
【課題】Webページトレース
SHElikes MULTI CREATOR COURSEの課題、Webページトレースに取り組みました。HELLOSCHOOTER様のWebページトレースに加え、スタイルガイドの作成、PCとスマートフォンのデザインの比較分析をまとめました。(制作時間:約21時間)
【目次】
1. 見本とトレース
2. スタイルガイド
3. PCとスマホでレイアウトが異なる箇所の分析
4. トレースを通して気づいたこと
5. トレースを通して学んだこと
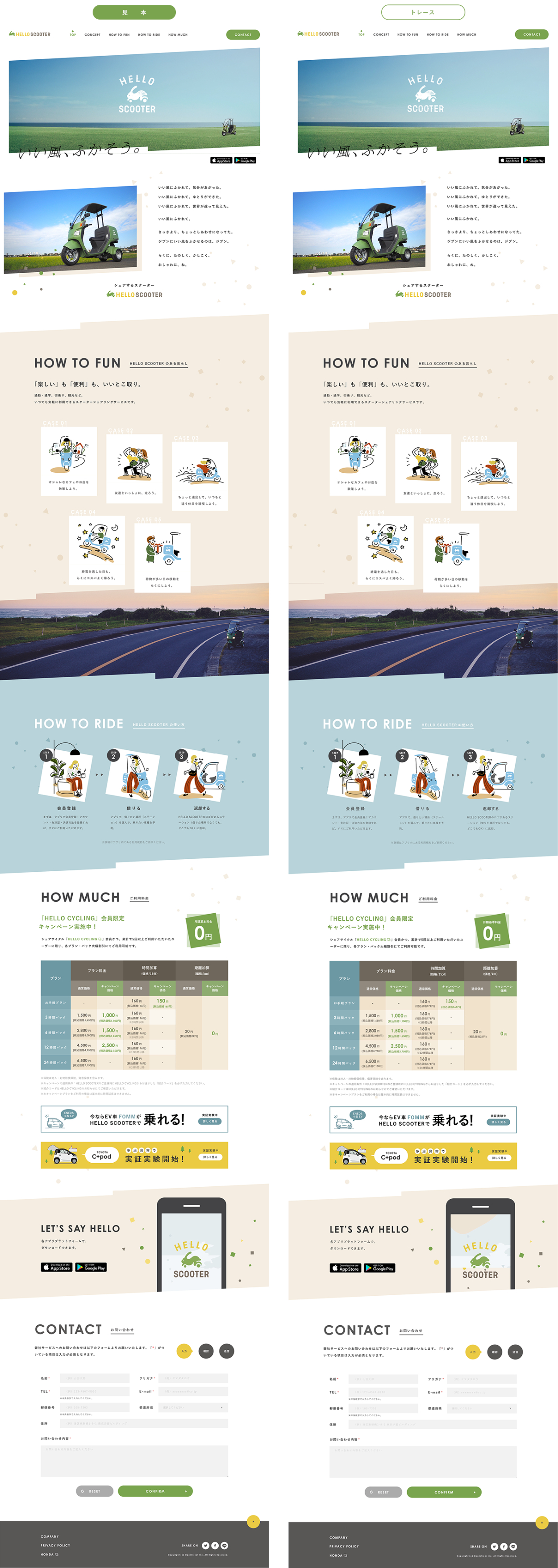
1. 見本とトレース

引用元 https://www.helloscooter.jp/
*トレース後にサイトデザインが変更されています。
2. スタイルガイド

3. PCとスマホでレイアウトが異なる箇所の分析

4. トレースを通して気づいたこと
*配色
・多数の色彩を使用しているが、同系統の濃淡を使用。
・ロゴや写真のカラーと同系統の色を背景や表、文字、記号に使用している。
・上記2点より多数の色彩を使用しても同系統の色を使うことで統一感が出る。

*タイポグラフィ
・見出しと説明文の文字サイズの差を大きくつけることでメリハリが生まれ、ジャンプ率もあがり、躍動感がでている。
・游ゴシックとCentury Gothicの2種類のフォントで統一しておりまとまりが出ている。

*余白
・コンテンツ毎の背景の余白部分を斜めにすることで動きのあるデザインになっている。
・余白サイズはコンテンツ毎に異なるが、だいたい5の倍数で設定されている。

*デザイン
・How to FUN とHow to RIDEでは同系統のイラストもあり雰囲気が似ているが、写真をの横幅いっぱいに挿入すfることでコンテンツの区切りを上手に表現している。

5. トレースを通して学んだこと
*検証ツール
検証ツールを使いながらフォントや余白、色、画像形式の調査方法を今回の課題を通して学ぶことができました。
*デザイン
PCとSPの大きな違いが動きのつけ方でした。SPはスクロールするたびに左から文字や画像が飛び込むアニメーションが施されており、見る人を飽きさせない作りになっていました。また、多数の色彩を使用しても同一系統の色であれば統一感が出ること、コンテンツ毎の背景を斜めにしてスクーターの疾走感を表現していること等、写真やイラスト以外にもサイトのイメージを表現する方法があることを学びました。
