カフェ&コワーキングスペースのLP制作 情報設計/デザイン
SHElikes MULTI CREATOR COURSE Designerにて、実際の案件を想定したLP制作に取り組みました。 情報設計〜ワイヤーフレーム/デザインカンプまで考えて制作しました。
【制作期間】約8日間
【使用ツール】Photoshop
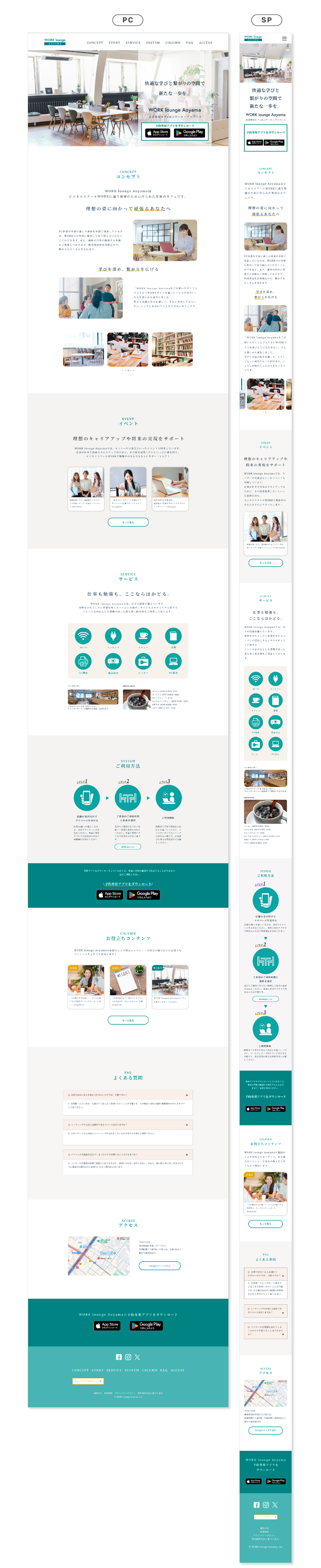
制作物
【デザイン】PC:1440px/SP:375px

課題要件
【目的】
・「コワークラウンジ青山」認知拡大=「WORK ,inc.」会員様限定のカフェ&コワーキングスペース
・「ビジネススクールワーク」の会員数獲得
【クライアント情報】
クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
【ターゲット】
・ビジネススクールワーク「WORK ,inc.」会員の方と興味を持っている方
・メインターゲット→20〜30代のビジネス感度の高い女性
【入れたい要素】
・ロゴデータ(Illustrator)
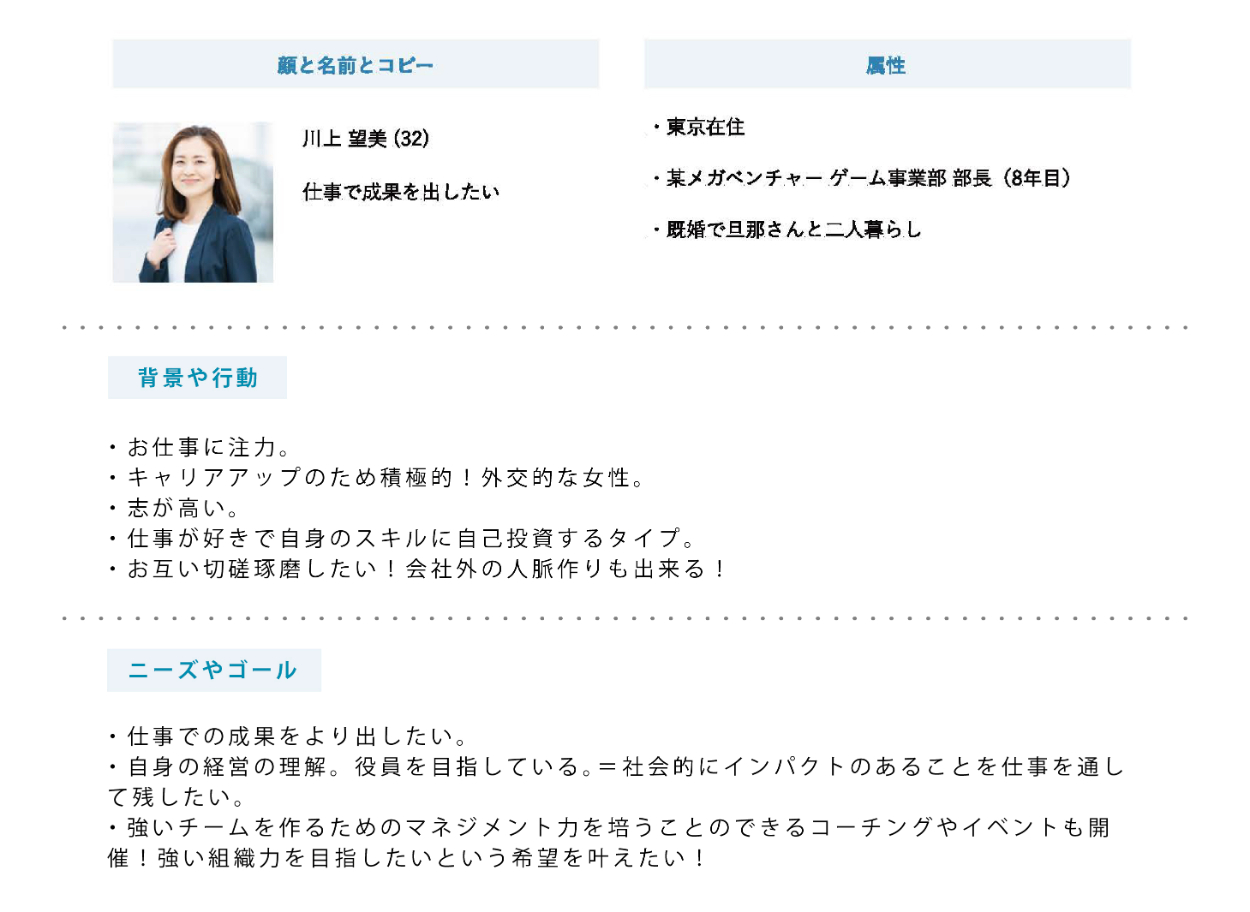
ペルソナ

制作したムードボード

テーマ「快適な学びと繋がりの空間で新たな一歩を。」
【設定した理由】
学びを深めることと交流を通して「自身のキャリアの成長」を実現できることを伝えたいと思い、今回テーマを設定しました。
今回のクライアントの方のお話(要件定義や動画)より、もくもくと勉強をすることはもちろん、キャリアアップのためのイベントなども開催するとのことでした。ペルソナの設計より外交的な女性であったため、交流を求め、お互いに良い刺激を受けながら目標に向けて理想のキャリアの実現ができることを伝えたいと思いました。
【この配色にした理由】

利用者のキャリア成長と信頼感を重視した配色にしました。
①キャリアアップの方向性は人それぞれでありつつも、成長していきたいという思いを持った会員同士が利用する空間
②ペルソナの30代女性
③信頼や清潔感というイメージを強く持ってほしい
以上の今回のスクールのコンセプトとペルソナから、イメージに合う4色をピックアップしました。
【ムードボードで使用した画像のURL】
https://www.canva.com/p/templates/EAF3ZmrQxoc--a4/
https://acacia-home.jp/products/ac220019?variant=41737774596149
https://manetatsu.com/article/2021/11/02/365170.html
https://crosset.onward.co.jp/items/BLGJSW0041?cc=002&cid=ds_pin_pinvis_1000001_dspin1000001
https://shop.and-classy.jp/products/100626?variant=47729693950243
https://jp.pinterest.com/pin/708754060163214784/
https://jp.pinterest.com/pin/708754060163214656/
https://jp.freepik.com/premium-photo/beautiful-blurred-background-light-modern-office-high-quality-photo_214620619.htm
https://jp.pinterest.com/pin/708754060163214632/
https://jp.pinterest.com/pin/708754060163214519/
https://jp.pinterest.com/pin/708754060163214394/
ユーザーストーリー



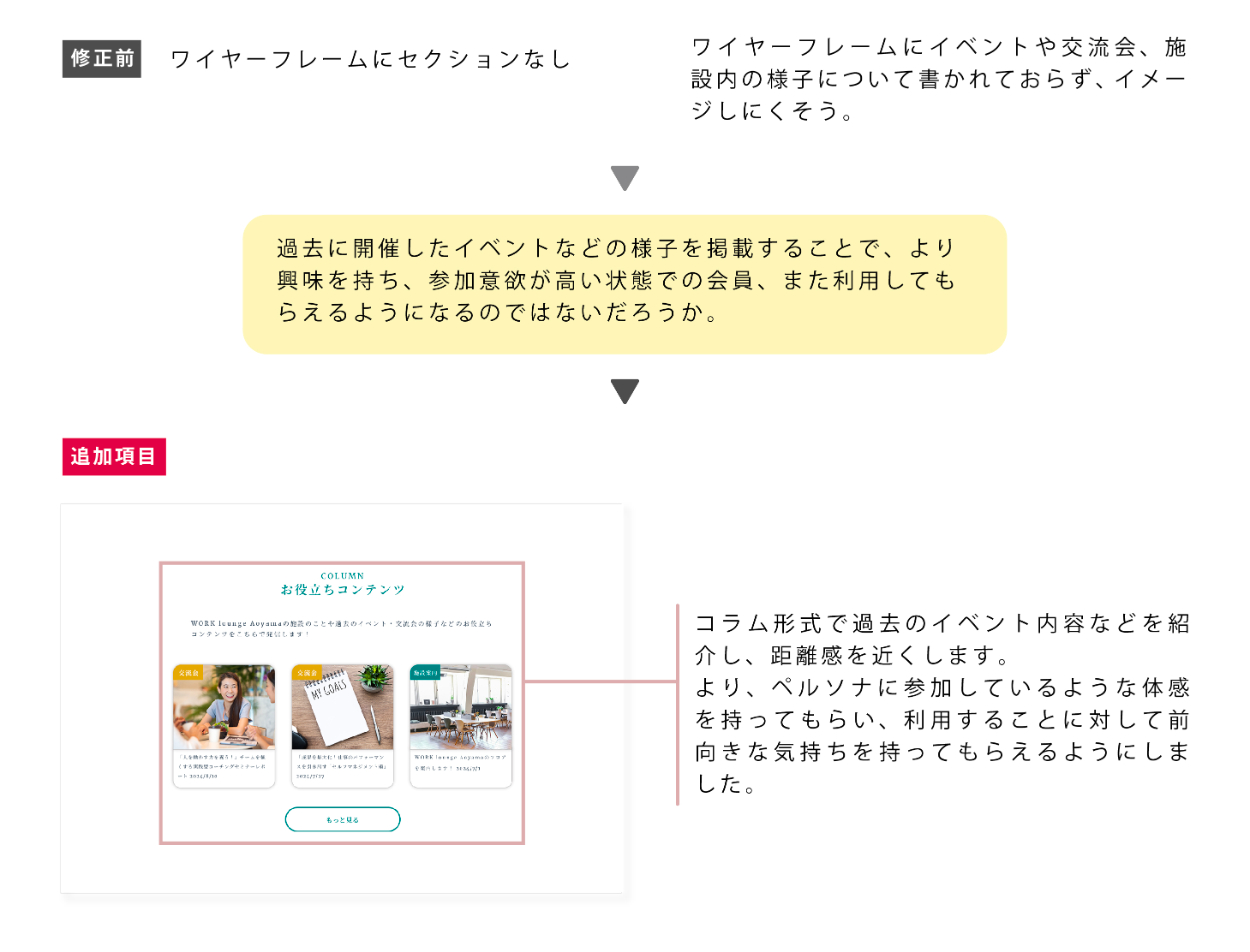
工夫したことについて




制作を通じて学んだこと
ペルソナの設定をしっかりと行うことの大切さを学びました。特に、今回の課題の進め方としては、ヒアリング動画を視聴して取り組みました。その中でユーザーに沿った内容について考えていると、ワイヤーフレームだけではコワーキングスペースの良さを伝えるには物足りないように感じました。
「ペルソナが抱えている具体的な課題」や「優先順位の整理」も同時に行うことで、ワイヤーフレームからデザインカンプまでの間に、よりクライアントに沿ったデザインをご提案できるのではないかと思いました。
また、プレゼン発表がしっかりとできる必要があると思いました。特に中間発表でのデザインのプレゼンを経験し、言語化できるようになる必要性も感じました。改めて感覚だけではなく、論理的な思考、提案内容を言語化できるスキルもこの課題を通し、必要だと実感いたしました。
フォントを選択する際も、視認性や印象のバランスに加え、使用するデバイスに対応しているかどうかを調べる必要性を感じました。Googleフォントや普段から馴染みのあるフォントについて学んでおきたいと思いました。