【課題】バナー制作
OVERVIEW
SHElikes MULTI CREATOR COURSE Designerにて、架空のクライアントからの依頼内容をもとに、キャンペーンバナー制作の課題に取り組みました。
【目次】
①制作したバナー
②課題要件
③ユーザーストーリー
④工夫したポイント
⑤制作を通して学んだこと
①制作したバナー
▼ X用バナー(1280px × 720px)

▼ Instagram用バナー(1040px × 1040px)

②課題要件
③ユーザーストーリー

④工夫したポイント

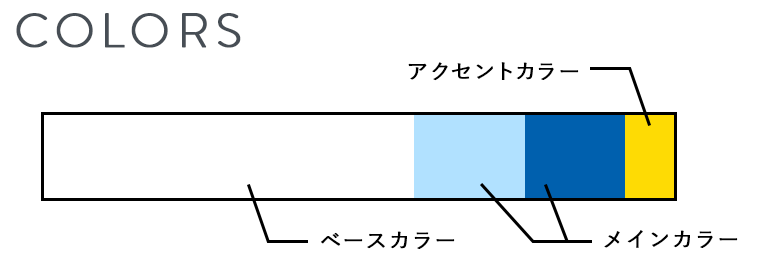
- ベースカラー
夏空の雲を連想させる白
主に要素を入れたい箇所に使用 - メインカラー
背景に空や海を連想させる水色
視認性を高めるためにテキストカラーとして青を使用 - アクセントカラー
太陽やひまわりを連想させる黄色
ユーザーの視線を引きつけたい箇所に使用
- ユーザーの心情の変化を考えた時に、だんだん前向きになっていく印象がありました。英会話を始めることで成長・ステップアップに繋げるために、上昇するイメージをつけたいと思い、文字が右斜め上に見えるように構成しました。また、違和感なく文字が斜めに見えるように角度を何度も調整しました。

- キャンペーンバナーのため、プレゼントの金額を強調したいと思い、引きつけやすくするために、サイズ・フォントの変更・効果(境界線・シャドウ(内側)・ドロップシャドウ)をつけることで、他の文字と差別化しました。また、ポップな印象をつけるために、金額の右上に5本線を付け足しました。

- 英会話教室であることがわかるように背景をアルファベットにし、文字を傾けたり太くすることでポップな雰囲気を表現してみました。

- 写真はスマホで英会話教室のキャンペーン情報を見ながら、友達を誘っている様子をイメージできるものを選びました。写真のように友達を誘って気軽に来てほしいというメッセージを込めています。

⑤課題を通して学んだこと
- 情報設計
どこかで軸がブレたり、伝えたい情報が伝わらないのを防ぐためにも、最初にユーザーストーリーを考えた上で、入れたい要素の優先順位をつけることの重要性を学びました。
- 視線の誘導
人の目線は、左上、右上、左下、右下とアルファベットのZを描くように移動するため、初見で全体感をざっと掴むには、Zの法則に従ってレイアウトするのが有効的であることを学びました。