
消耗品リスト UIKit/Realm/MVC
シャンプーやティッシュなどの日用品がいつの間にか無くなっていて困ることが何度もあります。 そこで、定期的に購入するものをデータで管理し残り少ない物は買い忘れないようにリマインドできるアプリを開発しました。
こちらがソースコードです。
https://github.com/yazuju-musa/RestockList
アプリURL
https://itunes.apple.com/jp/app/id1628820821?mt=8
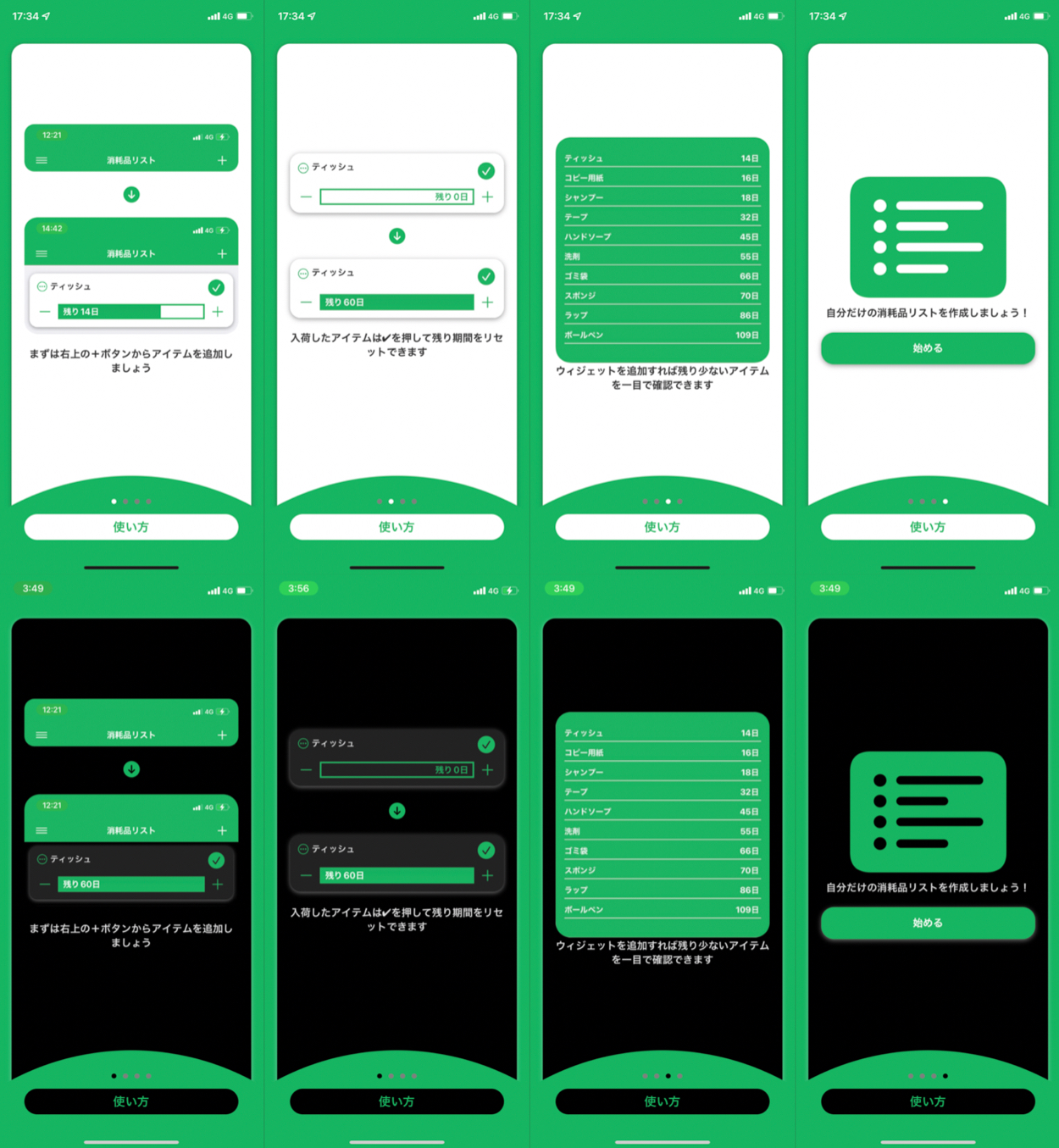
アプリ全体を通してボタンは影をつけて認識しやすくしています。僕自身がダークモードを愛用しているので、ダークモードのデザインも徹底的にこだわっており、全ての画像にダークモード用のものを用意しています。
使い方
初回起動時に使い方のスライドが表示されます。なるべく簡潔にアプリ全体の趣旨を理解してもらえるように作りました。
消耗品リスト

消耗品を残り日数が少ない順に表示しています。セルには消耗品の名前と残り日数、編集ボタン、1日単位で残り日数を調整するボタン、残り日数を完全に回復するボタンを設置しています。
ユーザーが想定していた消費期間は絶対にズレが生じるので、その調整は最小限の操作で素早く行えるようにデザインしました。
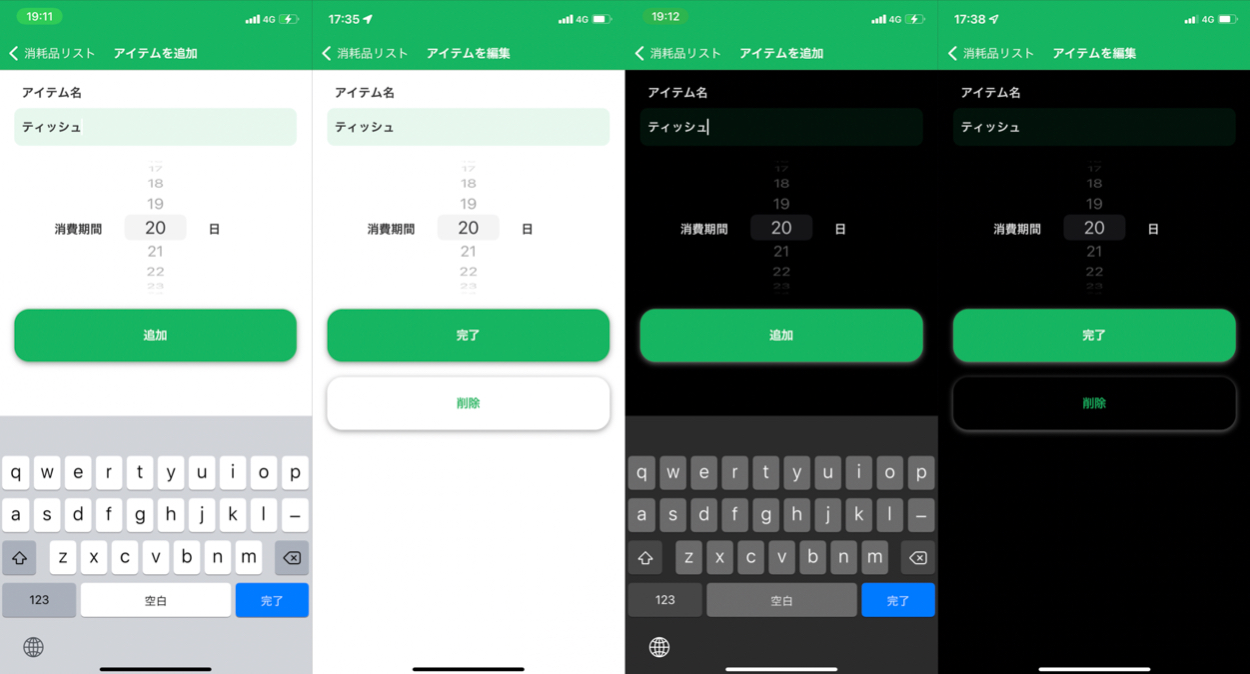
アイテムの追加/編集/削除

アイテムを名前と消費期間を決めて追加/編集をします。キーボードは「完了」ボタンと背景タップの2パターンで閉じる仕様にし、ストレスなく操作出来るようにしました。
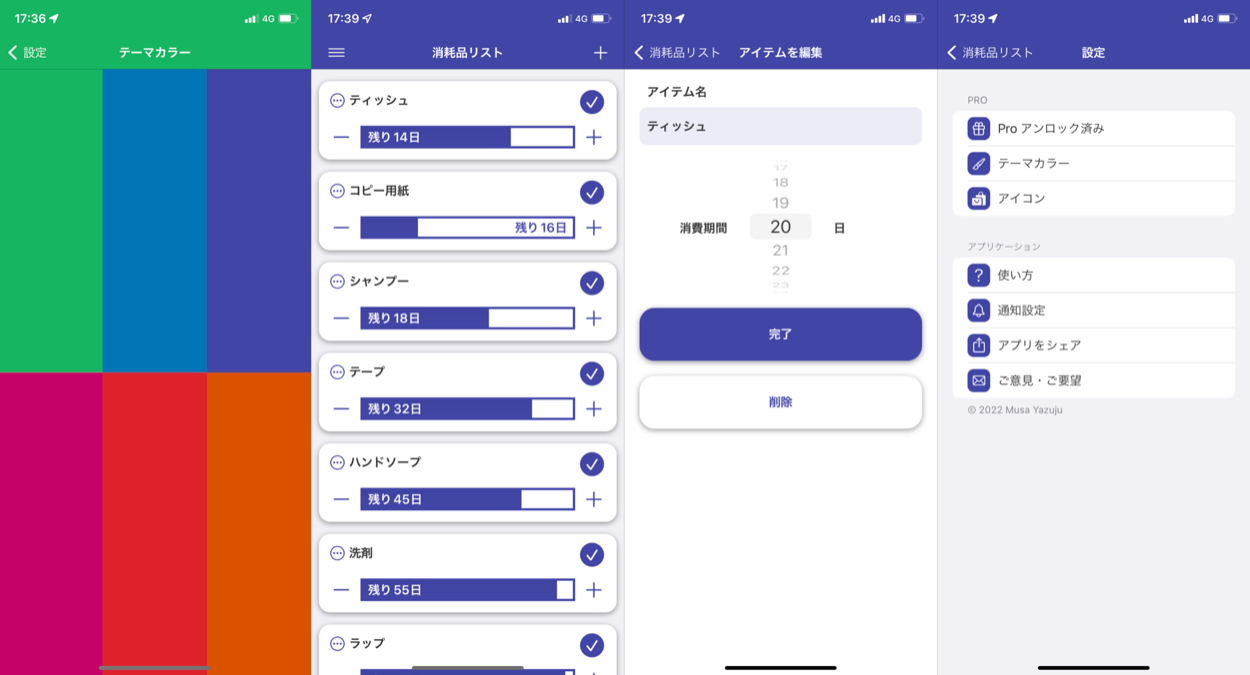
設定画面
主要な機能以外は全てこの画面に表示しています。デザインはiPhoneの設定アプリを参考にし、カスタムセルで実装しました。
内課金を購入しているかどうかで表示内容を切り替え、内課金用のコンテンツは未購入状態で半透明にし、タップできないようにしました。
アプリをシェア
アプリをワンタップで簡単にシェアできるようにしています。元々この下にレビューボタンも設置していましたが、現在はアプリを20回起動するごとに自動でレビューアラートが出る仕様にしています。
受動的なレビューを実装することでレビュー数が上昇したかつ平均点が大幅に上がったという報告が無数にあるので、受動的レビューは必須級の機能です。この2つの機能でマーケティングに役立てています。
内課金購入

課金によって解放されるものが分かりやすく理解できるようにデザインしました。ガイドライン上必須なので復元ボタンを設置しています。
本来のこのアプリの役割的にはアイテムの上限解放以外必要ありませんが、少しでも多くのユーザーに購入してもらうため、おまけとしてテーマカラーとカスタムアイコンを実装しました。
テーマカラー
6色のテーマカラーを画面全体に表示し、タップしたカラーにアプリ全体が自動で切り替わるようにしています。
テーマカラーは、最初はフィーリングで好きな色をいくつか選んで見ましたが納得できず、現在は三原色とそこから派生した3色を合わせた計6色を選び、さらにその色のRGBの合計値を300に調整することでテーマカラー同士のばらつきを均等にし、明るさをを統一しています。
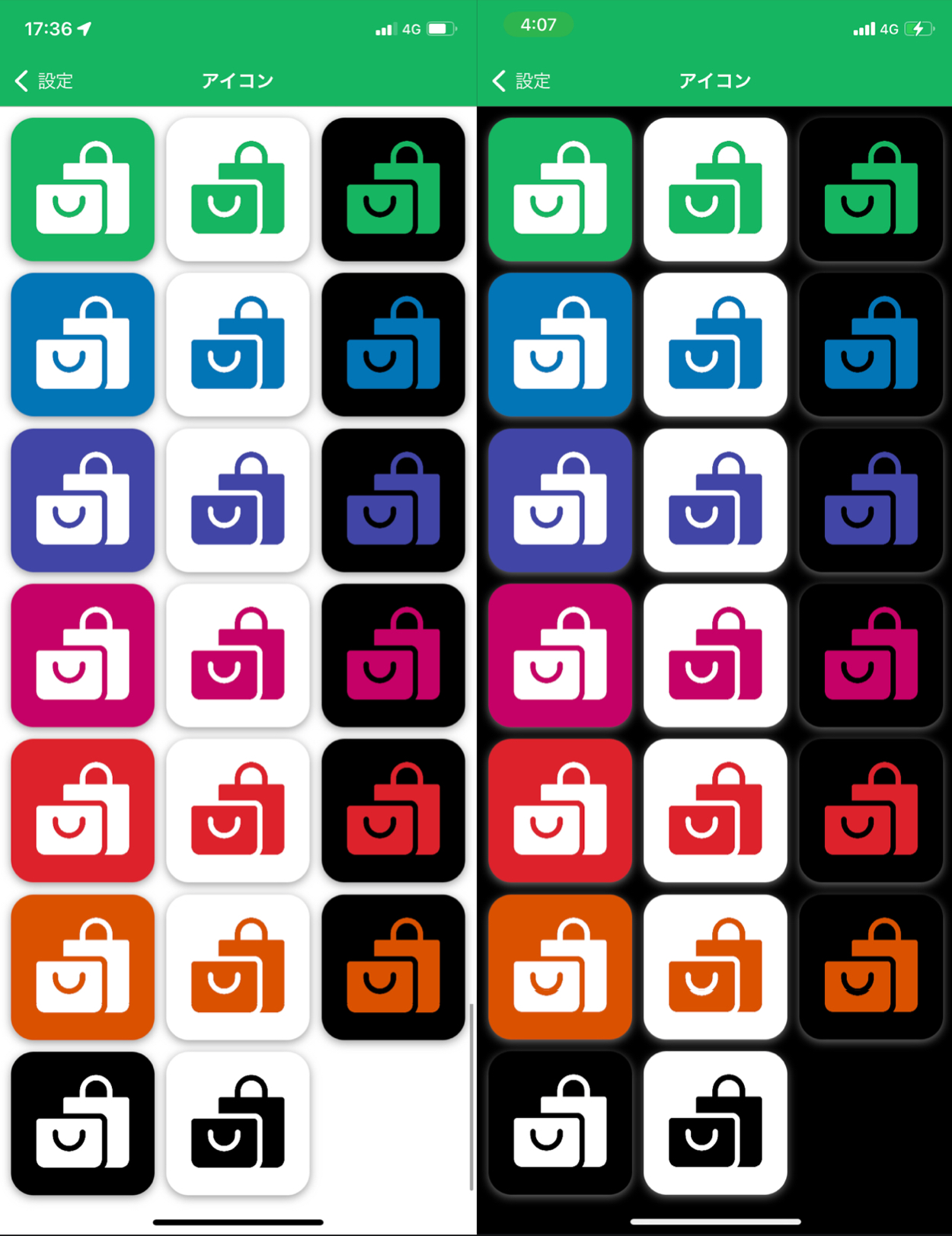
アイコン

アイコン一覧から好きなものをタップするとアプリアイコンが切り替わります。テーマカラー6色×3パターンと白黒のアイコンを合わせた合計20個の選択肢を用意しています。
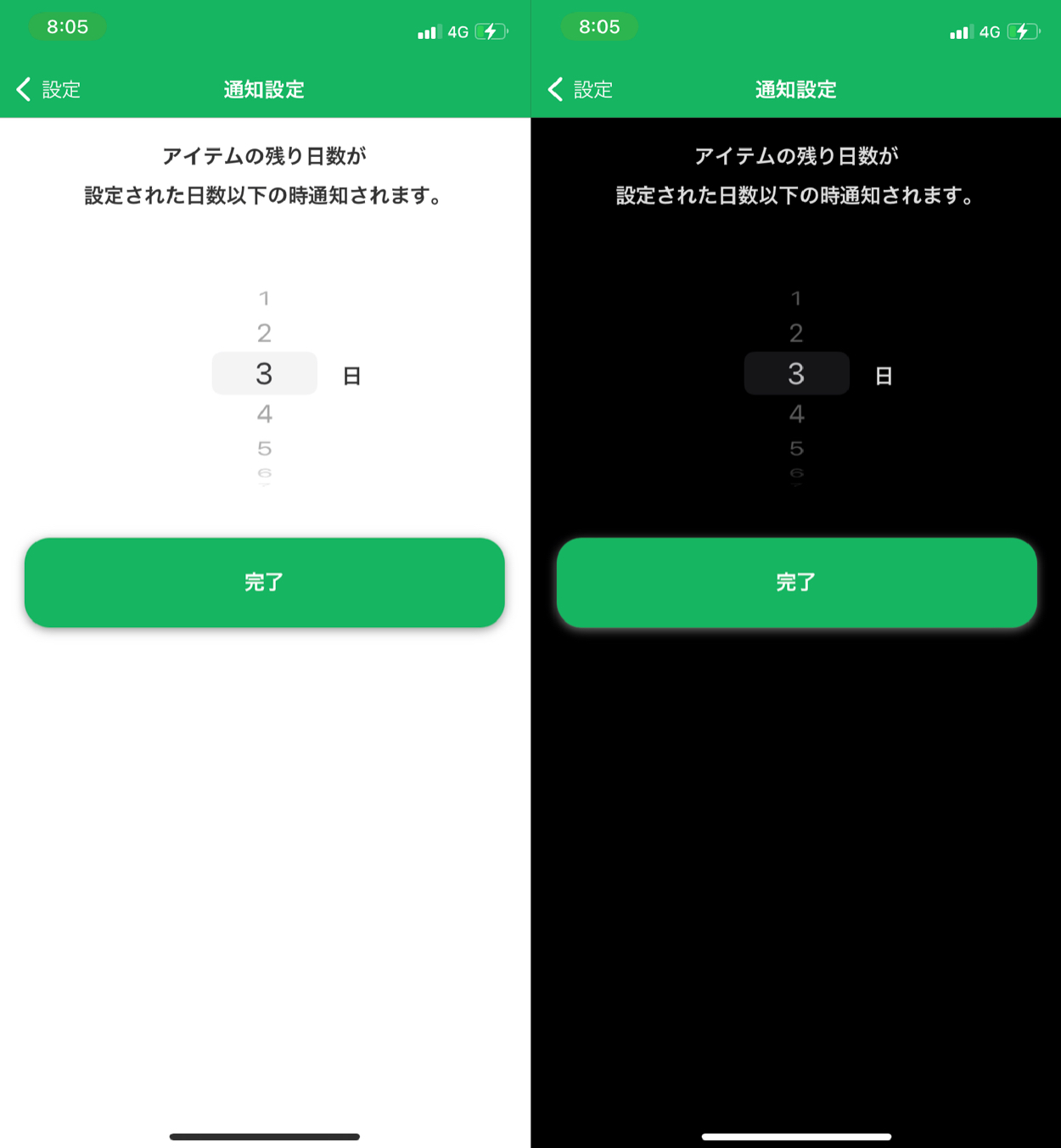
通知設定 アイテムの残り日数が設定した日数以下になると通知されます。
アイテムの残り日数が設定した日数以下になると通知されます。
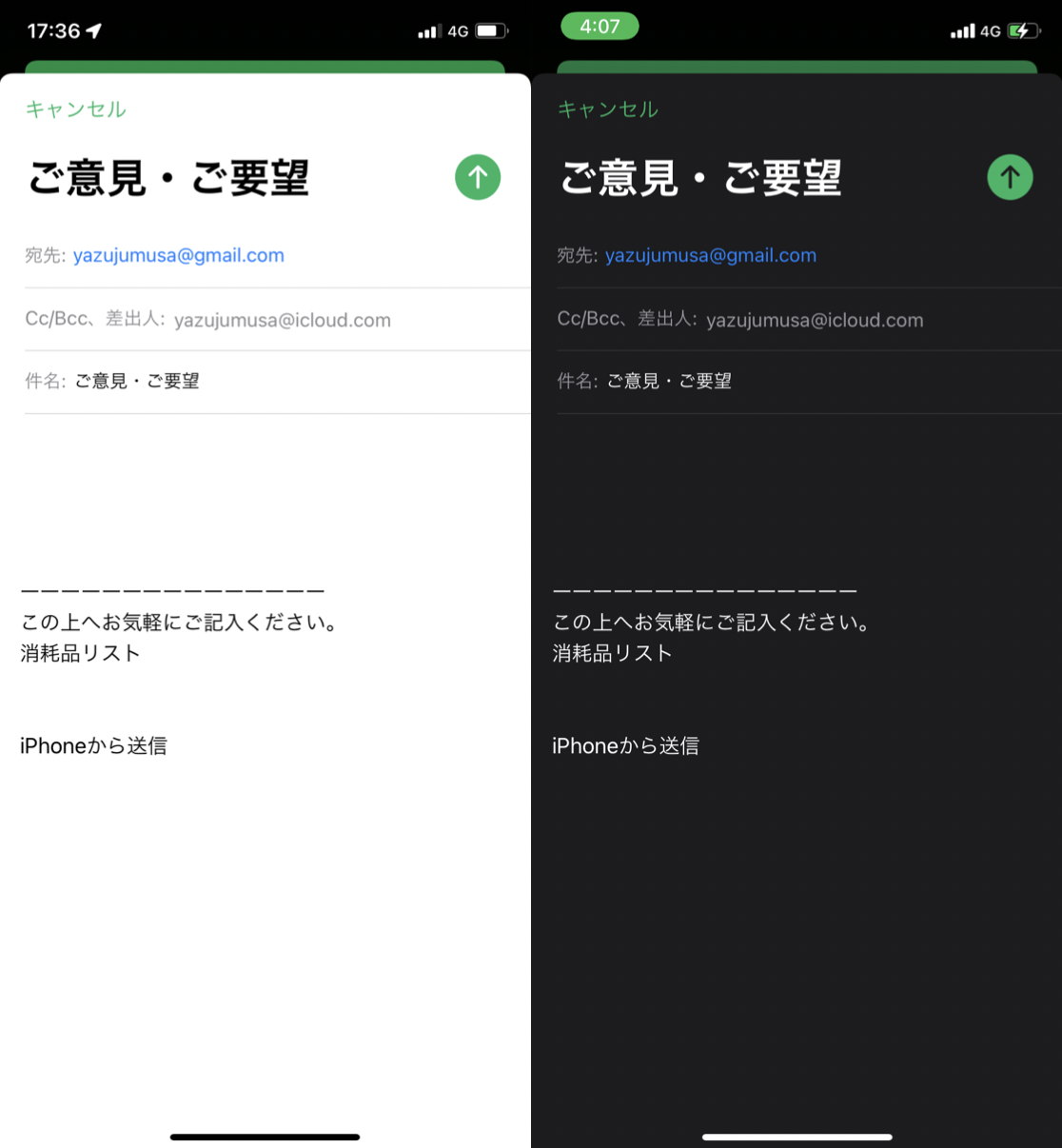
ご意見・ご要望

アプリの改善にはフィードバックが不可欠なので、ユーザーから意見を集めるフォームを設置しました。機種の情報などが自動で下に挿入されるので、上部に内容入力場所を確保しています。
MessageUIを使用し、ユーザーが入力しなくても自動で送信者のメールアドレスを取得できるようにしているので内容に合わせて返事を送ることも可能です。
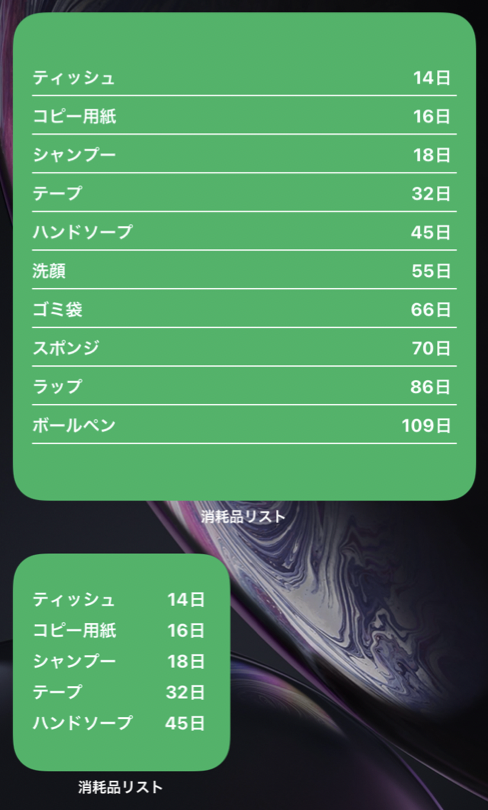
ウィジェット

消耗品を残り日数が少ない順にウィジェットに表示しています。大サイズのデザインのままだと小サイズのウィジェットにほとんどアイテムが入らないため、小サイズだけ別デザインに切り替えています。
買い物メモのようなイメージで少ないものをパッと確認し買うべきものを把握出来るできるようにしました。
