
【制作】自己ポートフォリオLPサイト(デザイン&コーディング)
自身のポートフォリオサイト制作についての説明です。 ※記載時のものになりますので、内容なやデザインなど随時修正・改善しているため実際と異なる場合があります。
- 製作期間:約1週間
- 制作時間:約10時間
- 制作範囲:デザインカンプ(XD)、コーディング(Visual Code Studio)
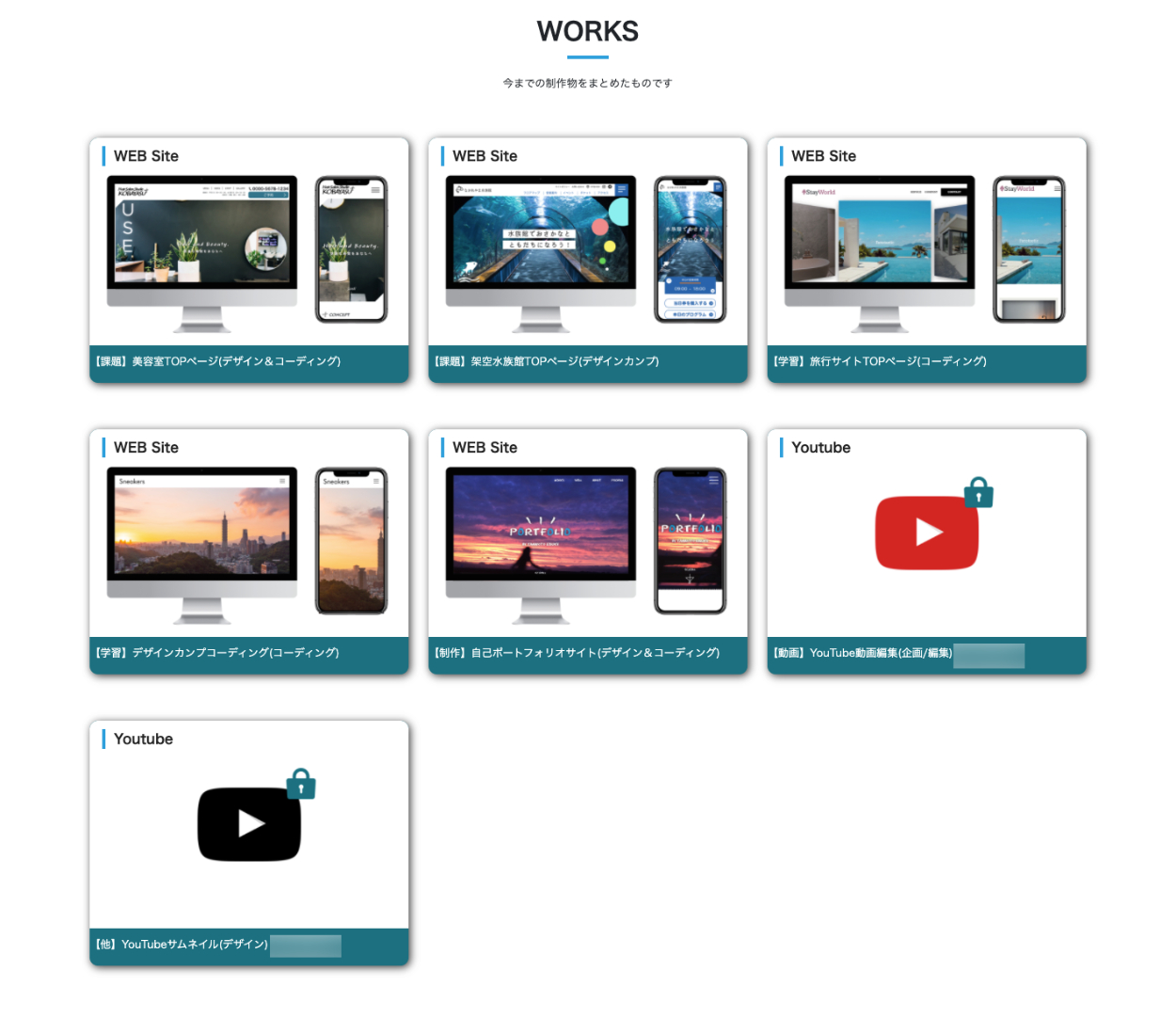
成果物

制作コンセプト
- 「シンプル」「わかりやすい」「拡張性」
- 基本的なデザインやコーディングができていることを示す。
情報設計
目的:ポートフォリオを閲覧した方が自分の制作物をすぐに確認でき、その後のプロフィールのパーソナルな部分にも興味をもってもらえるようにする。
目的の分解
①制作物の一覧を上部へ
 閲覧者がまず制作物を見たいであろうことを想定し、プロフィール情報ではなく制作物をトップ下に配置。また、デスクトップとスマートフォンのモック画像を掲載し一覧化することで、直感的に全体的な制作物イメージをもってもらいやすくする。今後の拡張性も考慮し、レスポンシブに制作物項目を追加できるようにしました。
閲覧者がまず制作物を見たいであろうことを想定し、プロフィール情報ではなく制作物をトップ下に配置。また、デスクトップとスマートフォンのモック画像を掲載し一覧化することで、直感的に全体的な制作物イメージをもってもらいやすくする。今後の拡張性も考慮し、レスポンシブに制作物項目を追加できるようにしました。
②アイコンを使用しわかりやすく


スキル部分やプロフィールの趣味欄にそれぞれアイコンをつけることで、視覚的にイメージしやすくしました。レベル値については判断できないので記載してありません。
③情報量
見やすさと重要度を考え、情報量にそれぞれ差をつけました。
- 制作物一覧(少):トップ付近のため、イメージを使い極力簡潔でシンプルに
- スキル一覧(中):項目を少なくしつつ、アイコンを使い文字で補足
- 自分について(多):以上を踏まえ、どういう人物かを知ってもらうために思いやアピールポイントについては文字を多めにして詳細度をあげました
- 下部(中):以降は補足的なものなので、各項目数行にしてシンプルにまとめました
ビジュアルデザインについて
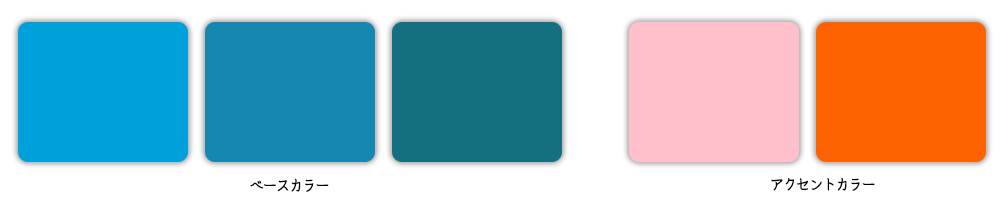
配色

ベースカラーは知的で清潔感がある水色と、白字の際に視認性のよい鉄納戸色。主に鉄納戸色で統一感を出しました。アクセントカラーには対となるオレンジとピンク。
フォント
トップとナビゲーションメニューには、チョークで書いたような手書き感のある"Eraser"で素朴さとハンドメイド感を演出。基本フォントには、視認性がよい"平成角ゴシック"を使用。
トップ 自分が今まで撮った写真で一番気に入っている画像を使用。
自分が今まで撮った写真で一番気に入っている画像を使用。
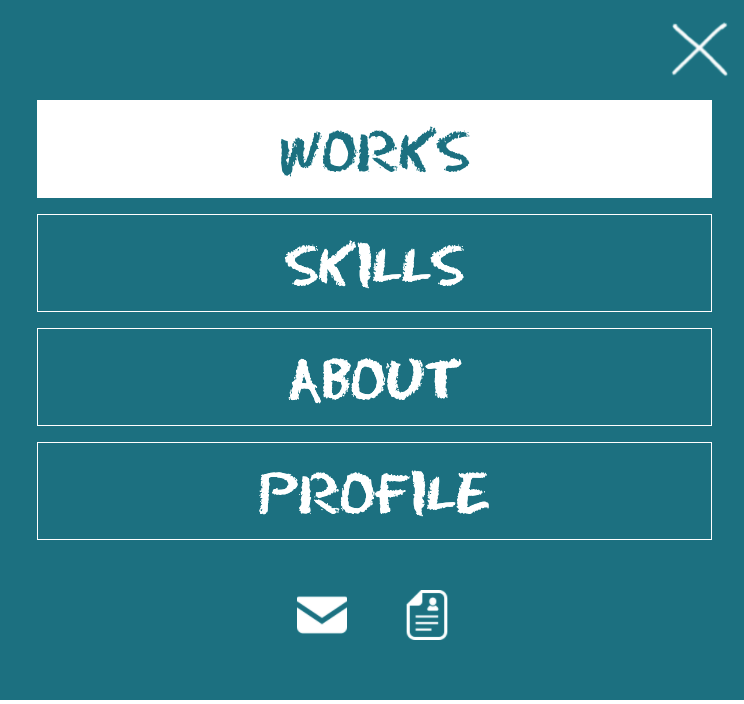
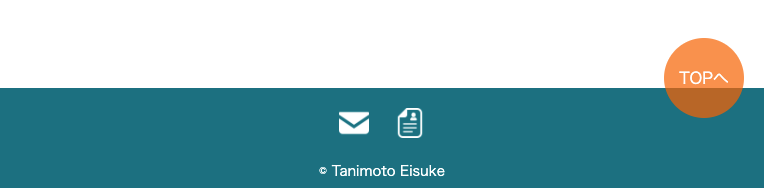
ユーザビリティ

モバイルメニューでそれぞれのセクションにスクロールできるようにしました。また、右下にTOPへいつでもスクロールして戻れるようにしました。
自分なりのポイント
目的が自身の制作物をいかに見てもらいやすくするか、わかりやすくするか、知ってもらうか、を念頭に置きながら制作した。そのため、全体的にシンプルにしたりカラーを統一したりアイコンイメージを使用することにして目的に添えるようにした。また、本ポートフォリオサイト自体も一つの制作物という意識もあったため、レスポンシブデザインや疑似要素、そしてJavascriptのスクロールオブザーバーも導入し、自身の技量もわかるかたちにした。
