
【課題】LPデザイン(コワーキングスペース)
SHElikes MULTI CREATOR COURSEにて、LPデザインに取り組みました。提示されたPC版ワイヤーフレームを修正した上でデザインカンプを作成。また、SP版のワイヤーフレームも作成しました。(使用ツール:Photoshop)
【目次】
1:要件・ペルソナ
2:制作物
3:工夫した点
4:制作を通して学んだこと
1:要件・ペルソナ
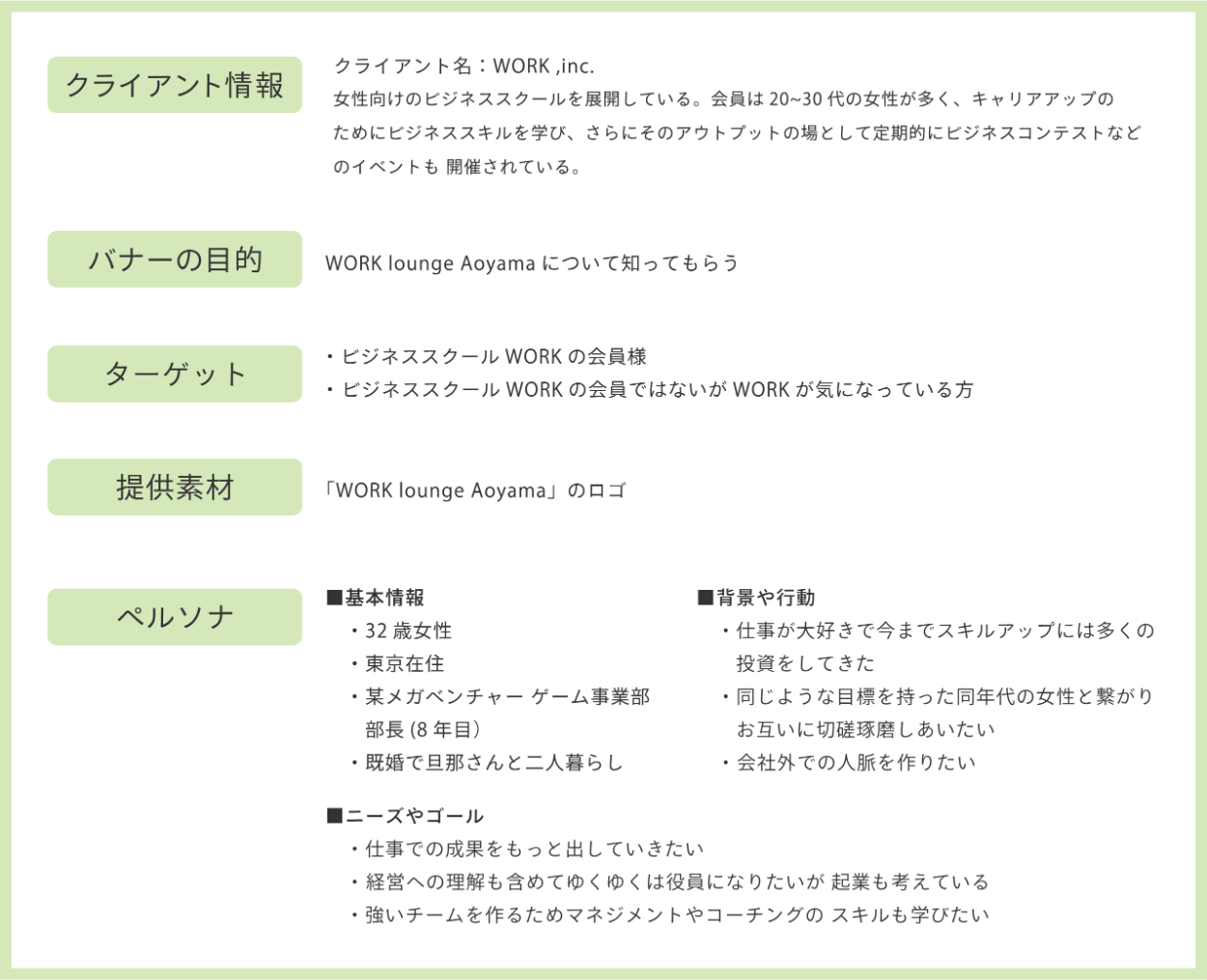
①要件とペルソナ
この課題では下記のように要件とペルソナが設定されています。

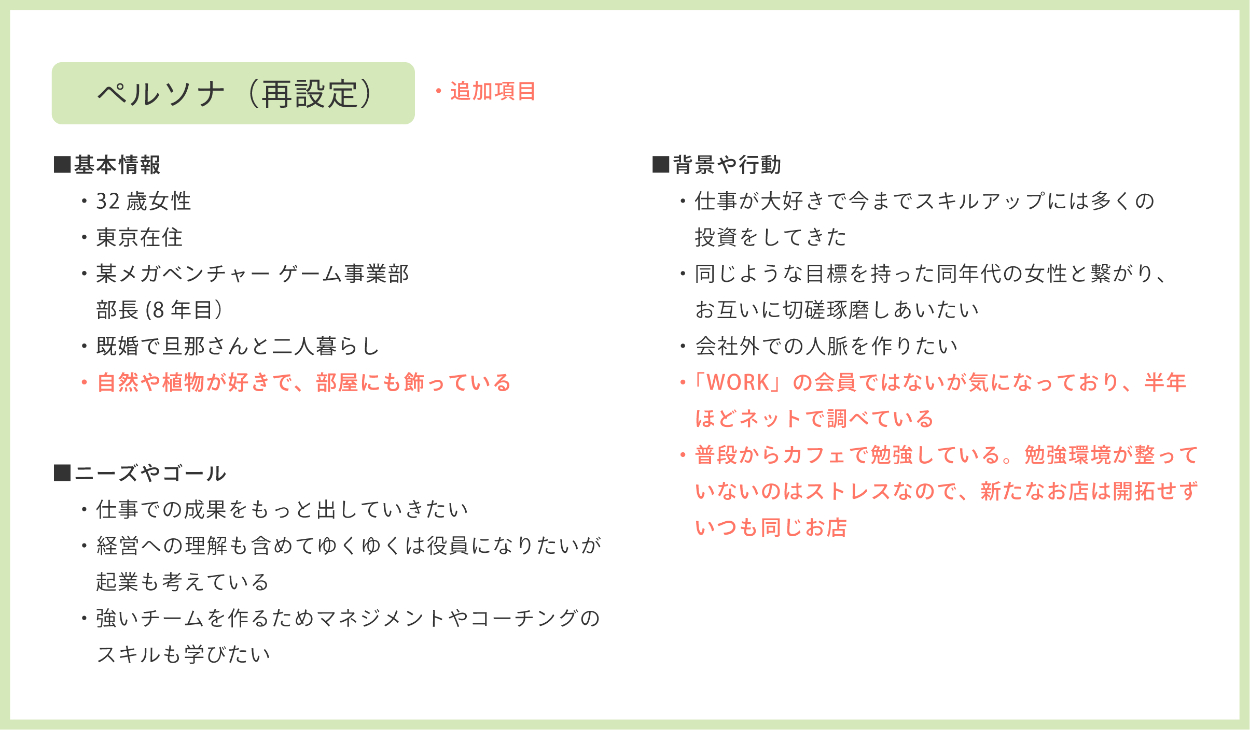
②ペルソナの再設定
上記のペルソナをより鮮明にするためにペルソナを再設定し、3つの内容を追加しました。

③目的・ゴールの再設定
ペルソナを元に、このサイトの1番の目的を「まだ会員ではない人にWORKに入会してもらい、WORK lounge AOYAMA を使ってもらう」としました。
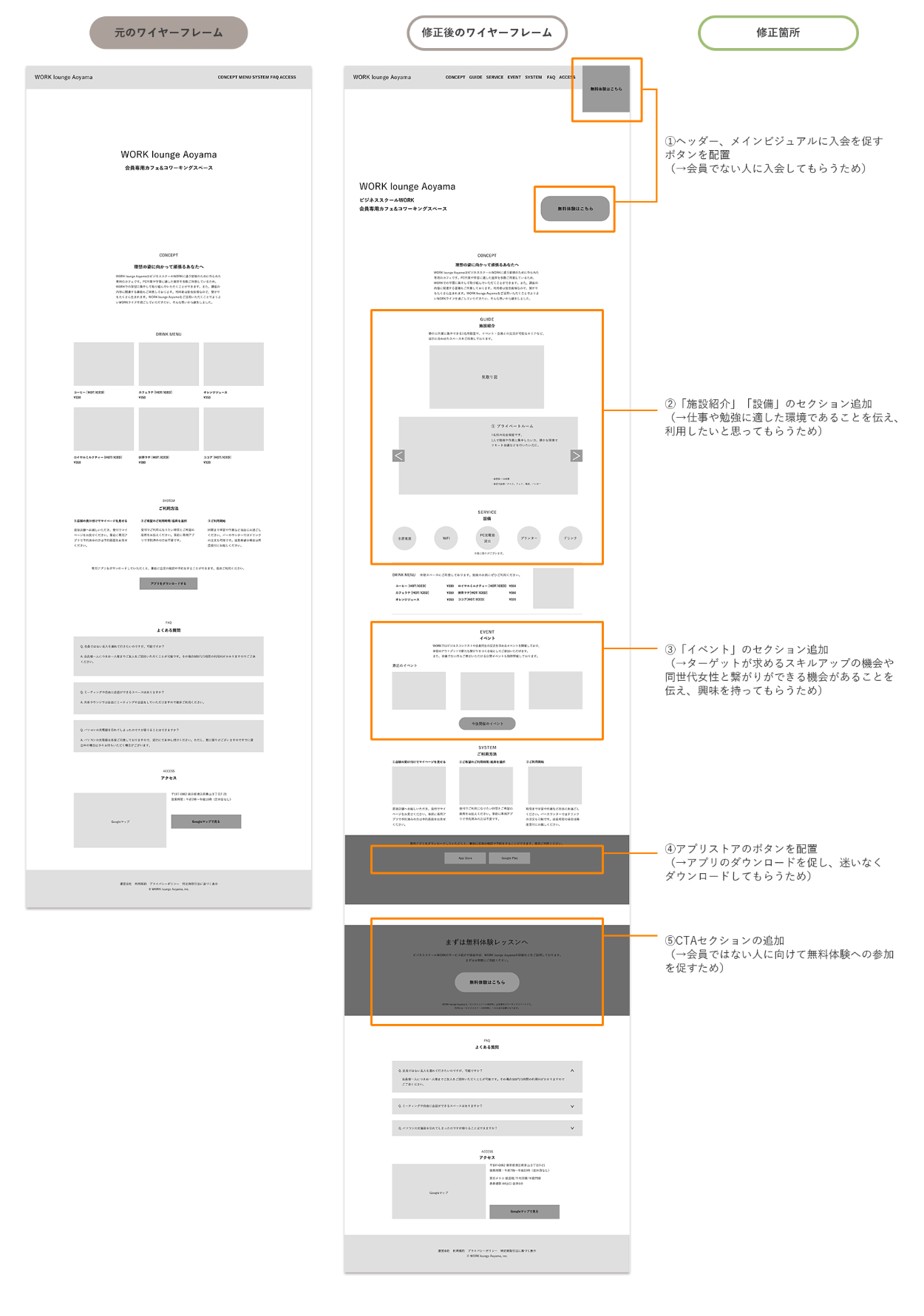
④ワイヤーフレームの修正
要件やペルソナを元に、ワイヤーフレームの修正をしました。

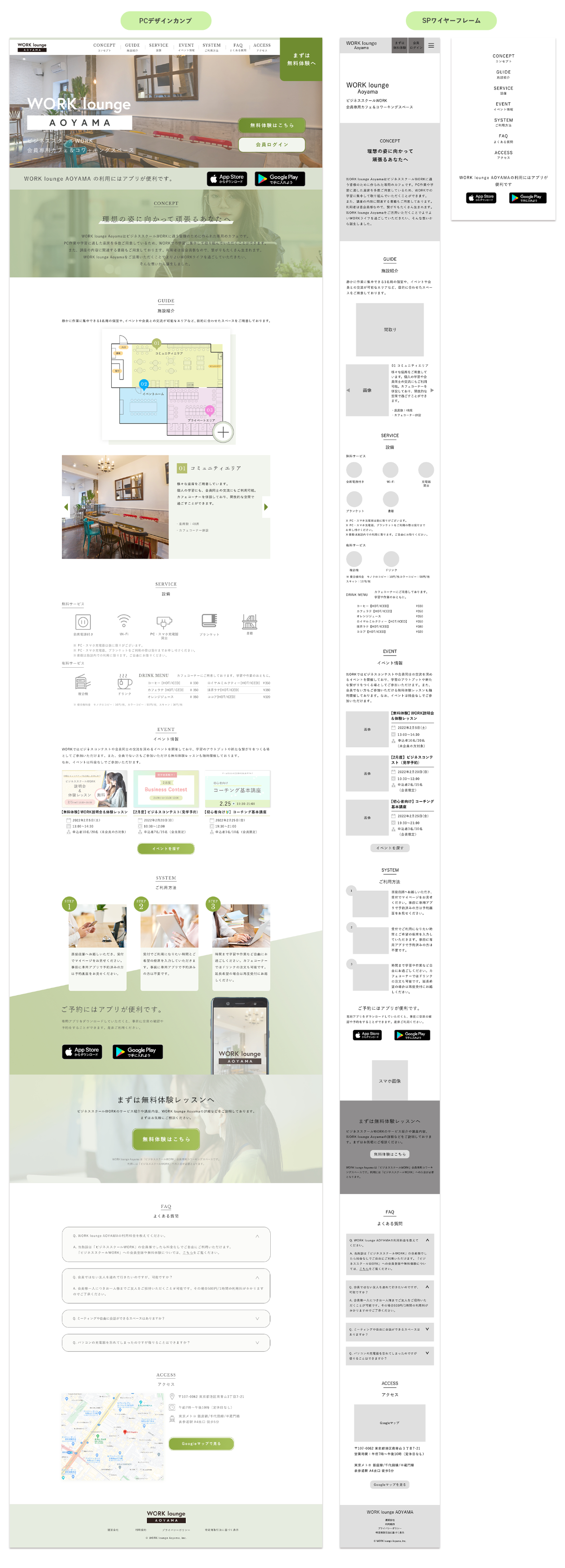
2:制作物

3:工夫した点
①デザインについて
■イメージ
ペルソナから得られるターゲットのイメージとして、大人な印象、落ち着きのある印象があるため、落ち着きやゆとりを感じられるデザインを目指しました。
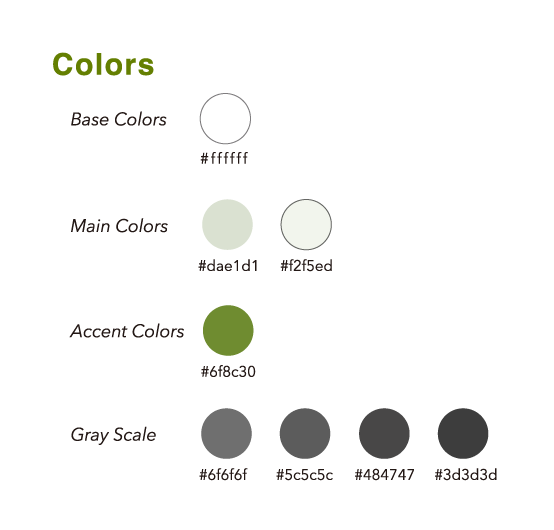
■配色
・ペルソナの趣味「自然や植物が好き」を元に、グリーンをベースに使いました。グリーンは選ぶ色によっては渋い印象になってしまうため、柔らかい印象になる色も取り入れました。
・主に3色の基本的な配色にし、シンプルで落ち着いた印象を目指しました。

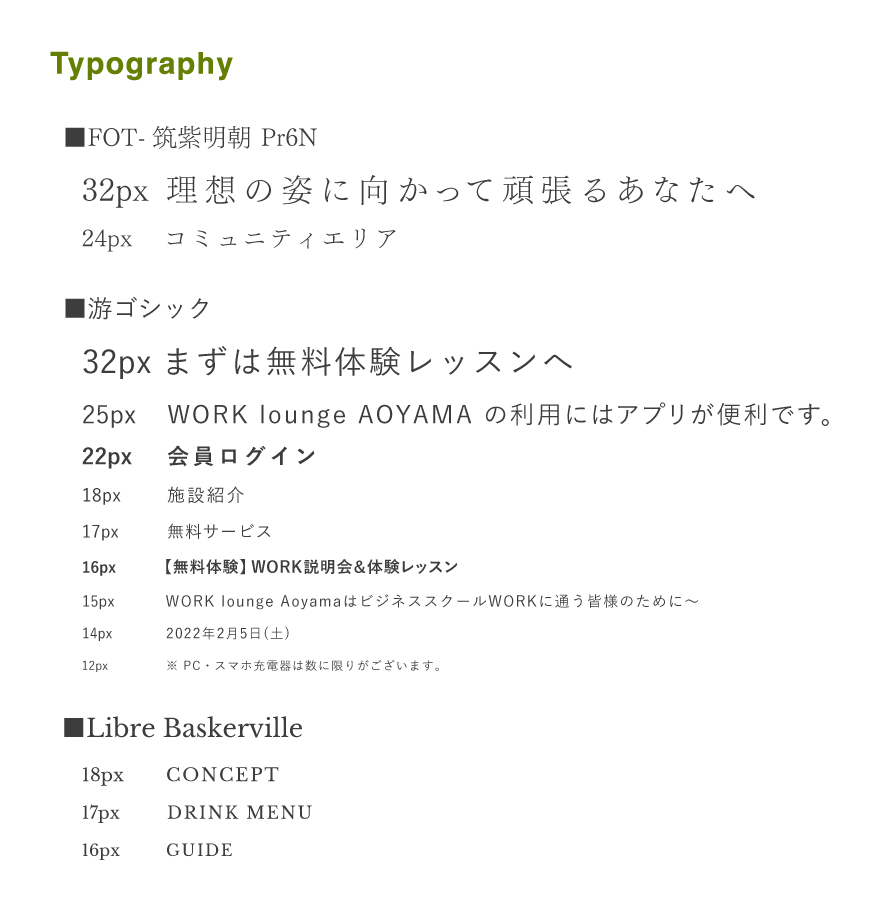
■文字
・見出しとなる英字にはセリフ体を使う、ポイントとして明朝体を使うなどして、上品さや落ち着きが要所で出るようにしました。
・本文は親しみやすさ、可読性からゴシック体を使いました。
・行間や文字間を広めにとり、ゆとりを感じられる印象にしました。

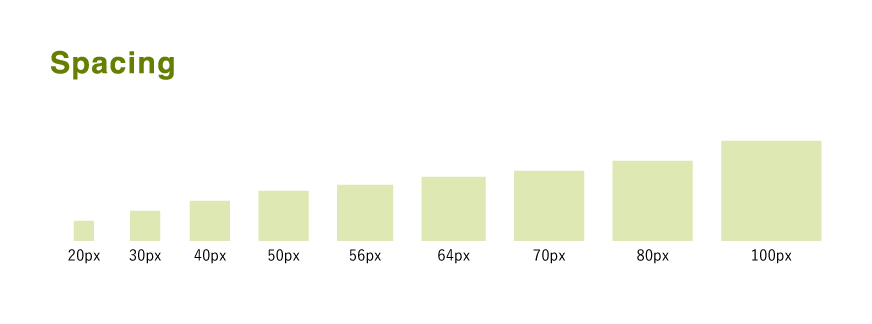
■余白
・ゆとりのある印象にするために、余白は広めに取ることを意識しました。
・セクション間の余白は100pxに統一しました。

②各セクションについて
■ヘッダー/メインビジュアル
非会員向けに「無料体験はこちら」ボタン、会員向けに「会員ログイン」ボタン、メインビジュアルの下にアプリ情報を配置し、サイトを見たときに次の行動を起こしやすくなるようにしました。

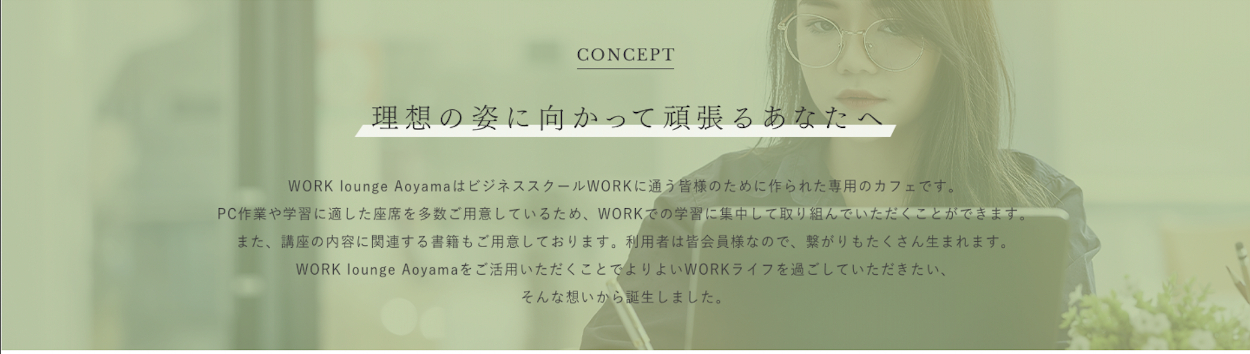
■コンセプト
女性がパソコンに向かっている画像を背景にし、「理想の姿に向かって頑張るあなたへ」というメッセージがより伝わるようにしました。また画像には半透明の緑色をかけ、元の画像の色を抑えて、ページ内の色の統一感が出るようにしました。

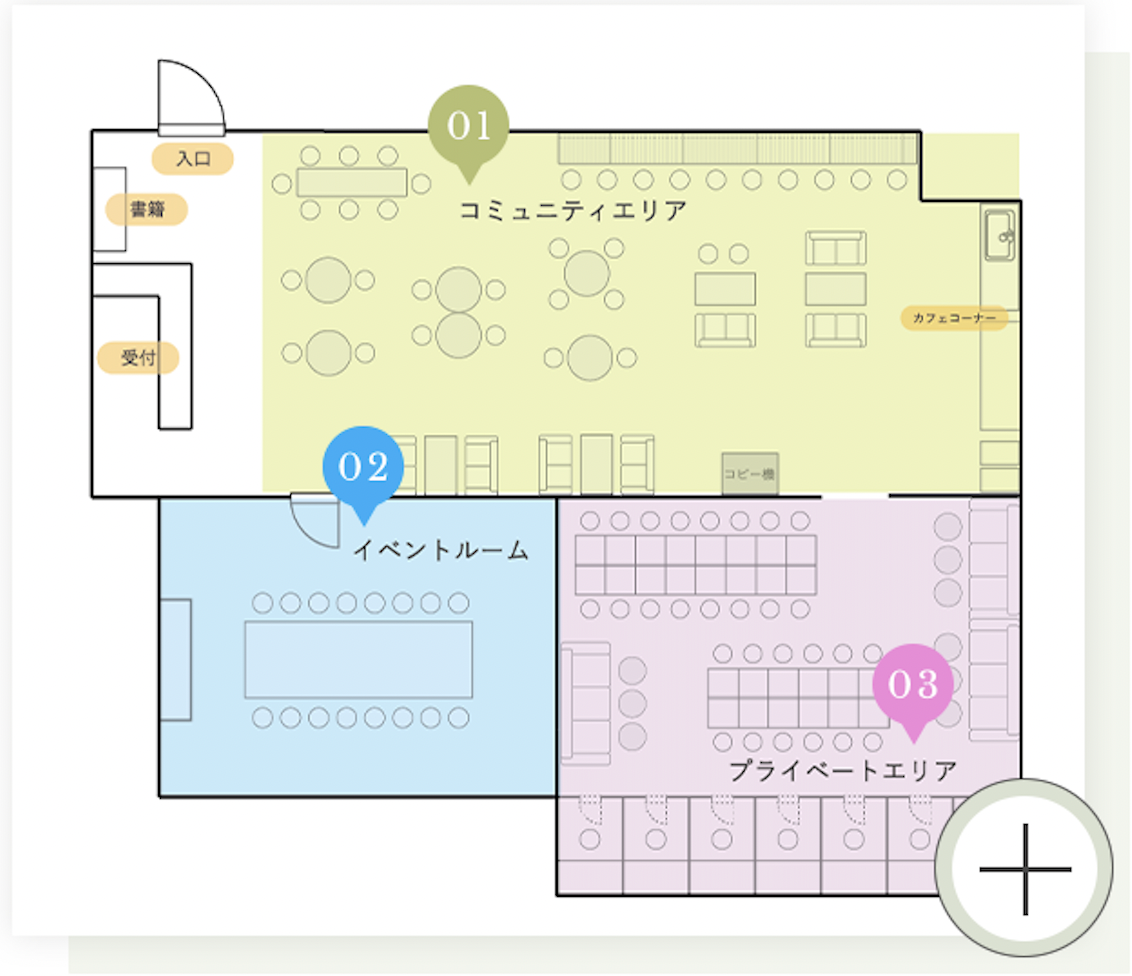
■施設紹介
施設の間取りを作成し、どのような環境か分かるようにしました。間取りはエリアで色を分け、一目でエリアが分かるようにしました。

■設備
施設内の設備を記載し、学習環境の不安がないようにしました。アイコンを用いて一目で伝わるようにしました。注意書きは本文より薄い色を使用し、情報が多い印象にならないようにしました。

■イベント情報
ターゲットは同世代の繋がりやスキルアップを求めているので、イベント情報を記載してニーズに応えられるようにしました。日時、申込状況を示し、このページで概要が分かるようにしました。このページでの情報を最小限にするため、記載するイベントは最大3つとし、「イベントを探す」ボタンを設置しました。
 ■ご利用方法・アプリ紹介
■ご利用方法・アプリ紹介
「ご利用方法」にアプリについての記載があるため、アプリ情報のセクションとの繋がりが分かるよう、2つのセクションにまたいで背景に台形の図形を配置しました。

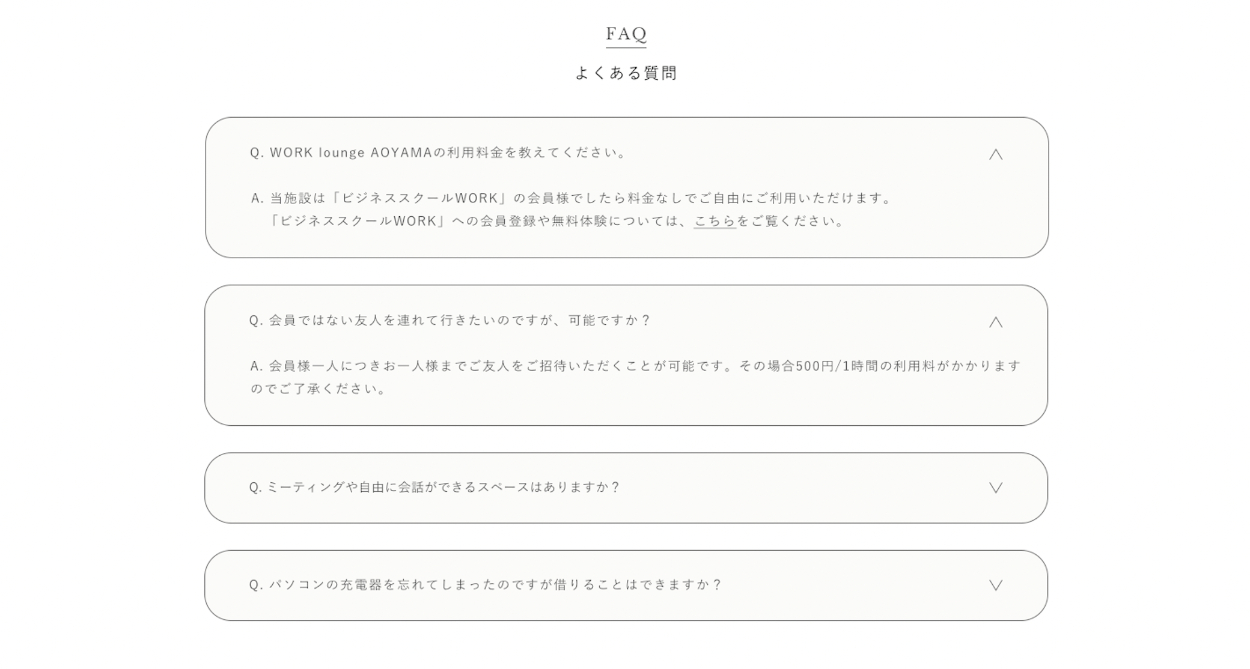
■よくある質問
元のワイヤーフレームに会員の施設利用の料金について明記がなかったため、FAQに記載しました。

4:制作を通して学んだこと
■言語化の重要性
・このサイトで達成したいゴールは何か、なぜこのレイアウトにしたのかなど、全てにおいて言語化できることの重要性がわかりました。
・デザインに取り掛かった際、元々の目的からぶれてしまいそうになることがあったので、ワイヤーフレームの段階で言語化できるまでの情報設計が大切だと感じました。レイアウトや各項目の目的を頭に置き、目的を達成できるLPを作るように心がけたいです。
■メインビジュアルの役割
メインビジュアルにそのページの目的が達成できるような項目を置くことで、ユーザーに次の行動を促せることを学びました。
