
きっかけ
留学中一番悩んだのは時間の使い方でした。留学といってもマーチングの練習のために渡米していたので練習のない平日は完全にフリー。生産性の高い一日にできるかどうかは本当に自分次第でした。スケジュール管理のためカレンダー/To Do List/リマインダーアプリを使ってみたり、その日のタスクを紙に書き起こしてみたり、様々な手法を試してみましたがイマイチ使いづらく続かない。そこで、カレンダー/To Do List/リマインダーを統合したWebアプリを自作することにしました。
これまでのアプリが抱えていた問題をどのように解決すればよいか熟考した結果以下の3つの機能を実装することにしました。
- 優先順位の相対評価できるUI
- マイルストーン
- 期日&優先順位マップ
以下この3つの特徴について説明します。

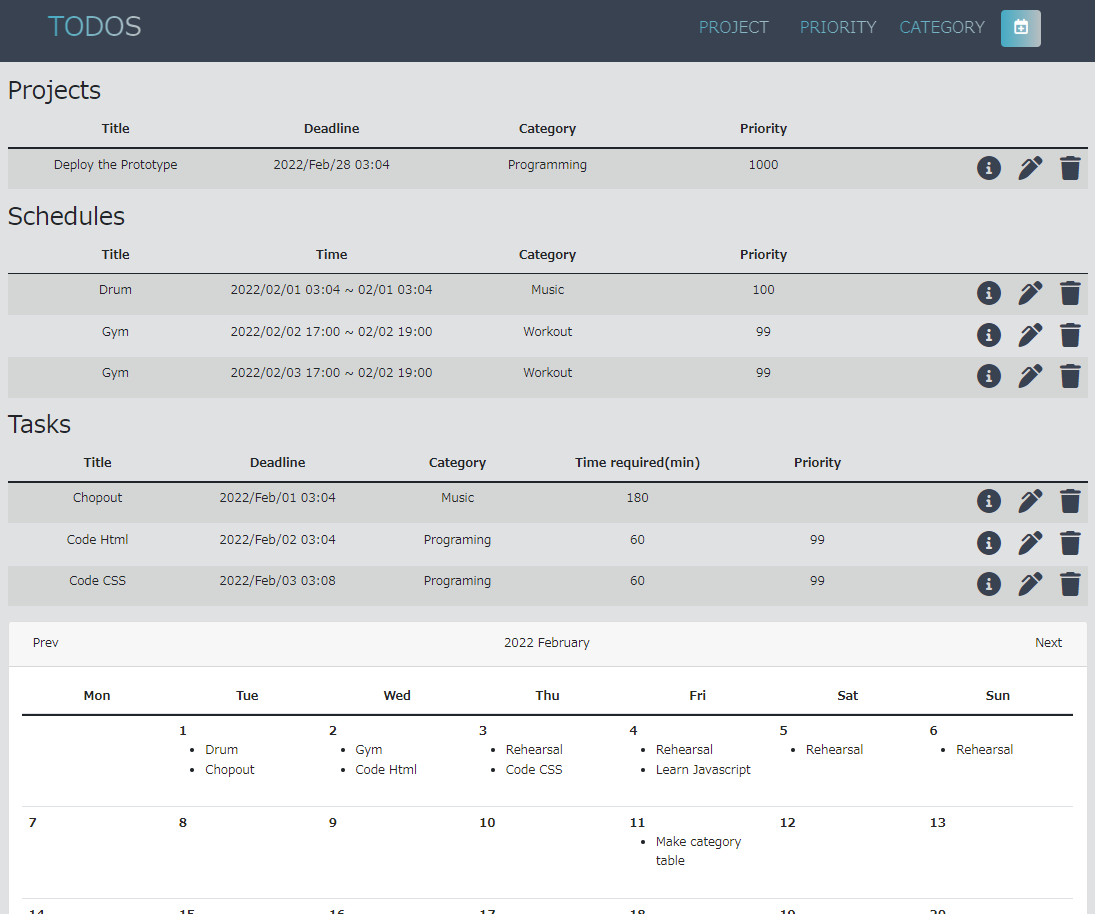
Home page
特徴1 優先順位の相対評価できるUI
タスクの優先順位をレベル分けするようなアプリは今まで見てきましたが「優先度の絶対値を決める」ということがどうもしっくりこなくて、使いこなすことができていませんでした。そこでレベル分けという考えは残しつつ、他のタスクとの相対評価で優先順位を決めれると簡単になるのではないかと考えました。

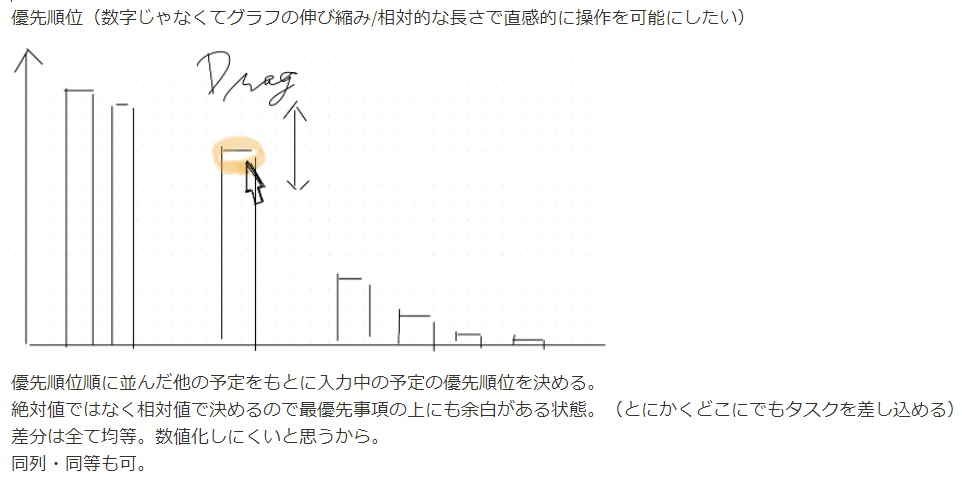
イメージ図

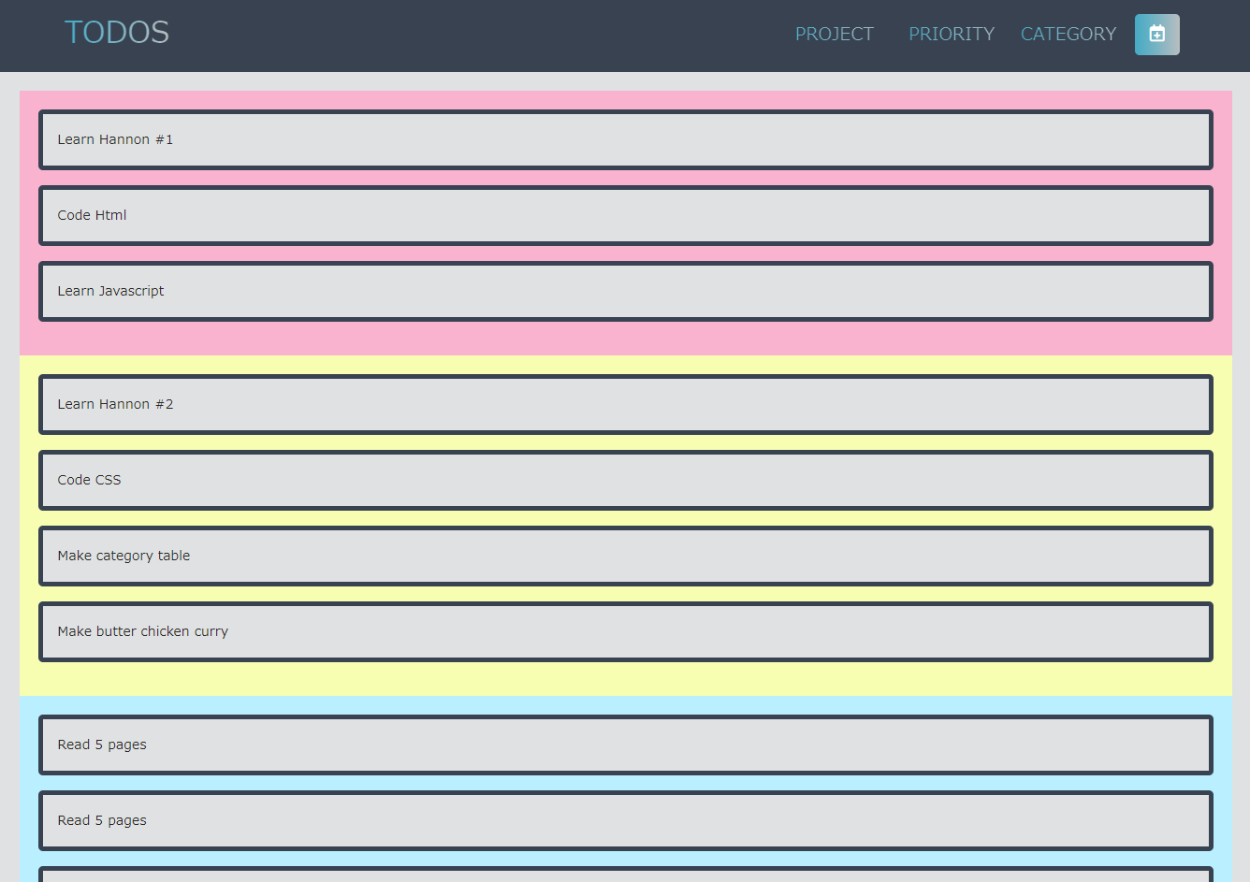
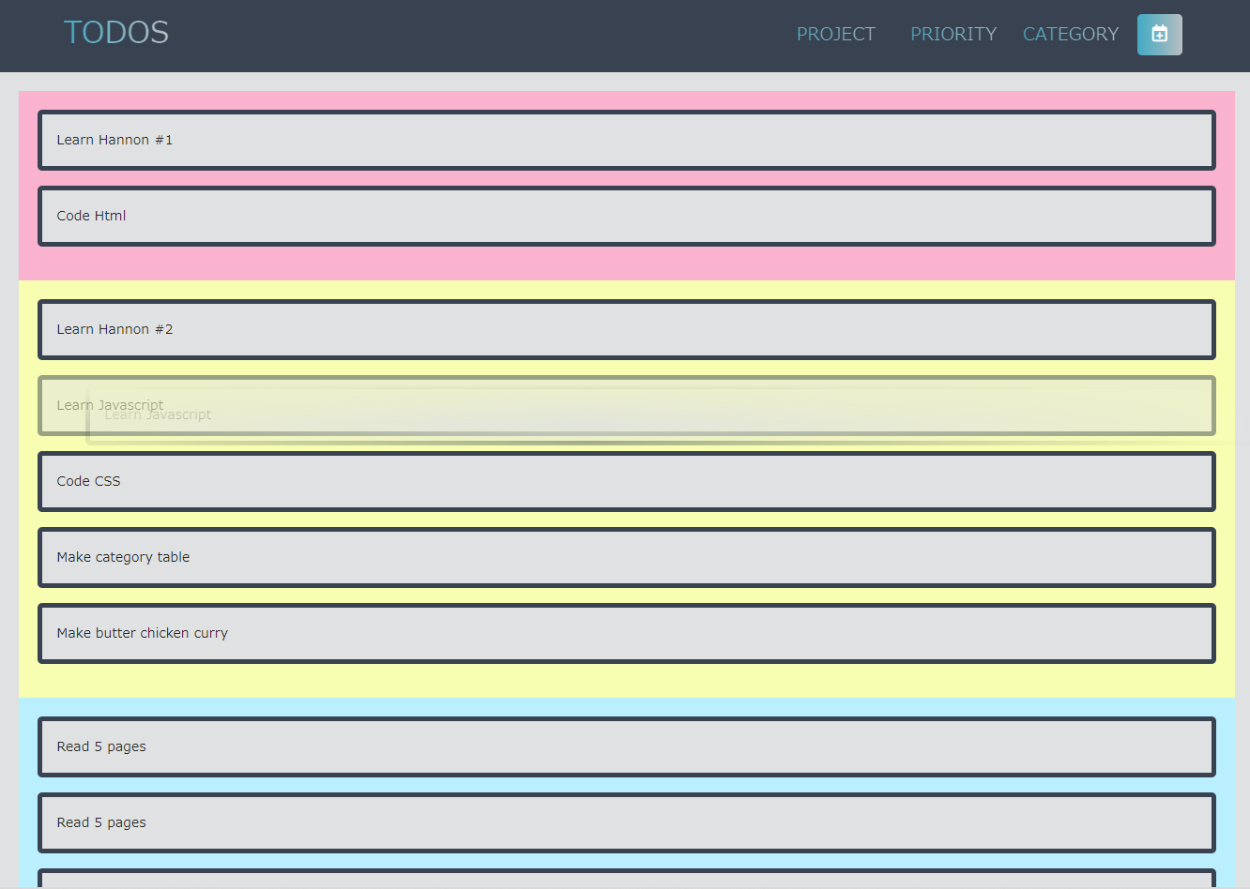
↑タスク移動前 タスク移動中↓

(現在ドラッグ&ドロップでタスクの上下関係を移動させる機能まで実装済み)
特徴2 マイルストーン
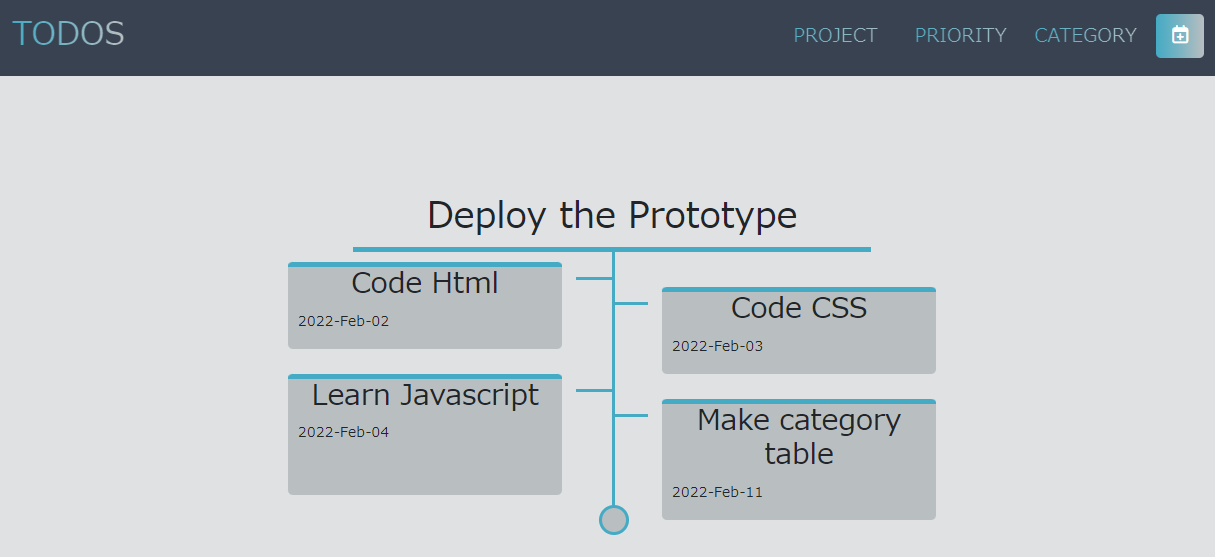
従来のアプリでは予定やタスクの相関関係や、目標に対する進捗の度合いがあまり可視化されてきませんでした。そこで、高次な目標として "Project" を設定しそれに付随する形で予定やタスクを入力できる機能を実装しました。

Project page
こうすることで自分が目標に対してどの程度の進捗があったのかが見やすくなります。大きな目標に対する小さな目標ということで "マイルストーン" と名付けました。
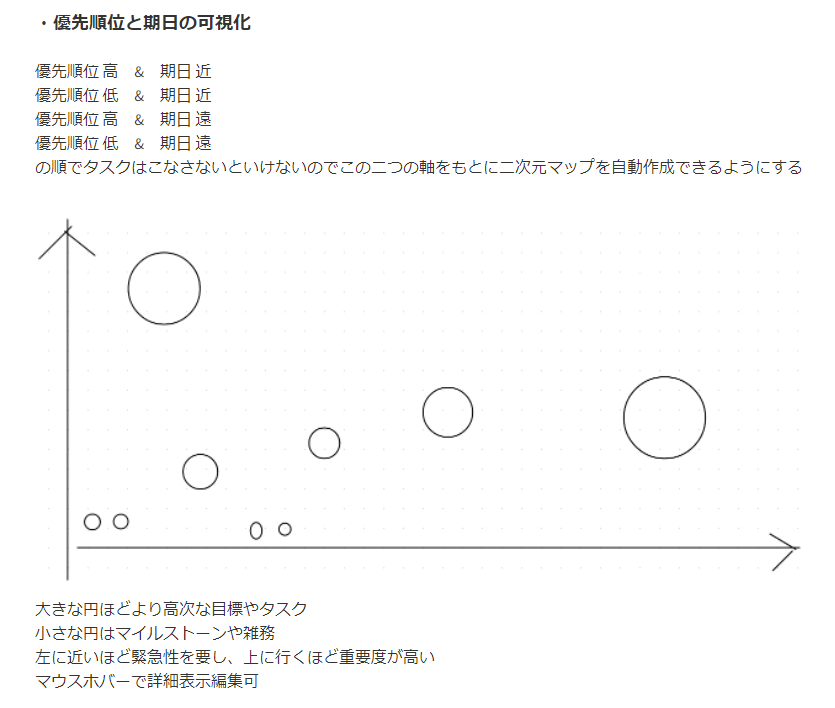
特徴3 期日&優先順位マップ
タスクを片付ける順番は、
- 優先順位 高 & 期日 近
- 優先順位 低 & 期日 近
- 優先順位 高 & 期日 遠
- 優先順位 低 & 期日 遠
となっているので、この二軸でマップを表現できれば何に取り組むべきかが一目瞭然なのではないかと考えました。
 イメージ図(この機能は今後実装予定です)
イメージ図(この機能は今後実装予定です)
