ホームページコーディング:工務店
現役エンジニアであるしょーごさんが提供しているコーディング演習課題として、架空の工務店のホームページ(トップページ含む4ページ)を作成いたしました。実装機能やコーディングで工夫したポイントは以下をご確認ください。【制作期間:10日】
目次
1. サイトURLと認証パスワード
2. 使用しているアニメーション機能(Javascript / jQuery)
3. コーディングで工夫したポイント(HTML / CSS)
4.Webサイト全体画像(PC / スマホ)
1. サイトURLと認証パスワード
こちらから、サイトをご確認いただけます。
Basic認証をかけておりますので、ユーザーIDとパスワードをご入力ください。
ユーザーID:demo
パスワード:demo
2. 使用しているアニメーション機能(Javascript / jQuery)
◎ローディング画面

Webサイトが開くまでの時間に表示する画面です。
ユーザーにページの読み込みが進行中であることを明示的に伝えます。
◎ハンバーガーメニュー(全ページ)

タブレット〜スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
内部リンクのクリックで、自動的にメニューが閉じる仕様です。
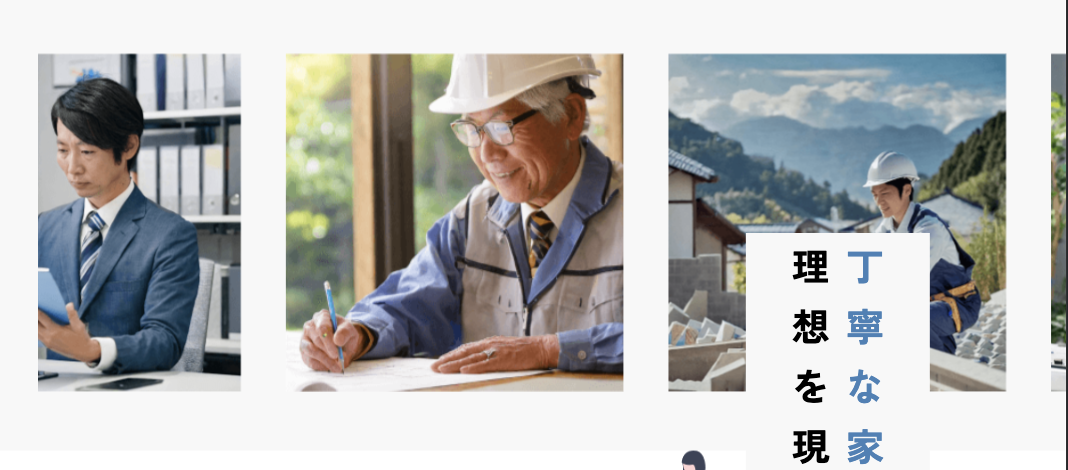
◎Swiper(トップページ)
 3枚の画像が自動で無限ループする仕様です。
3枚の画像が自動で無限ループする仕様です。
スワイプも可能です。
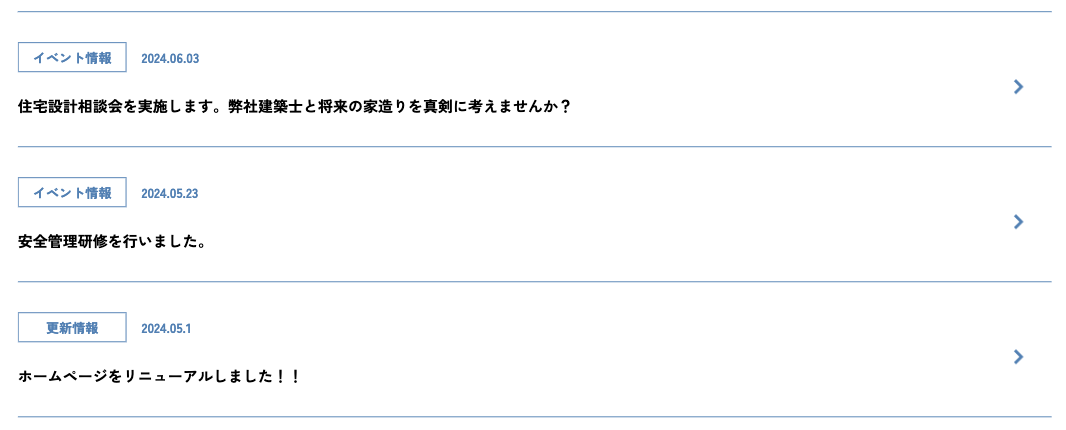
◎モーダル(トップページ)

 お知らせの内容は、モーダルで表示します。
お知らせの内容は、モーダルで表示します。
また、内容が画面の縦幅を超える場合は、モーダル内でスクロールができるようになる仕様です。
◎サイドバー(トップページ)

サイドバーは固定配置で、スクロールしても、常に左側に表示されます。(PC時のみ)
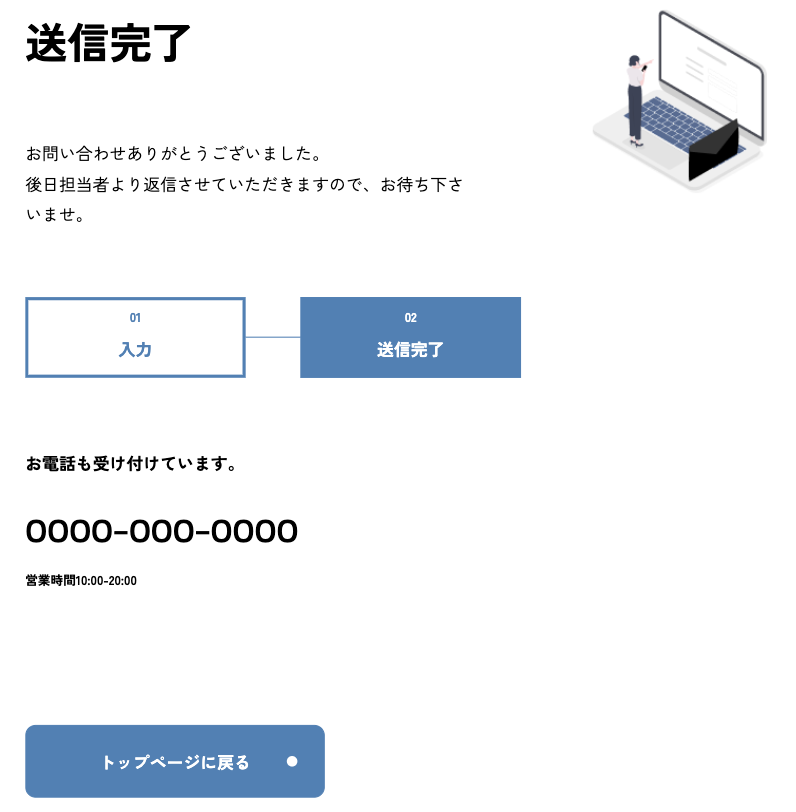
◎送信制御(お問い合わせページ)


お問い合わせフォームは、必須項目を全て入力しないと、送信ボタンを押せないように制御しています。
送信後は、以下の送信完了画面に遷移します。
3. コーディングで工夫したポイント(HTML / CSS)
◎ユーザビリティの向上

ナビゲーションメニューやボタンにカーソルを合わせた際に、文字や背景の色を変化させることで、クリック可能な項目を分かりやすくいたしました。
◎レスポンシブ対応での配置調整
図形の大きさや位置を調整して、どの画面幅でも自然なデザインになるようにいたしました。
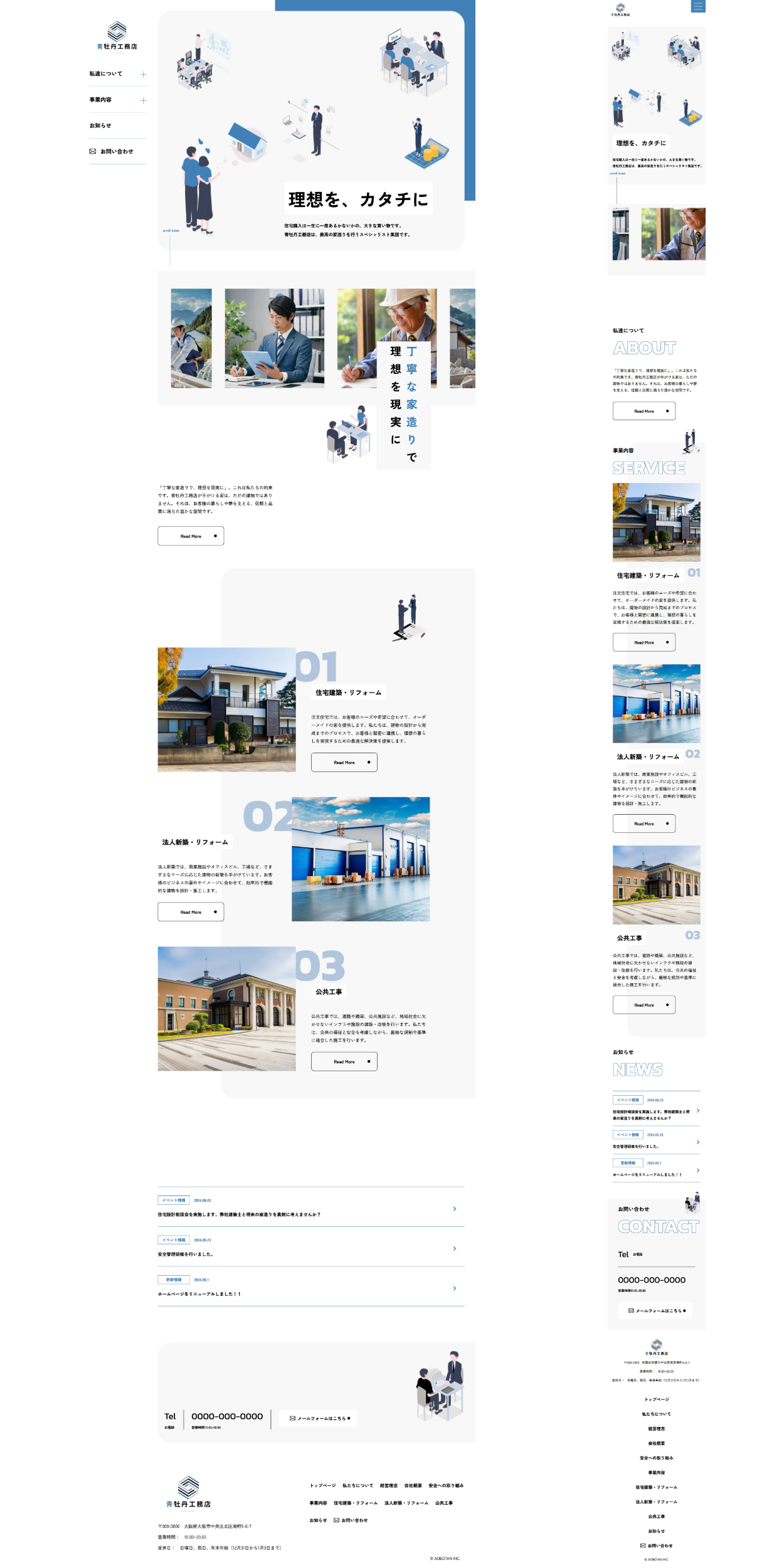
4.Webサイト全体画像(PC / スマホ)
左がPC、右がスマホ幅です。