
筋トレ記録 SwiftUI/Firebase/MVVM
筋トレを重量と回数で記録し、成長をグラフにするアプリです。筋トレを記録する既存のアプリはどれも重量しか記録できない物ばかりで、回数まで記録できるものはありませんでした。細かいパフォーマンスの変化を記録してモチベーションに変えたり、トレーニングの結果を分析するために開発しました。
こちらがソースコードです。GoogleService-Info.plistを含んでいるため、セキュリティ上の問題でプライベートリポジトリにしています。見たい方はGitHubのユーザー名かメールアドレスを添付して[email protected]にご連絡ください。
https://github.com/yazuju-musa/MuscleRecord
アプリURL
https://itunes.apple.com/jp/app/id1628829703?mt=8
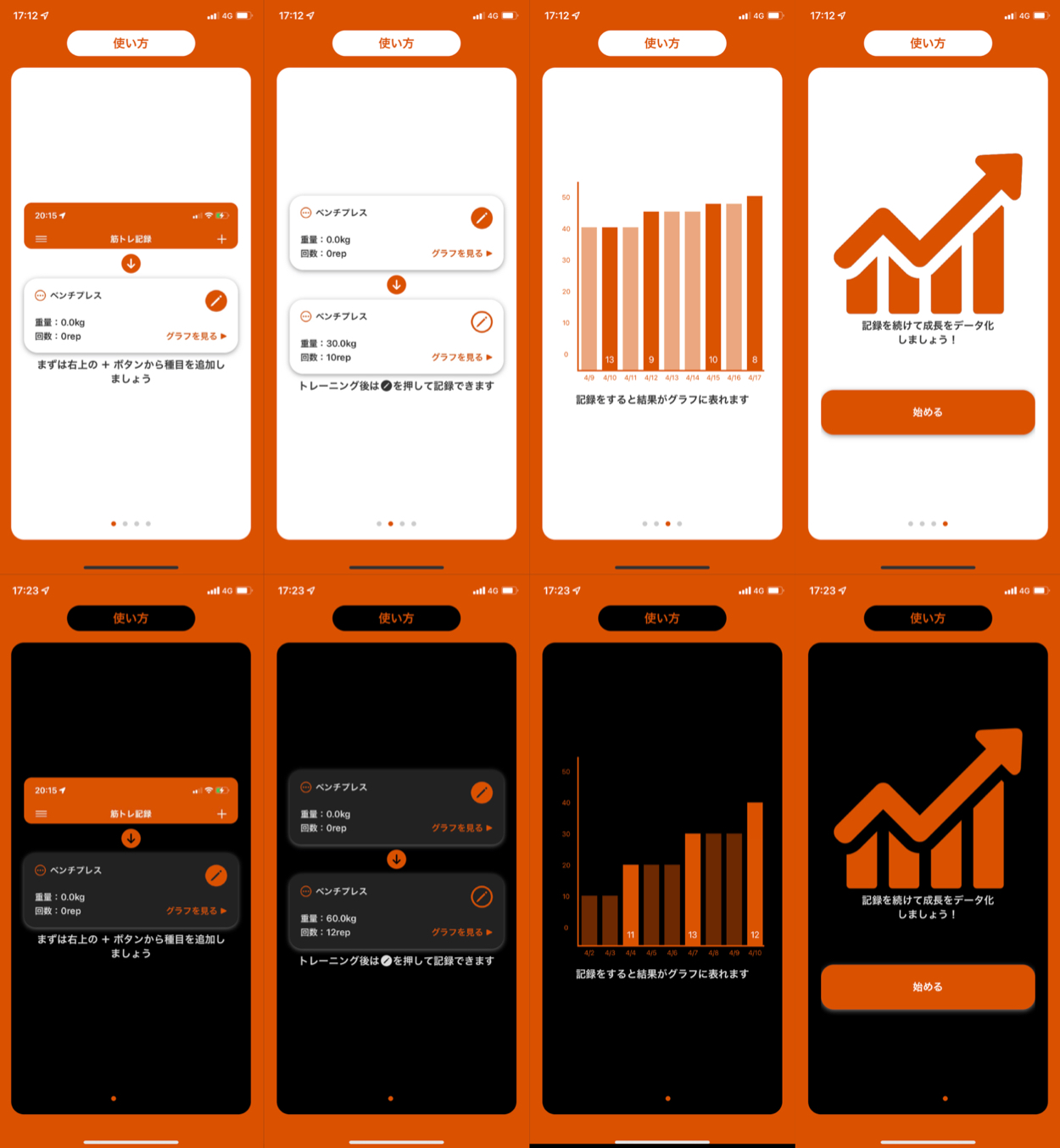
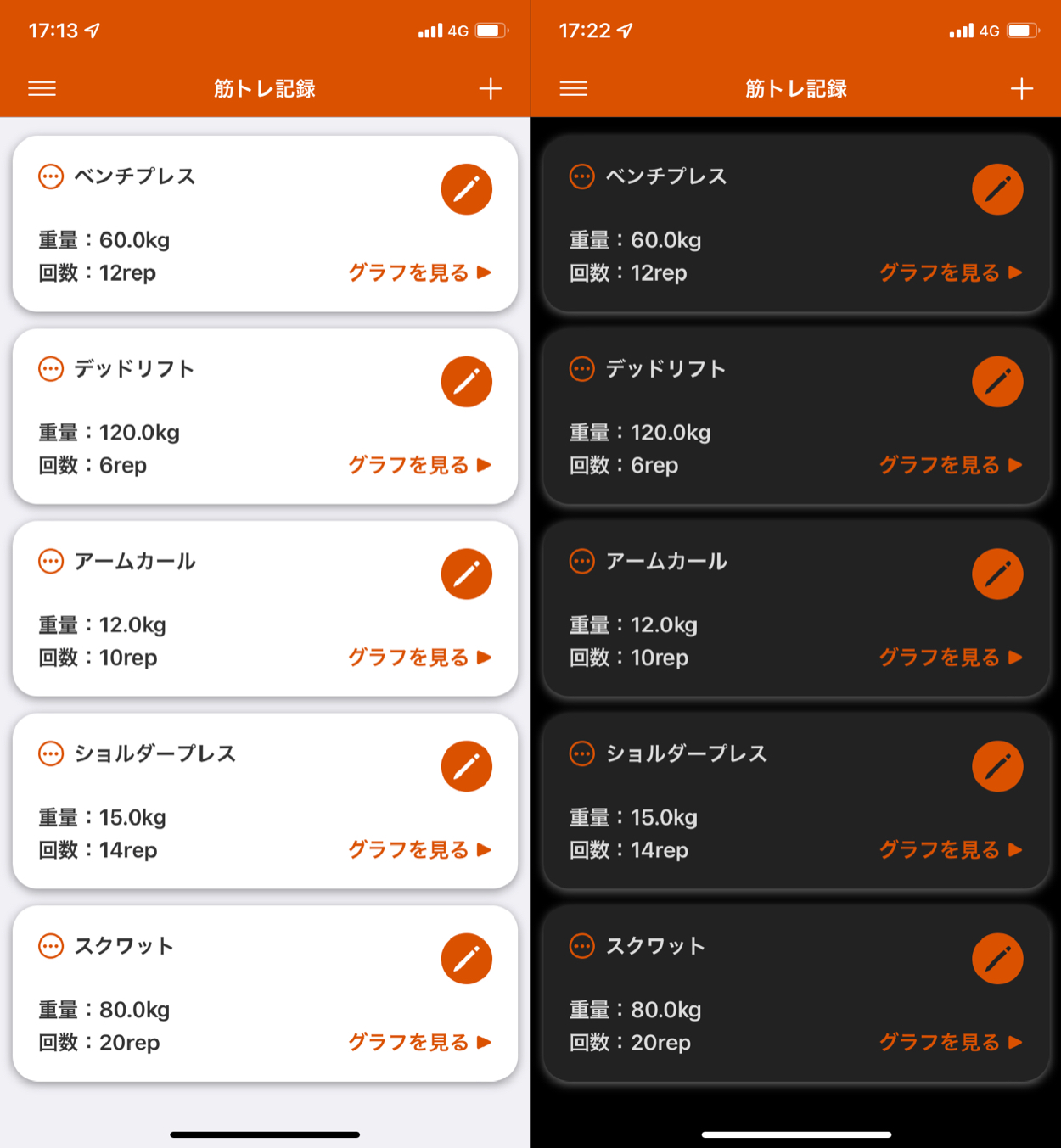
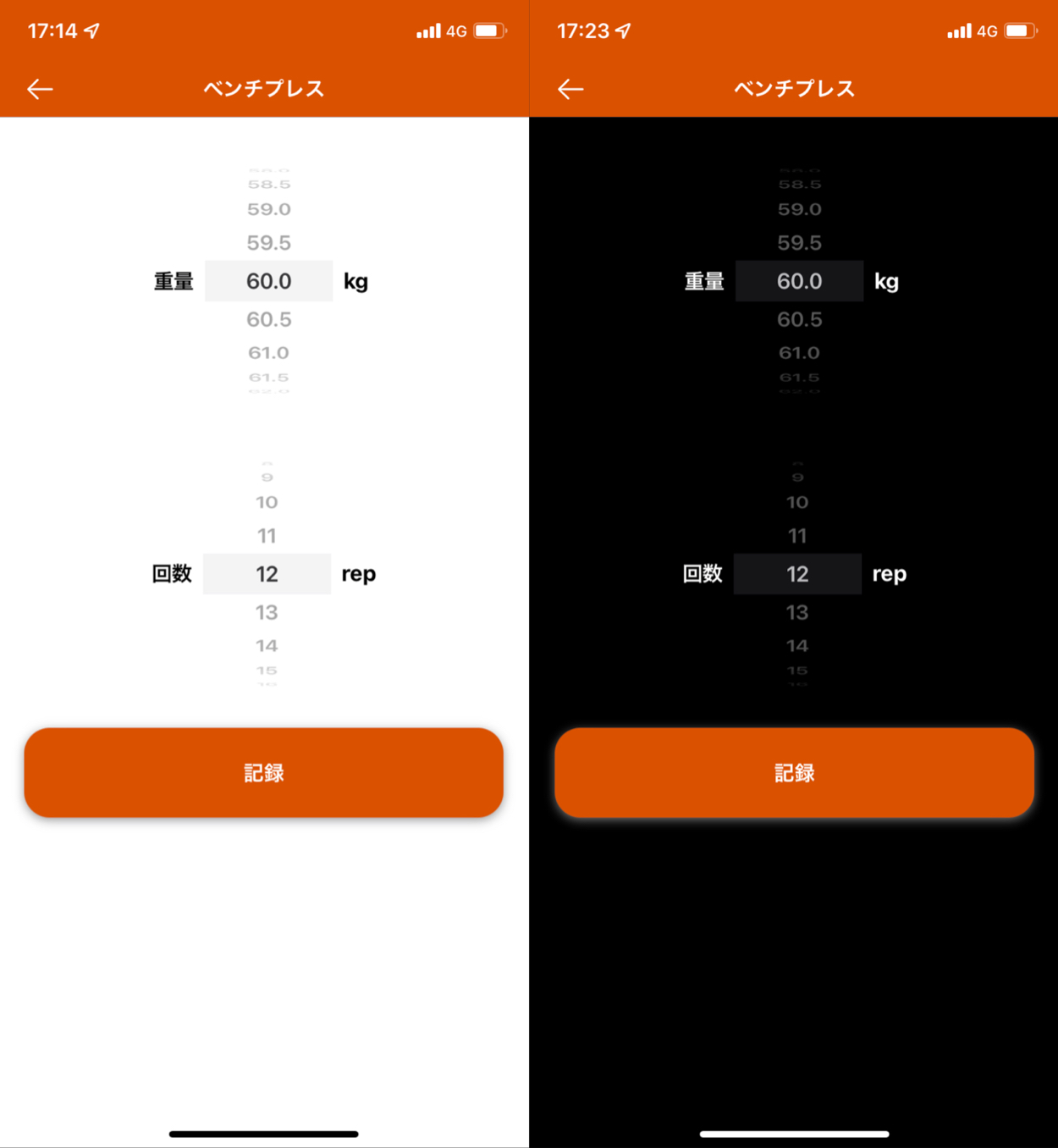
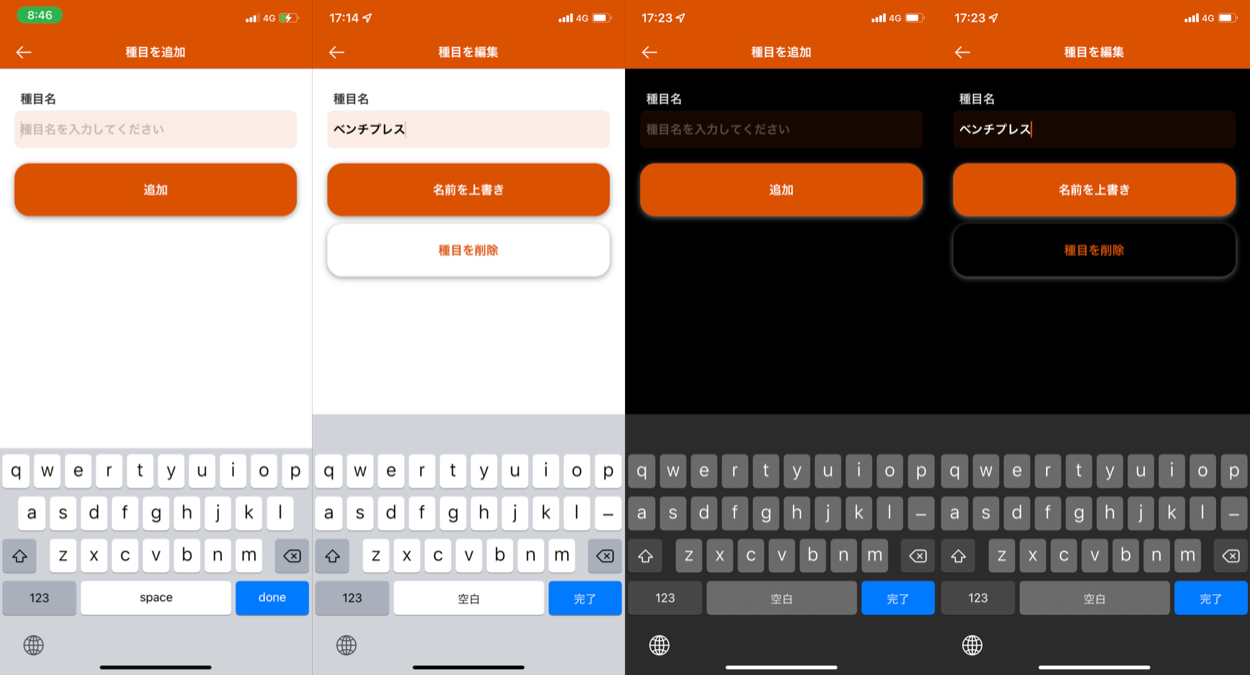
アプリ全体を通してボタンは影をつけて認識しやすくしています。僕自身がダークモードを愛用しているので、ダークモードのデザインも徹底的にこだわっており、全ての画像にダークモード用のものを用意しています。
使い方

初回起動時に使い方のスライドが表示されます。なるべく簡潔にアプリ全体の趣旨を理解してもらえるように作りました。
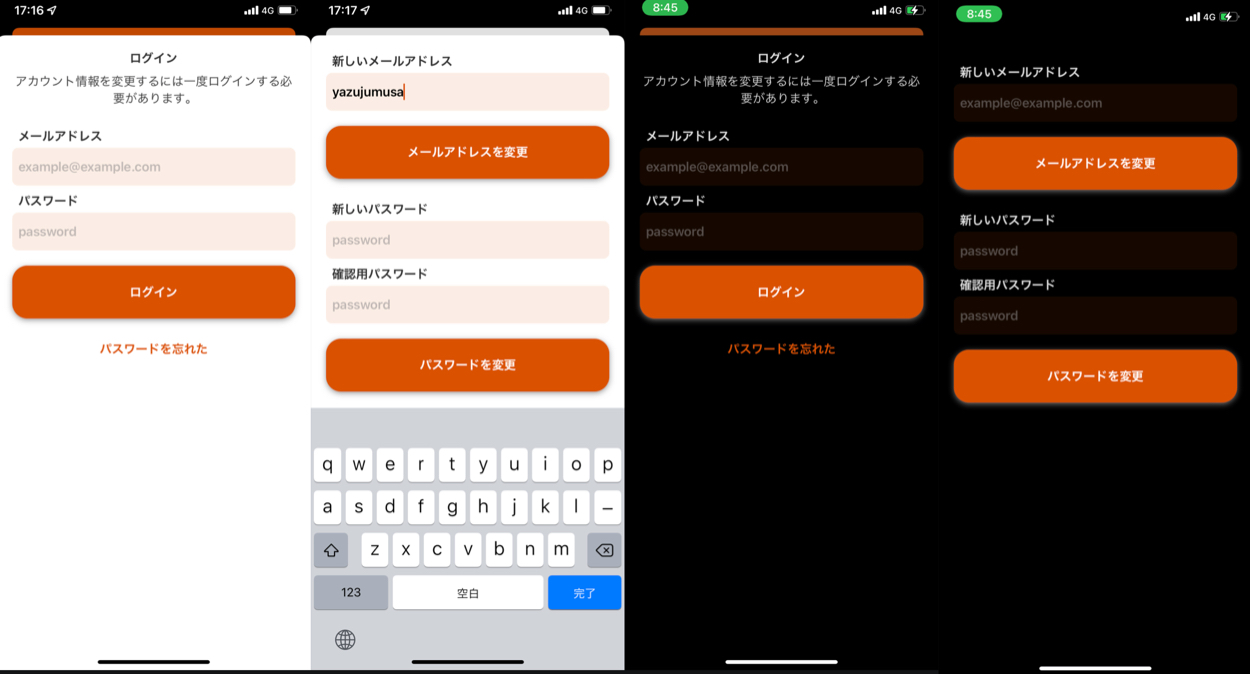
アカウント登録/ログイン/パスワードを忘れた
メールアドレスとパスワードでアカウントを作成できるようにしています。正しい入力内容ではない時はアラートを出して次に進めない仕様にしています。(メールアドレスの形式が違う、パスワードと確認パスワードが違うなど)
パスワードを忘れた場合、メールアドレスに新しいパスワードを入力できるフォームが入ったメールを送信して、新たにパスワードを作り直せるようにしています。
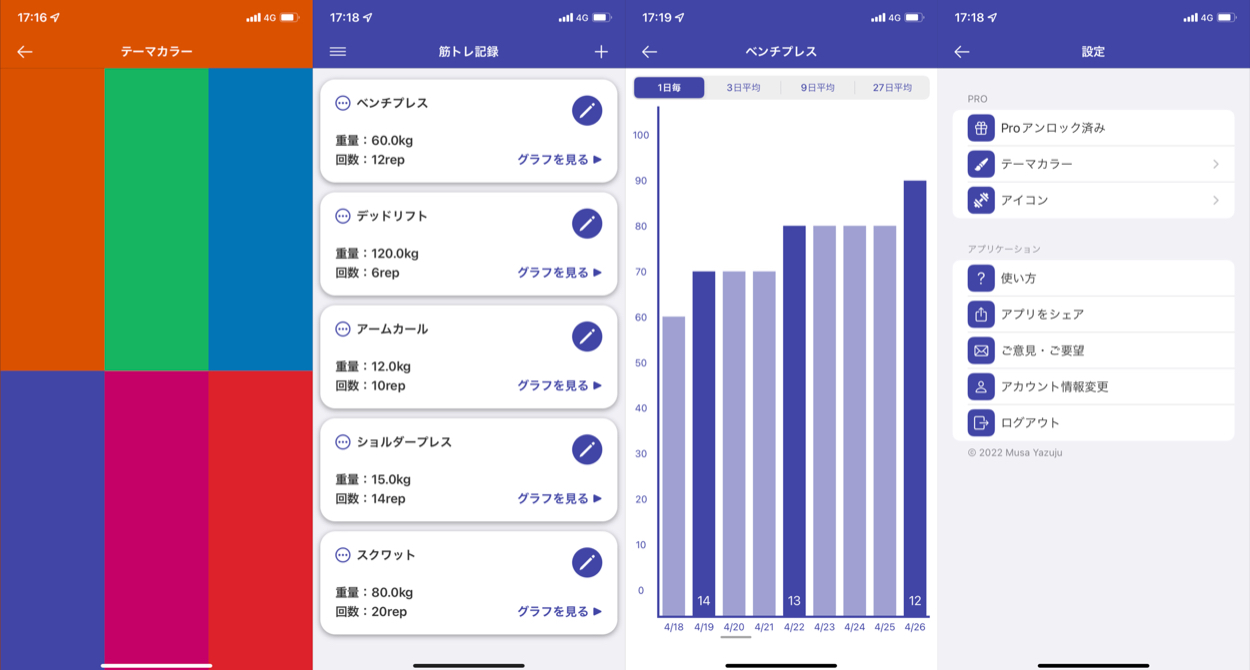
種目リスト

トレーニングの種目別に一覧表示しています。セルには種目名と最新の記録、記録ボタン、編集ボタンを設置しています。
トレーニングをする度に記録をすることはとても面倒なので、記録ボタンは大きく表示し、必要な操作も最小限に抑えることで素早く記録を終えられるようにデザインしました。
トレーニングの記録
重量と回数を選択して記録をします。pickerの初期値は前回の記録の数値を指すようにし、最小限の操作で記録できるように実装しました。
重量は0.5kg刻みにし、0.5~500kgまで選択できるようにしました。最大級の重量を扱う「デッドリフト」という種目の世界記録が約500kgなので、世界チャンピオンを含む全人類がこのアプリを使用できます。
種目の追加/編集/削除
種目名を入力して追加/編集をすることができます。キーボードは「完了」ボタンと背景タップの2パターンで閉じる仕様にし、ストレスなく操作出来るようにしました。
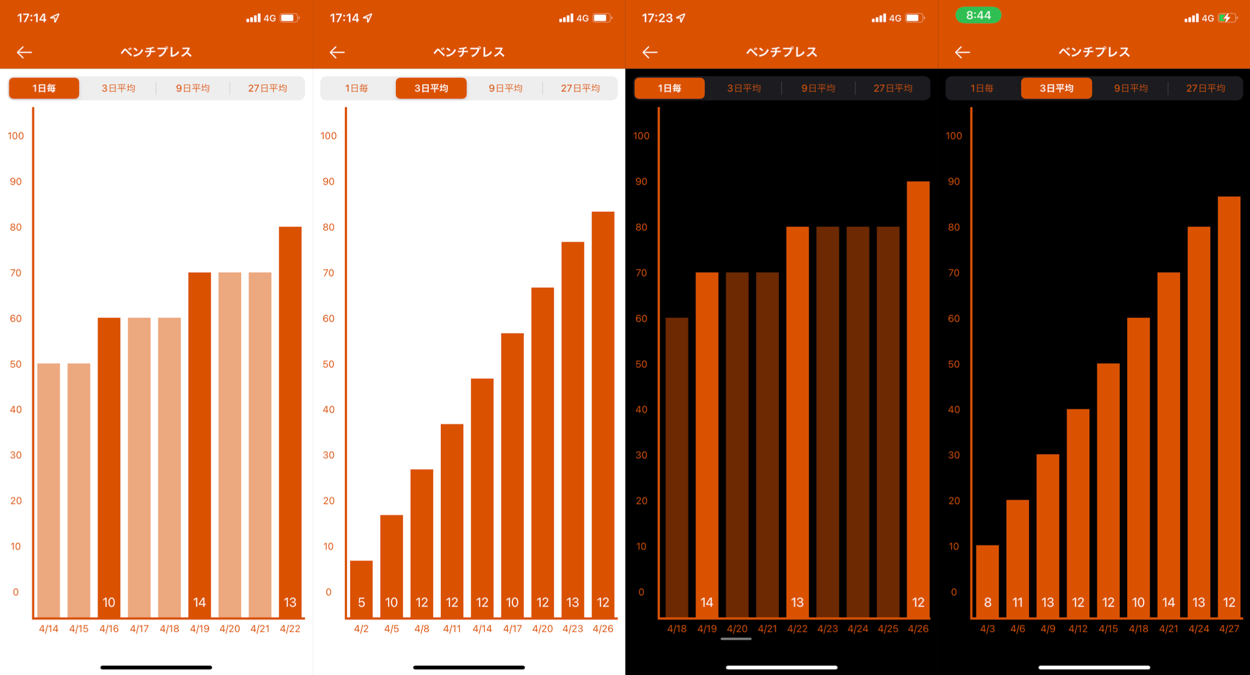
成長グラフ

このアプリで実装に1番時間がかかったのがこのグラフです。
グラフはスクロールビューになっており、デフォルトでは1番左の古い記録が表示されるのでグラフの全ての棒にIDを設定し、1番新しい棒のIDに向かって自動でスクロールされるようにしています。
グラフのメモリはこれまでの記録の最大重量をMAXとして10段階に分けて表示しています。棒の高さに正確にメモリを合わせるのは少々大変でした。
記録をしていない日には過去の記録を反映させたダミーを生成して埋めています。折れ線グラフにすればそんなことをする必要はなく、実際記録系のアプリはほとんど折れ線グラフを採用しています。
しかし、「回数」を折れ線で表現したくなかったので、棒グラフを採用しました。回数は重量が上がれば当然下がるので、回数の減少は成長していても発生します。回数の増減は成長に比例しないので、数字で確認できるようにし、増減として表現しないようにしています。
グラフを平均表示することで記録を広いスパンで確認できるようにしています。平均日数(3、9、27)で割り切れない部分は1番左で生成し、最新の記録には支障が出ないようにしています。
アカウント情報変更

メールアドレスやパスワードをいつでも変更できるようにすることで、機種変更などにも対応しています。Firebaseの仕様上、アカウント情報変更の際には一度ログインし直す必要があります。
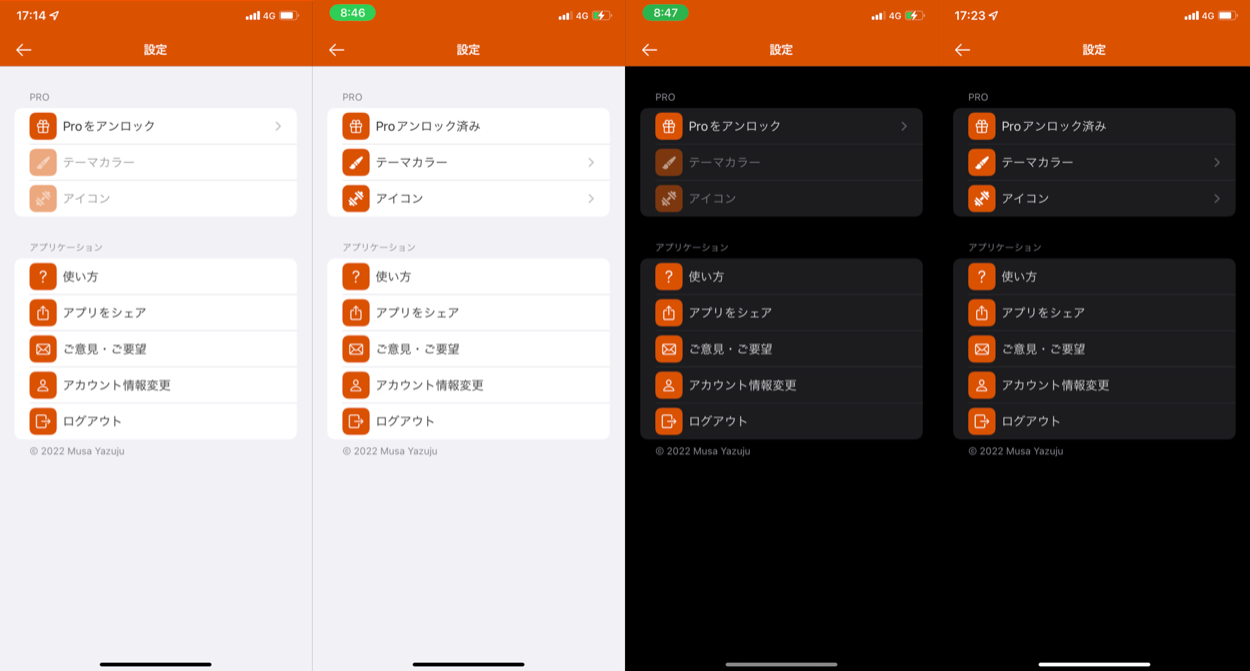
設定画面

主要な機能以外は全てこの画面に表示しています。デザインはiPhoneの設定アプリを参考にしました。
内課金を購入しているかどうかで表示内容を切り替え、内課金用のコンテンツは未購入状態で半透明にし、タップできないようにしました。
アプリをシェア
アプリをワンタップで簡単にシェアできるようにしています。元々この下にレビューボタンも設置していましたが、現在はアプリを20回起動するごとに自動でレビューアラートが出る仕様にしています。
受動的なレビューを実装することでレビュー数が上昇したかつ平均点が大幅に上がったという報告が無数にあるので、受動的レビューは必須級の機能です。この2つの機能でマーケティングに役立てています。
内課金購入
課金によって解放されるものが分かりやすく理解できるようにデザインしました。ガイドライン上必須なので復元ボタンを設置しています。
本来のこのアプリの役割的にはアイテムの上限解放以外必要ありませんが、少しでも多くのユーザーに購入してもらうため、おまけとしてテーマカラーとカスタムアイコンを実装しました。
テーマカラー

6色のテーマカラーを画面全体に表示し、タップしたカラーにアプリ全体が自動で切り替わるようにしています。
テーマカラーは、最初はフィーリングで好きな色をいくつか選んで見ましたが納得できず、現在は三原色とそこから派生した3色を合わせた計6色を選び、さらにその色のRGBの合計値を300に調整することでテーマカラー同士のばらつきを均等にし、明るさをを統一しています。
アイコン

アイコン一覧から好きなものをタップするとアプリアイコンが切り替わります。テーマカラー6色×3パターンと白黒のアイコンを合わせた合計20個の選択肢を用意しています。
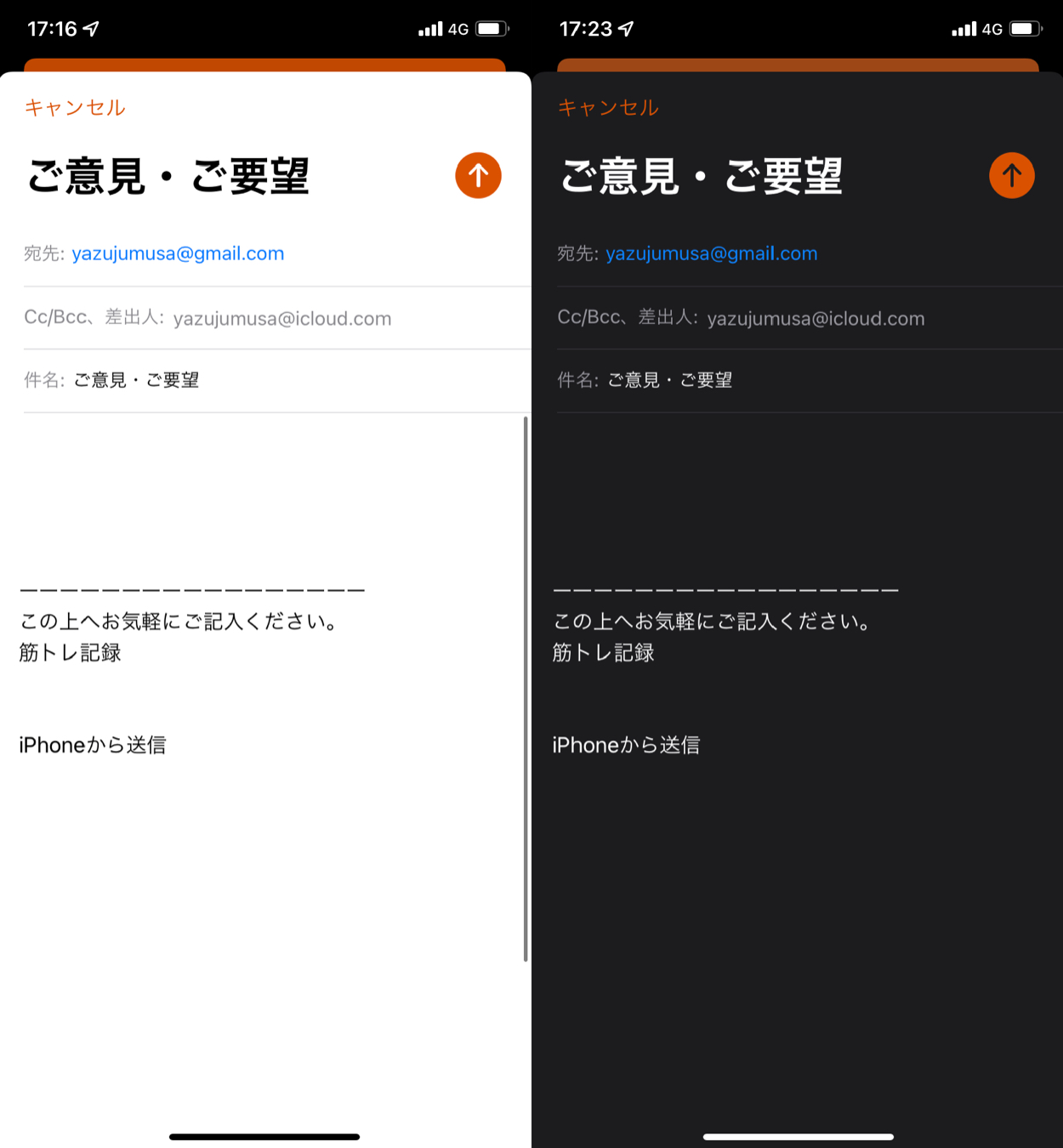
ご意見・ご要望
アプリの改善にはフィードバックが不可欠なので、ユーザーから意見を集めるフォームを設置しました。機種の情報などが自動で下に挿入されるので、上部に内容入力場所を確保しています。
MessageUIを使用し、ユーザーが入力しなくても自動で送信者のメールアドレスを取得できるようにしているので内容に合わせて返事を送ることも可能です。
