすさ、分かりやすさに加えて操作性もレスポンシブデザインをする上で重要であること。
②配色・余白・フォント
- フォントと配色はそれぞれどうしてそれを選んだのか理由を明確にすること。
- グレースケールをいくつか設定することで、情報に優先度をつけることができる。
- 余白は基準値を設定し、そこから微調整をして細かい数値を設定することで規則性があり、統一された印象が出る。
