
UI/UX 改善|ECサイト
SHElikes MULTI CREATOR COURSEの課題にて、架空ECサイトのUI/UX改善提案に取り組みました。デザインカンプ、改善提案資料をFigmaで作成しました。
目次
1. 制作情報
2. 課題概要
3. 制作物
4. 工夫したポイント
5. 制作を通して学んだこと
1. 制作情報
制作時間:1週間
制作範囲:デザインカンプ、提案資料
使用ツール:Figma
2. 課題概要

3. 制作物
■ECサイト「SHE loves」のUI/UX改善提案資料(PDF)
クライアントが抱える課題の要因を分析し、解決に必要な要件を考案。
既存のUIルールやトンマナを踏まえながら、課題解決に向けたUIデザインの提案と具体
的な改善策をまとめました。
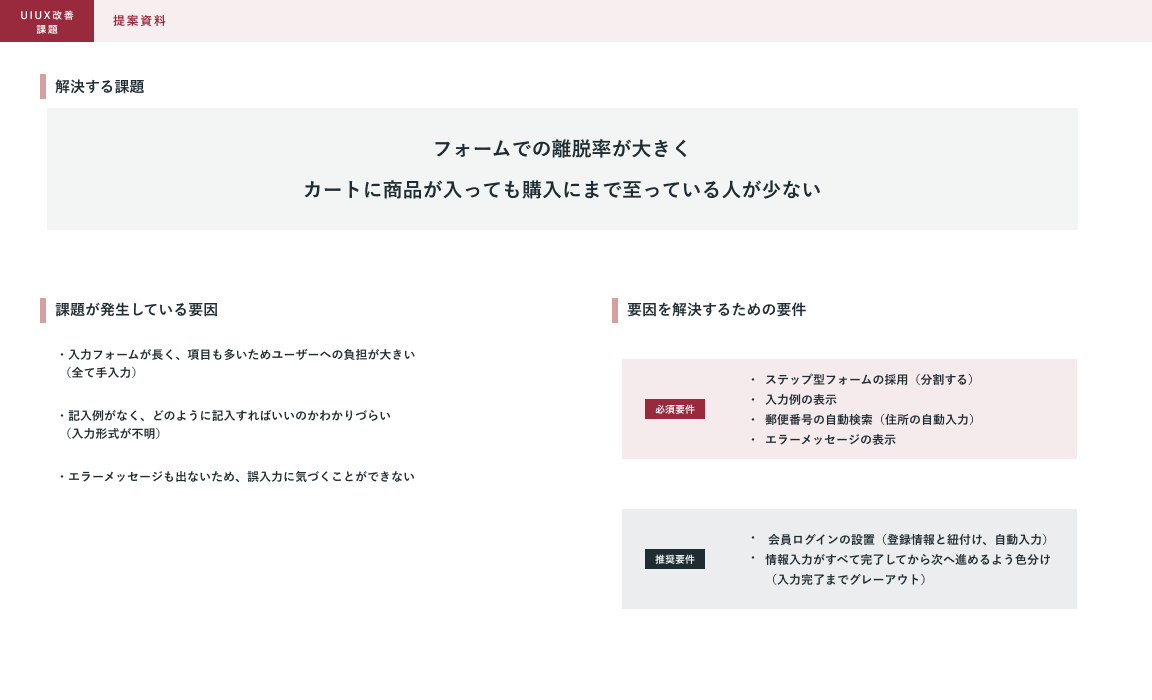
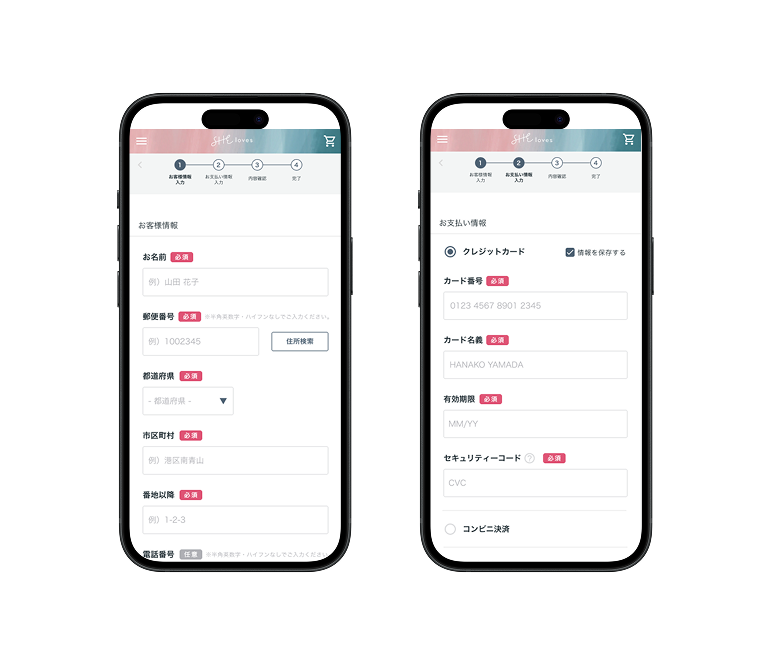
課題①:フォームでの離脱率が大きく、カートに商品が入っても購入まで至っている
人が少ない

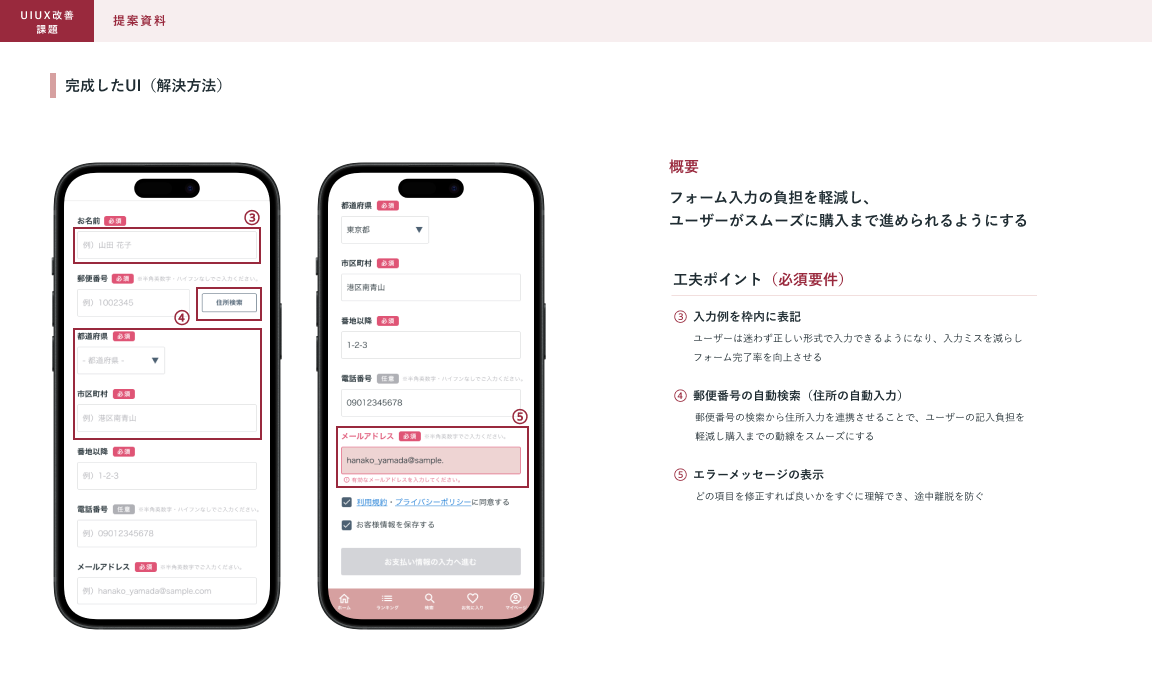
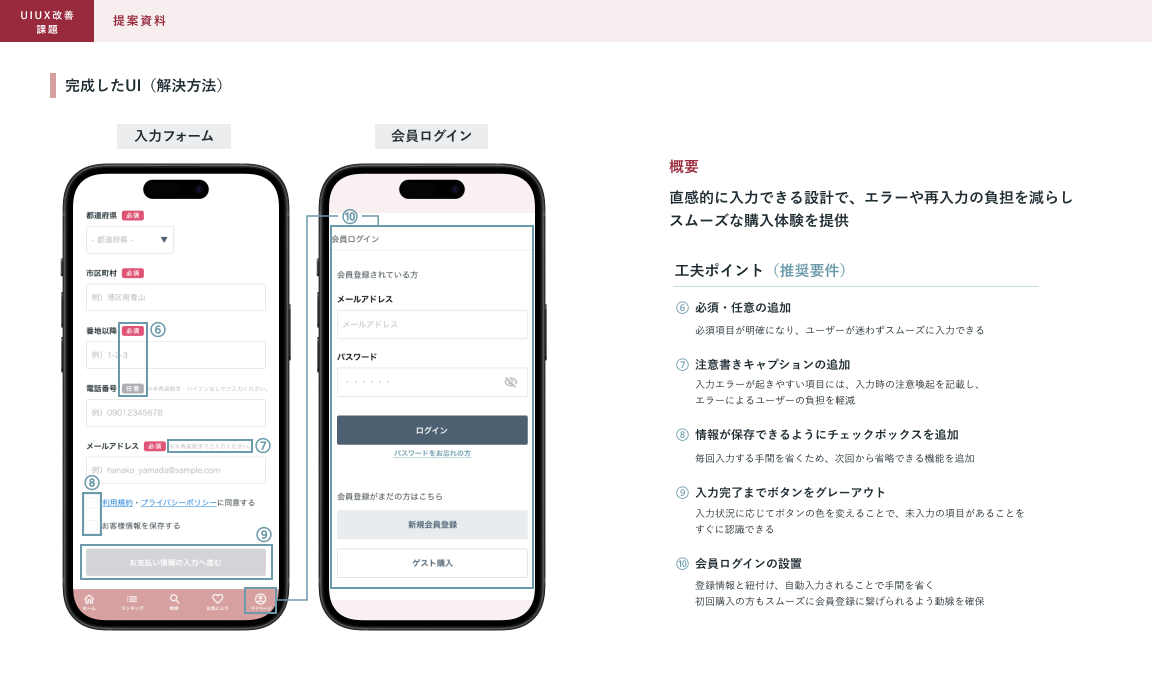
<完成したUI>



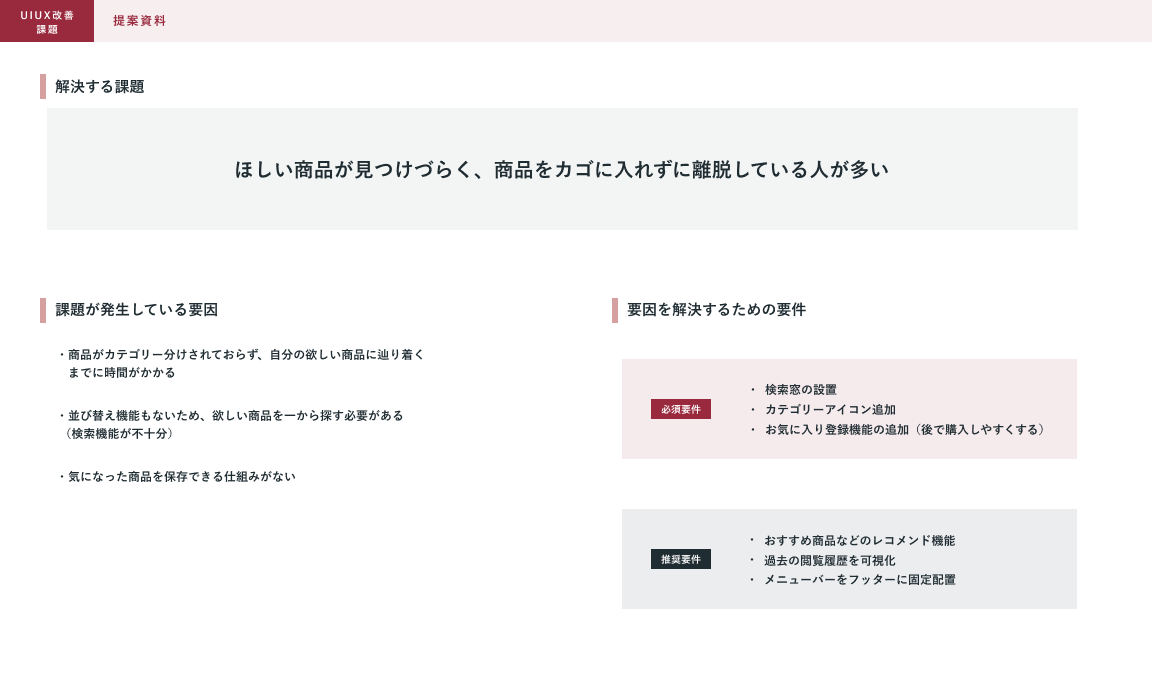
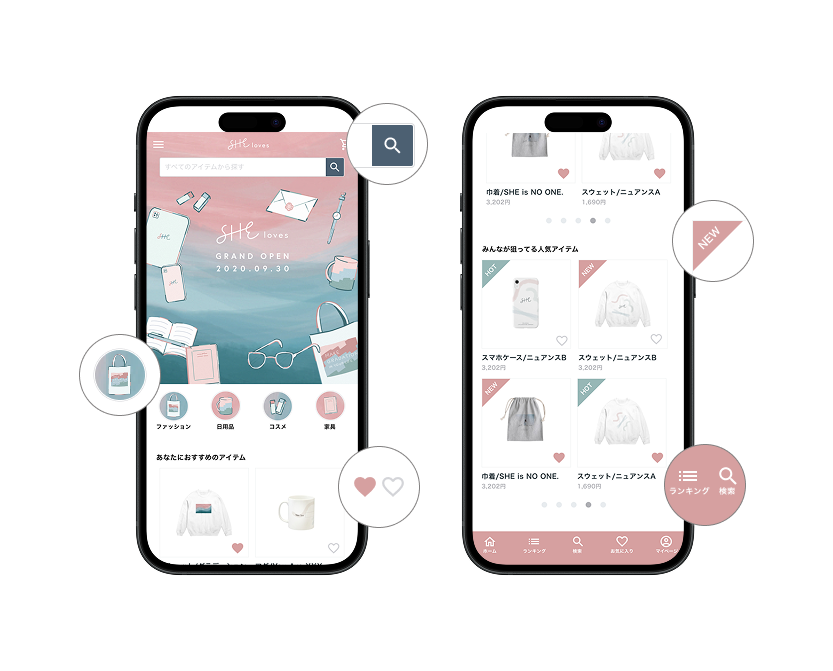
課題②:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い

<完成したUI>

4. 工夫したポイント
・ユーザーの課題を解決できる機能の追加
直感的に利用できる機能を取り入れることで、ユーザーのストレスを軽減し、サイトの
使いやすさを向上させることを重視しました。

・操作の流れを統一し、迷わない設計に
差別化を図るよりも、ユーザーが普段利用しているECサイトと同じような操作の流れ
を採用することを意識しました。既存のECサイトで一般的なデザインや機能を活用す
ることで、ユーザーが迷わず操作できるよう配慮しました。また、既存のECサイトの
操作フローを踏襲しつつ、必要な情報へスムーズにアクセスできるシンプルな設計を心
がけました。

・提案資料の工夫
必須要件 / 推奨要件を色分けし、囲みやナンバリングを活用することで、情報同士の関
連性が視覚的にわかりやすくなるよう工夫しました。

5. 制作を通して学んだこと
・ユーザー目線での設計 / デザインと改善提案
UI/UX設計では、独自性を追求するよりも多くのユーザーが慣れ親しんでいるデザイン
や操作性を優先することが大切だと学びました。また、直感的に操作できるデザイン
は、サイト利用のハードルを下げ、離脱率の低下に繋がると感じました。
・統一感と視認性を意識したUIデザインの重要性
デザインの改善をする際に、全体の統一感やバランスを考慮することが不可欠だと改め
て実感しました。特にECサイトのように様々なページでボタンが登場する場合でも、
デザインルール(PrimaryとSecondary)を適用することで、デザインを統一し、スタ
イルを増やしすぎないことで、一貫性のあるUIを構築できると学びました。
・ユーザー動線の重要性とECサイトの設計
普段利用しているECサイトを分析したところ、ユーザーの動線が丁寧に設計され、求
める機能がスムーズに実装されていることに気づきました。こうした工夫によって、ユ
ーザーが迷わずストレスなく購入まで進められる設計の重要性を改めて理解しました。
