
Loyalty Programme Service on Shopify App.
With the rise of SMEs, Shopify has become one of the biggest platforms for SMEs. We developed a loyalty programme app to help them increase the value of their brand. As a product designer, I worked with two developers and one PM.
Product Overview
The product is one of a range of customer relationship management tools that enable merchants to reward loyal customers and build stronger relationships. There are loyalty programmes, coupon programmes, member ID programmes, etc. Merchants using Shopify can install and configure the service from the Shopify app platform and a sticky link will appear on their shop in conjunction with their member page The service can then be used to display sticky links on the shop in conjunction with the member's page.
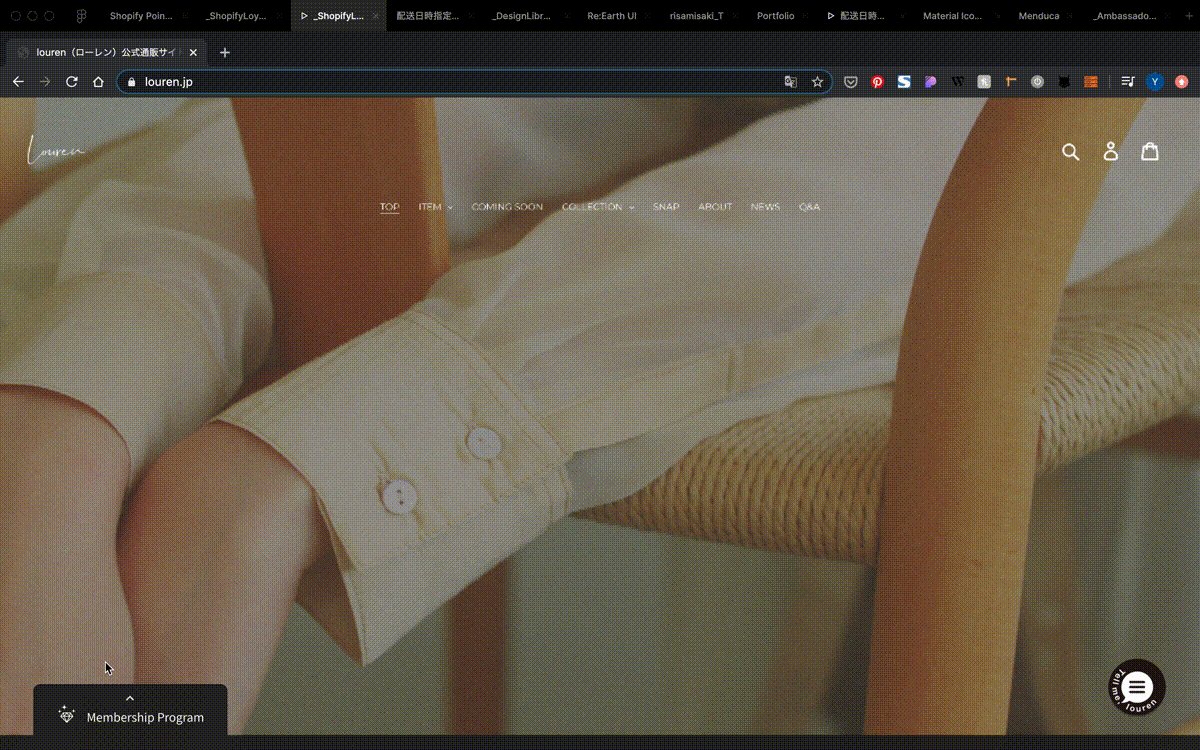
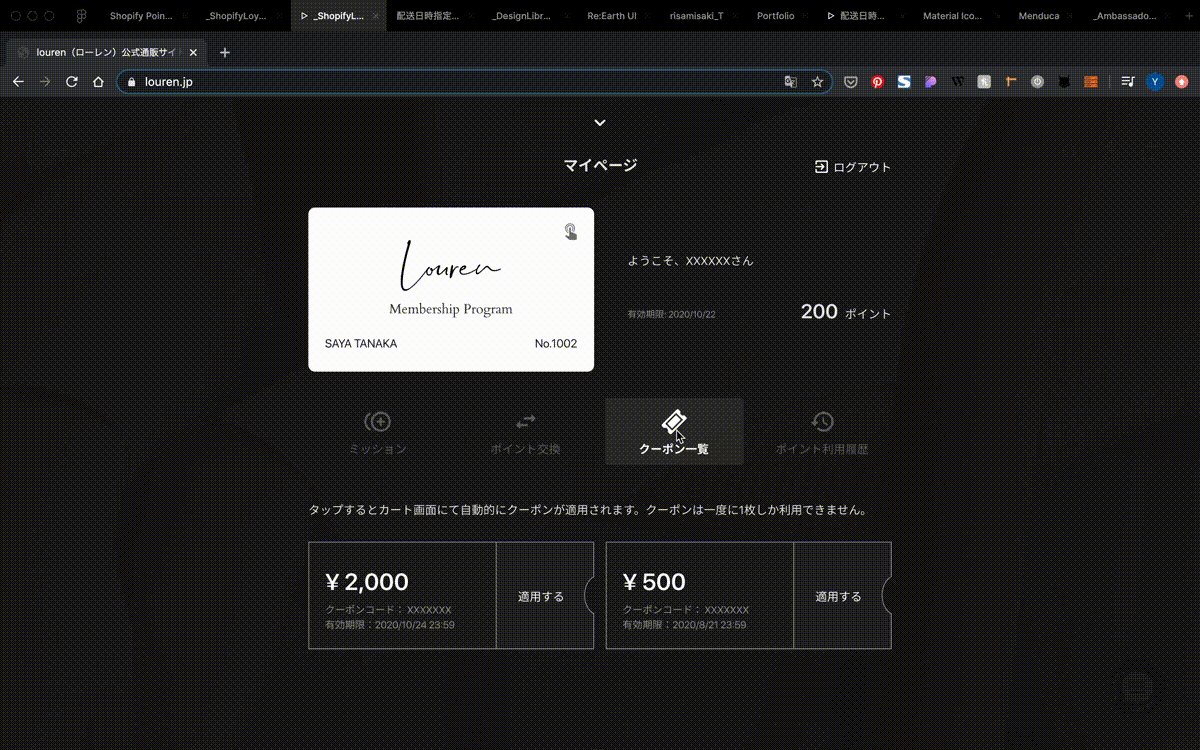
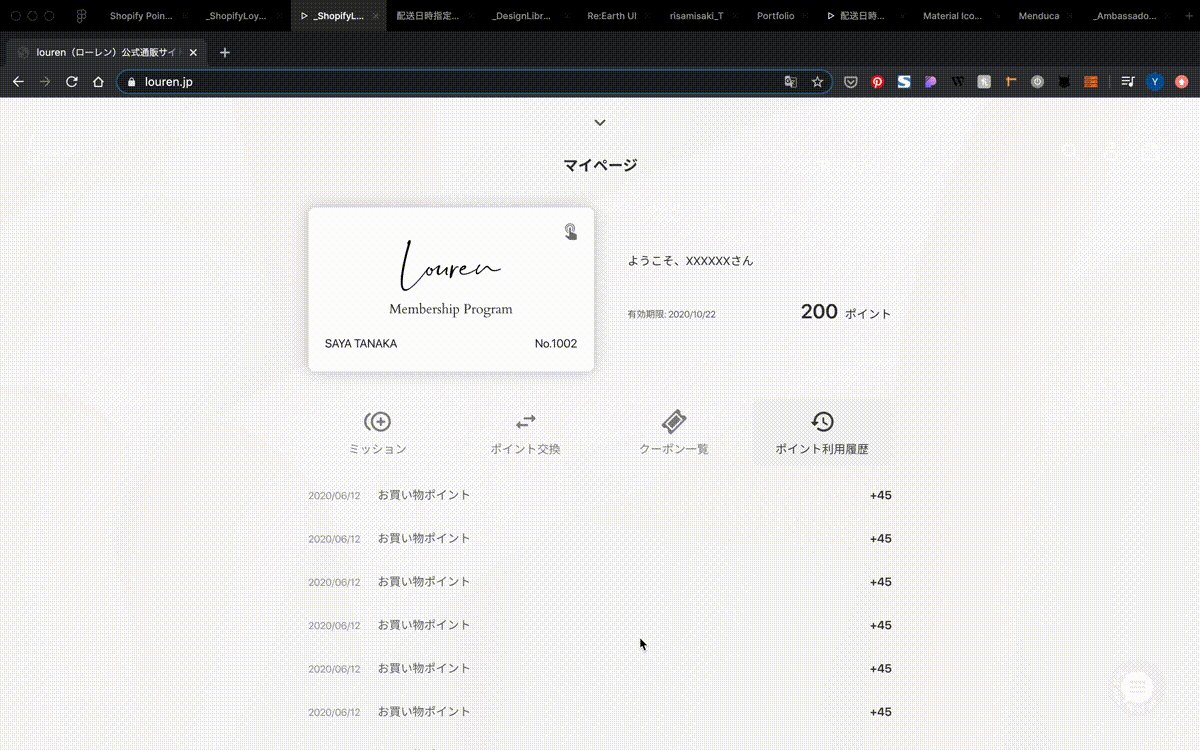
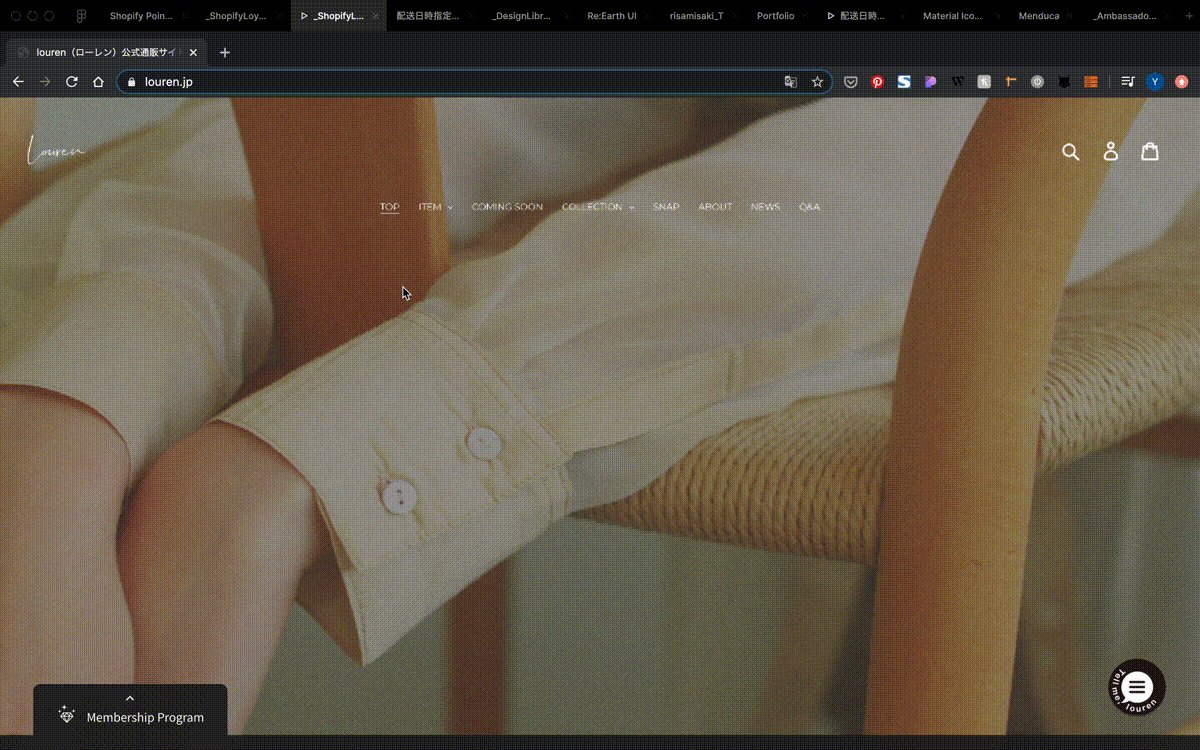
StoreFront View
 Things the customer gain;
Things the customer gain;
Points
Special Offers
Ranks (in the future)
Margin (in the future)
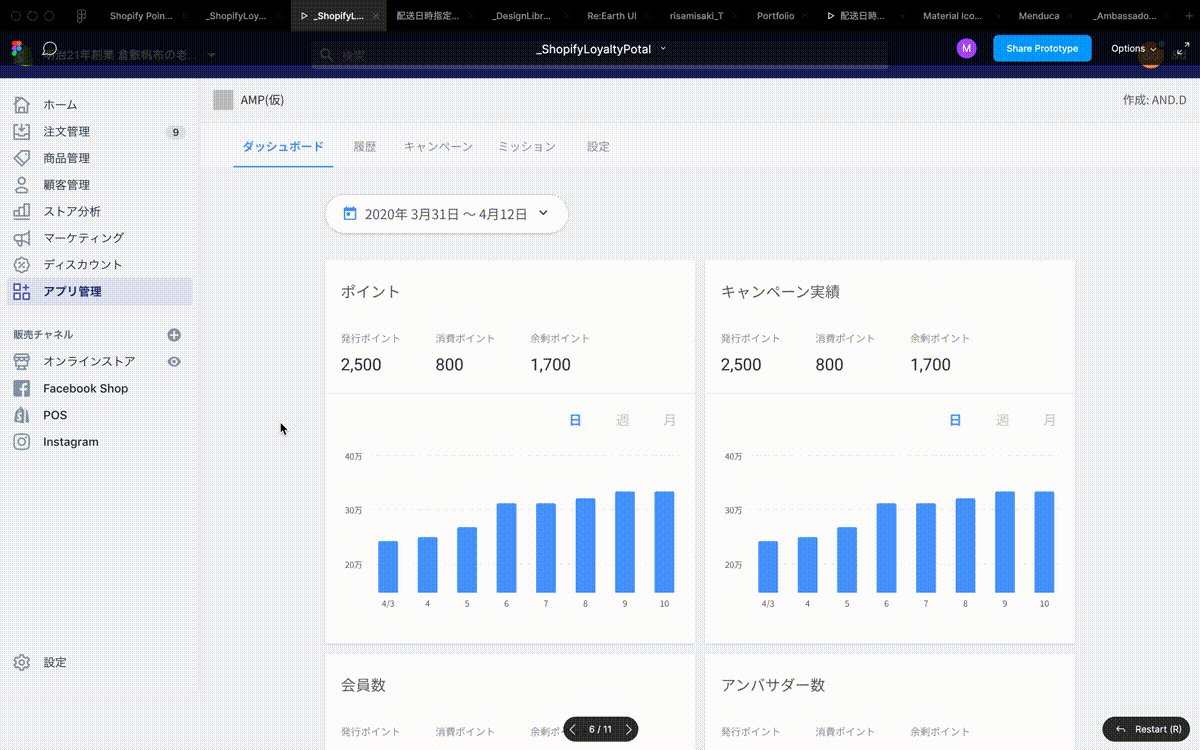
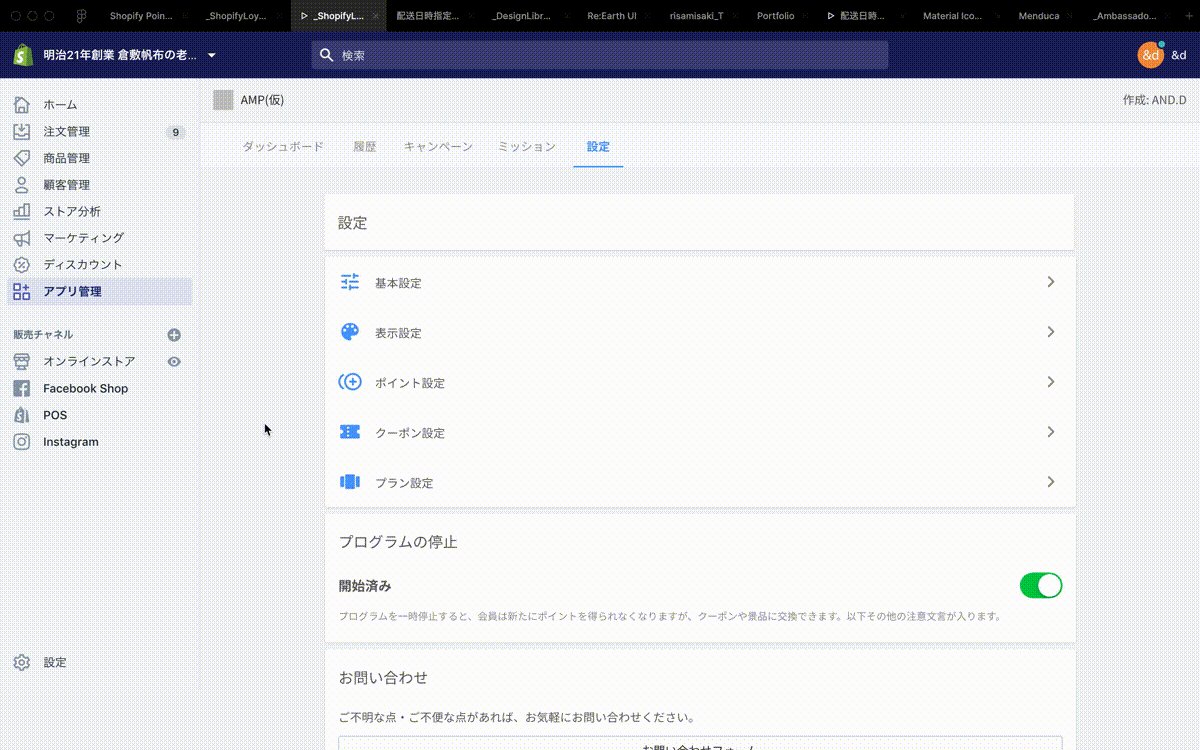
Setting View (App)

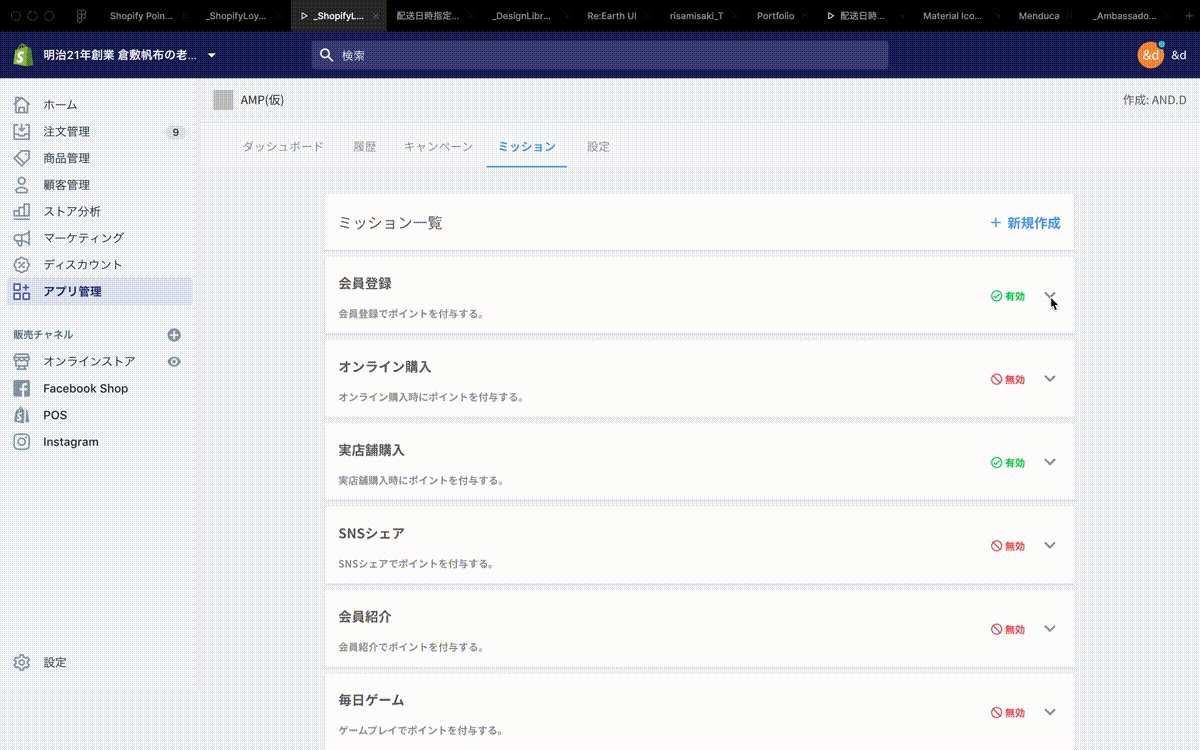
Things the merchant can;
Giving the points based on various options that merchants can create. (e.g. Sharing the shop on SNS, Buying the products for the first time, Visiting the physical shop, and so on)
Offering campaigns through our service.
Offering coupons based on how much the customer spends.
Giving ranks to the customers based on how much the customer spends. (in the future)
Roll and Duration
Team
1 Designer, 1 Frontend Engineer, 1 Backend Engineer, and 1 PM.
Responsility
Discussing functions with PM/Dev to refine the requirements
Creating UIs for the setting screen for merchants and the storefront pages for customers.
Duration
Apr 2020 – Present
Process
Daily Stand-Up Meeting with the engineer and the PM.
Every time share the process with the interaction to find the problem quickly.
Problem and Solution
Due to the restrictions of the Shopify's platform, some features were not able to be implemented as our primary plan. We originally planned to release all the apps separately based on each function, but the system structure seemed not suitable under the restrictions.
We decided to integrate the main functions into one app to solve this problem. Also, we prioritised each function and decided to drop some of them and add them later on in order to deliver the service more quickly and to gain more feedback at the early stage.
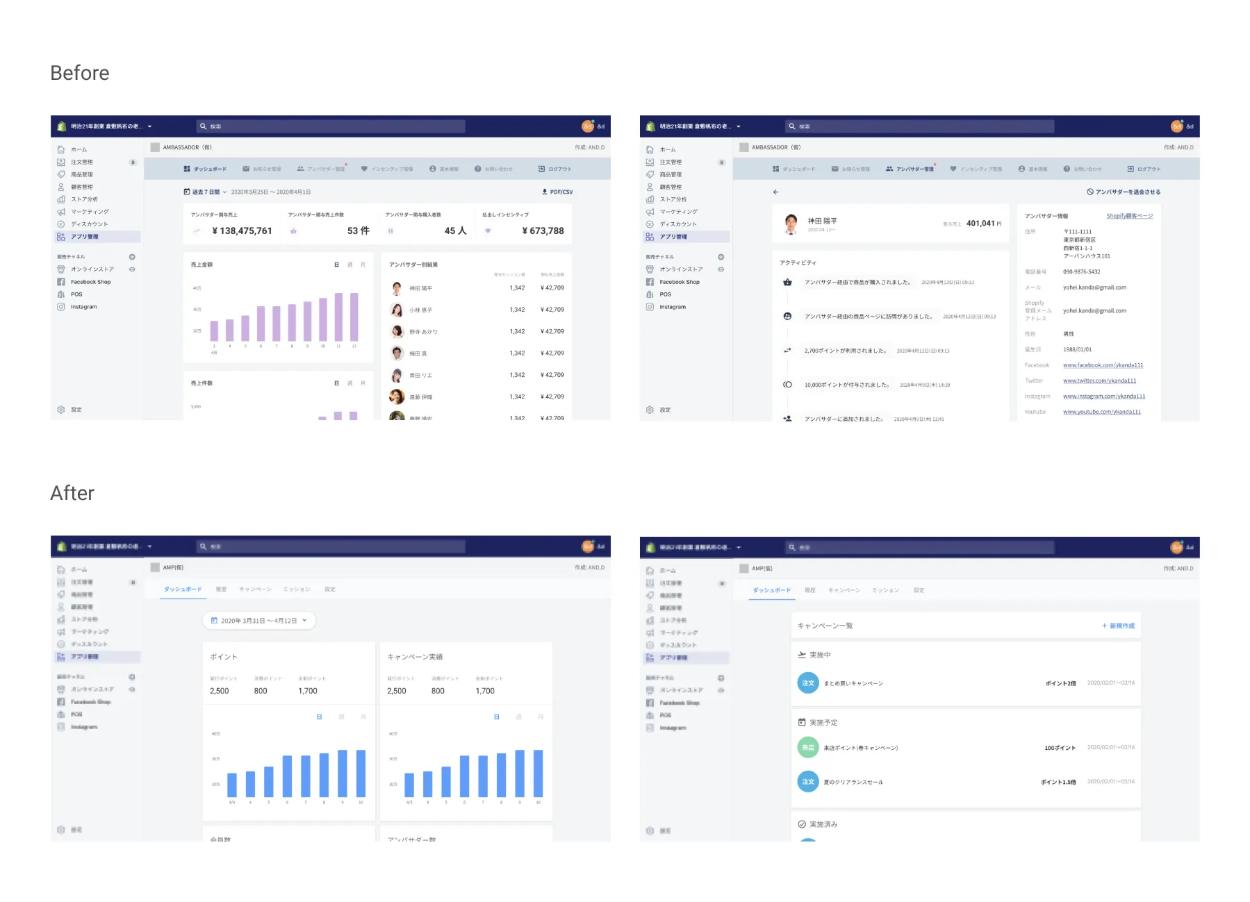
Difficulties in Design
Balance the Branding and Usability
At first, we were thinking of launching this product as a group of apps so we needed our distinctive styling and IA to recognise that the apps are from the same provider. However, there was a concern that users may feel complexity from the distinctive styling and IA because Shopify apps are mainly used as plugins so other apps were optimised efficiently to adjust or manage the contents or functions of the apps provided. It could be a cause of lack of usability as well. So after we pivoted, I simplified the styling and IA to a more straightforward way to focus on managing the contents or functions. I also had an intention to this change in terms of velocity. We were supposed to launch this at the end of June, but we pivoted so I thought it would be better if we could release it as early as we can to get feedback from the users.

Takeaways
Velocity, usability, and branding are not tradeoffs every time, sometimes how we balance them.
Creating interactions can enable us to find problems more quickly and more easily than static UIs.
