
【実践課題】LPトレース
OVERVIEW
実際のWEBサイト(PC)のトレースを行い、スタイルガイド、PCとスマホのレイアウトの違いの考察を行った。また、WEBサイトのターゲットと目的、ユーザーストーリーについても分析を行った。【作成期間:2週間】
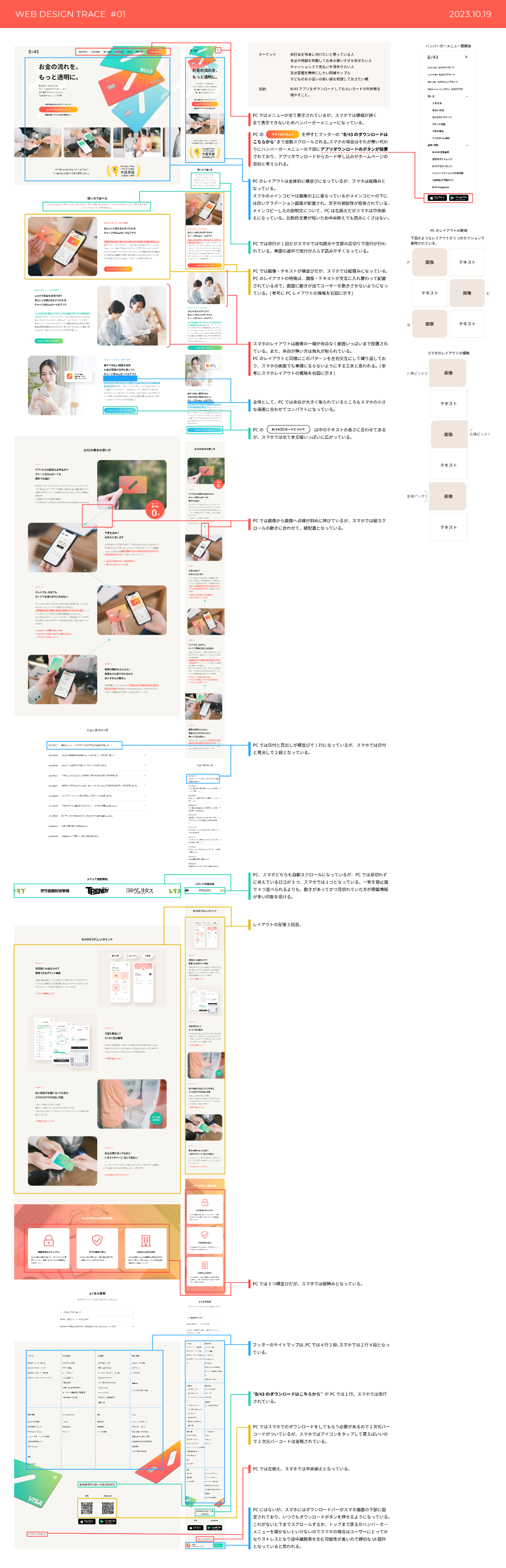
見本と実際のトレース
「B/43」のWEBサイトのトレースを行った。(引用サイトhttps://b43.jp/)

WEBサイトのターゲットと目的の分析
トレースを行う中で考えたこのWEBサイトのターゲットと目的についてまとめました。
- ターゲット
(1)家計簿を簡単に付けたいと思っている人
(2)支出や残額を把握してお金の使いすぎを防ぎたい人
(3)キャッシュレスで支払いを済ませたい人
(4)支出管理を簡単にしたい同棲カップル
(5)子どものお小遣いの使い道を把握しておきたい親 - 目的
(1)B/43アプリをダウンロードしてもらいカードの利用者を増やすこと。
(2)すでに利用している人への情報提供。
(3)コアファンに上位プラン(月課金)に加入してもらうこと。
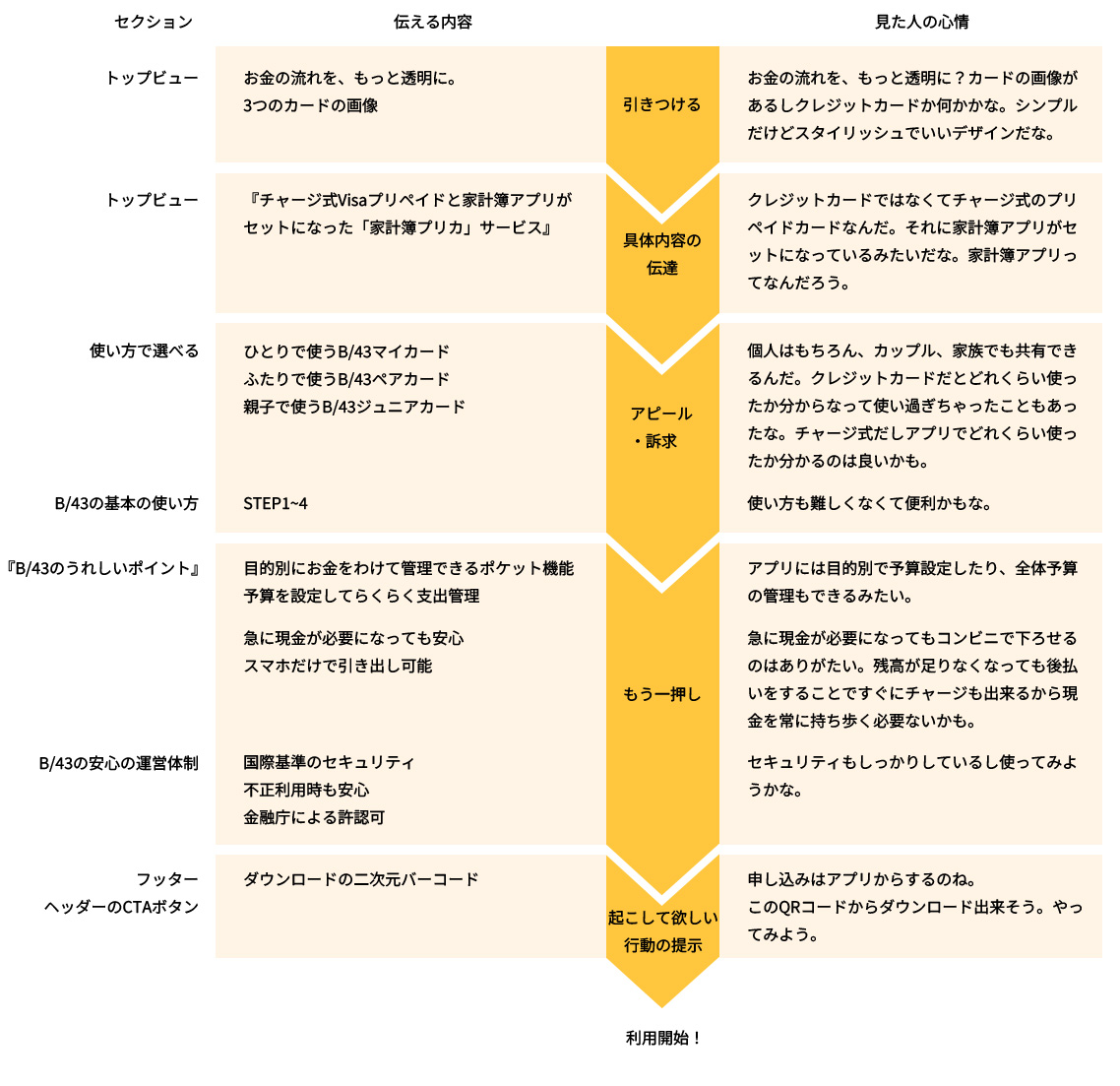
ユーザーストーリー
「B/43」の情報設計からユーザーストーリーを考えた。

スタイルガイド
使用されている『色』『タイポグラフィー』『余白』について、また各項目について気づいたことをまとめた。

PCとスマホのレイアウトの違い考察
レスポンシブデザインをどのように行なっているか分析した。

課題を通して学んだこと
- フォントに関しては多くは用いられておらず、フォントサイズと色、太さで強弱を付けることが可能。
- サイトの雰囲気にもよると思うが、欧文をあしらいとして使いたい時は形が個性的なものが映える。
頑張ったこと
①トレースについて
見本の字間設定が自動になっていたので一つ一つ合わせた。
②スタイルガイドについて
CSSを見て使われている色を確かめ、画像に使われている色も合わせて調べた。
サイトに使われていた色やフォントを使って余白を意識してまとめた。
③PCとスマホのレイアウトの違いについて
文章だけだと伝わりづらいものは簡略図を付け加えた。
文章の前に言及している箇所の囲い線と同じ色を配置して対応させやすくした。
