【実践課題】採用サイト用LP制作(デザイン・コーディング)
採用サイトのデザインおよびコーディング、サーバー実装まで行った。【制作期間:5週間】
目次
1.制作依頼内容
2.ターゲットと目的の考察
3.世界観とカルチャーについての考察
4.コンセプト
5.トンマナ
6.デザインカンプ
7.ユーザーストーリー
8.工夫したところ
8-1.トップビュー
8-2.「私たちについて」
8-3.ギャラリービュー
8-4.「私たちの事業」
8-5.「働く環境」
8-6.「社員インタビュー」
8-7.「採用情報」
8-8.「エントリー」
8-9.フッター
8-10.レスポンシブ対応
8-11.アニメーションの工夫
1.制作依頼内容
◾️クライアントより
「採用強化のため、採用サイトを作成することになりました。掲載したい要素をお渡しするので、たくさんの人にエントリーいただけるようなLPの制作をお願いいたします。」
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
◾️ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
◾️目的
LPを通してエントリーをしてもらうこと
(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
◾️トンマナ
「明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナ を自由に提案していただきたいです。」
◾️制作サイズ
PC(横幅1440px)/SP(横幅375px)
◾️必要要素
必要セクション
①キービジュアル/②私たちについて/③働く環境/④事業について/⑤募集職種/⑥メンバー紹介/⑦エントリー/⑧フッター
※順番は適当なので、ワイヤーフレーム作成時に適切な順序に並び替えてください。
必要な文言
①キービジュアル
事業内容のイメージが伝わる写真を入れていただきたいです
例)家族で幸せそうな写真(メインの事業はベビー用品なのでこどもは赤ちゃんが良さそうです)
例)ママが子どもに寄り添っているような写真
※こちらはあくまでも例なのでデザイナーさん目線で適切なものをご提案いただけると嬉しいです
②私たちについて
世界をやさしさでつつむ。
TSUTUMUでは、あかちゃんがやさしさにつつまれて安心できるような暮らしのための商品開発に取り組んできました。
また、これからはあかちゃんだけでなく
ママやパパ、おじいちゃんおばあちゃんまで
家族みんながやさしく幸せに暮らせるような世界を創り出していくことが
わたしたちの使命だと考えています。もっともっとやさしさでつつまれる世界を目指して。
<もっと見る>(ミッション/バリューのページへ遷移するボタン)
③働く環境
TSUTSUMUでは、多種多様な働きかたに合わせて個人がバリューを発揮できるような
働き方のサポートを多数用意しております。
フレックスタイム制/社内託児所/フルリモート
<もっと見る>(働く環境の詳細ページへ遷移するボタン)
④事業について
TSUTSUMUではあかちゃんだけでなく、家族みんなが幸せになることを目指した事業の展開をしています。
①ベビー用品開発事業
普段使用する衣類や消耗品を始め、知育玩具など、あかちゃんの安心安全な成長をサポートする商品の開発に取り組んでいます。
②フォトブック事業
大切な家族の記録をアプリとの連携で簡単に整理、共有できるフォトブックのサービス開発に取り組んでいます。
③コミュニティ事業
ママ同士の繋がりをつくり、育児の悩みや疑問を解消することのできるコミュニティーサービスの開発に取り組んでいます。
<もっと見る>(事業についての詳細ページへ遷移するボタン)
⑤募集職種
TSUTSUMUでは新卒/既卒を問わず、様々な職種の人材を積極的に募集しております。TSUTSUMUが目指す世界に共感し、その実現を本気で一緒に目指せる方、自身のバリューを思う存分に発揮されたい方のご応募をお待ちしております。
エンジニア/ディレクター/UIUXデザイナー/マーケター/カスタマーサポート
<もっと見る>(募集要項の詳細ページへ遷移するボタン)
⑥メンバー紹介
TSUTSUMUではそれぞれの得意に合わせて活躍できる場が様々あります。各領域でそれぞれの個性を活かし活躍するメンバーの紹介です。
① 大井 由紀子 / コミュニティ事業部 事業責任者
② 遠藤 麻衣 / 広報/PRブランディングマネージャー
③ 中野 静佳 / フォトブック事業部 カスタマーサポート
④ 堀田 なつき / フォトブック事業部 デザイナー
<もっと見る>(メンバー紹介の詳細ページへ遷移するボタン)
※ 写真は後から撮影して差し替えをお願いしたいので、フリー素材サイトの写真を仮で配置していただけると嬉しいです。
⑦エントリー
<エントリー>(エントリーページへ遷移するボタン)
⑧フッター
会社情報/プライバシーポリシー/特定商取引法に基づく表示/コピーライト(© 2023 TSUTSUMU inc. )
2.ターゲットと目的の考察
採用サイトを通じて、①未経験よりは経験がある転職希望の人、②経営理念に共感できカルチャーフィットした人物にたくさんエントリーしてもらうこと。
※①よりは②を特に重視している。
→採用サイトであること、会社の世界観・カルチャーを伝える必要がある。
→TSUTSUMUの世界観・カルチャーとは何か深堀が必要と考察。
3.世界観とカルチャーについての考察
制作依頼内容の必要文言より
"家族みんながやさしく幸せに暮らせるような世界を創り出していくことがわたしたちの使命"
"もっとやさしさでつつまれる世界を目指して"
"多種多様な働きかたに合わせて個人がバリューを発揮できるような働き方のサポート"
"家族みんなが幸せになることを目指した事業"
以上の文言より、
人にやさしく、あたたかい会社。
ベビー事業を通じて同じ志を持つ者同士が協力し前向きに世界をより良くしようという企業文化を持った会社。
と考察した。これを元にコンセプトとトンマナを考えた。
4.コンセプト
・「やさしさでつつまれる世界とは何か」
赤ちゃんは希望の象徴、またそれをやさしく取り囲む多種多様な人々・環境があると考え、「やさしさでつつまれる世界」とは「希望に溢れている多様性のある世界」と設定した。これをデザインに落とし込むために以下のことを考えた。
希望の象徴として光
会社の優しさ、あたたかさを表現するには、光は光でも強いスポットライトのような光というよりは、自然光の柔らかい光。
多様性も色を使って表現
光は様々な色が混ざって出来ており、世界のいろんな人々、あるいは家族の一員一人一人と重ねることで、多様性を思わせる。光を個々の色の集合体として捉え、個々の色を表現することで多様性を表そうと考えた。
以上を踏まえてコンセプトはあたたかくやわらかな光につつまれた世界とした。
5.トンマナ
世界観・カルチャーとデザインコンセプトを踏まえて以下のようにトンマナを決定した。
①配色:暖かく柔らかいイメージを表すため、ベースはベージュ、メインのカラーは暖色のオレンジにした。
②フォント:女性も男性もみるサイトのため、どちらかに印象が偏らないように角ゴシックにした。
③あしらい:光が様々な色が混ざって成り立っていることから多様性を連想、多様性をカラフルな玉で表現、水彩調にして柔らかい印象にした。
④トップ写真:希望や光を感じられる赤ちゃんの写真
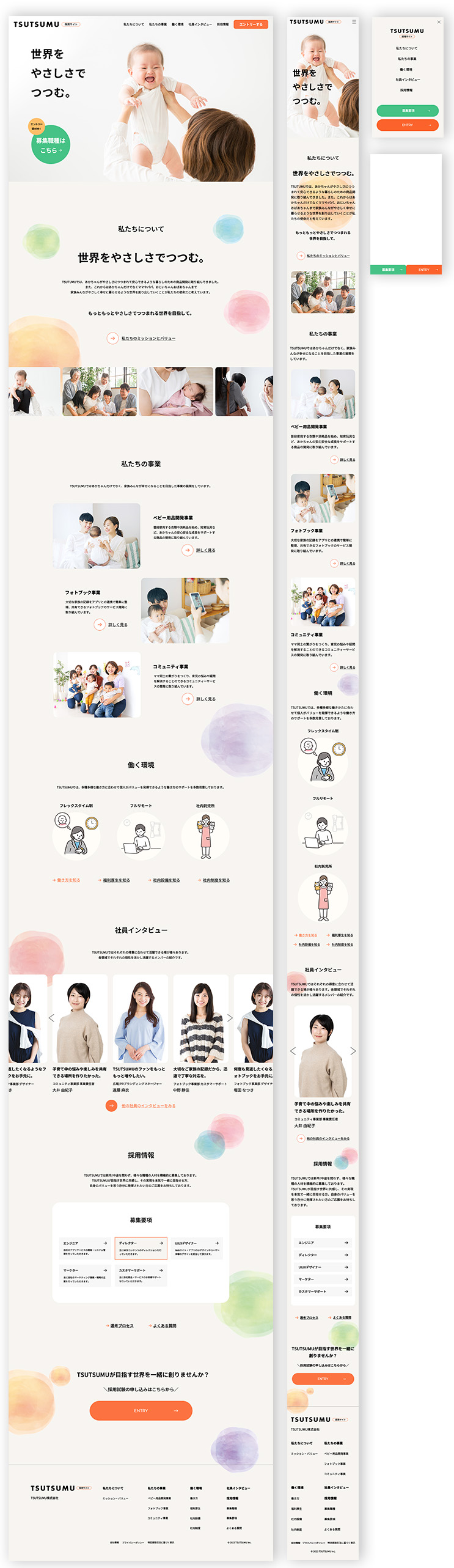
6.デザインカンプ
7.ユーザーストーリー
①まず、トップビューに光に包まれたような赤ちゃんの画像を使い、会社のやさしくあたたかい世界観を伝え、PC版は右上のエントリーボタン、左下の「募集職種はこちら」ボタンで採用サイトであることを提示。さらに「私たちについて」で会社がどういうことを大切にしているのか、使命にしていることを伝えて、共感や興味を持ってもらう。
②次に、「世界をやさしさでつつ」もうとしている会社がどんな事業を行っているか具体的に列挙して取り組みを伝える。
③世界観や事業内容がわかったところで、そこでどんな環境でどんな人が働いているかを伝えることで、ターゲットに実際に働く姿を具体的にイメージし会社に親近感を抱いてもらえるようにする。
④働くイメージが固まったところで採用情報を伝え、エントリーボタンを最後に配置することで最終的にエントリーという行動を取りやすくした。
8.工夫したところ
8-1.トップビュー
・採用サイトであることが分かるように要素を設置
①会社名の横に「採用サイト」
②ナビゲーションバーに「エントリーする」ボタン
③左下に「募集職種はこちら」ボタン
・トップビューの赤ちゃんの写真
光で赤ちゃんが包まれているような写真にして、会社の世界観を表現した
コーディング時の工夫
・エントリーボタンと募集職種はこちらボタンはスクロールにて追従するようにして、いつでもエントリーが出来るようにした。
・トップ画像はどの端末でも画面一杯に表示されるように調整
8-2.「私たちについて」
・コンセプト部分は会社の理念を伝える部分
読み飛ばされないように「世界をやさしさでつつむ」という印象的なフレーズで心をつかむために大きなサイズに。文字のメリハリをつけて冗長にならないようにした。
・「もっと見る」ボタンを「私たちのミッションとバリュー」へ変更。
遷移した先で何が見れるのか一目で分かるようにした。
・カラフルな水彩の玉を散らして多様性感を表現
ただの丸ではなく水彩タッチにすることでふわっとした柔らかさを出した。
8-3.ギャラリービュー
・会社のイメージが伝わるような写真を自動スクロールで見られるようにした。
どんな雰囲気の会社なのか、どんな事業をしているかが伝わるような写真を選定。今後の写真の変更、追加も可能。
8-4.「私たちの事業」
・写真と文章のレイアウトを交互に設置
目線に動きを出し単調にならないようにした。
・元々一つしかなかった「もっとみる」ボタンを各事業ごとに設置
遷移先が明確になるようにし、最短で知りたい情報に飛べるようにした。
コーディング時の工夫
スクロールでひと事業ごとにフェードインするようにした。
8-5.「働く環境」
・「フレックスタイム制」「フルリモート」「社内託児所」は一例と考察。
さらに詳しく知りたい人のために、「働き方」「福利厚生」「社内設備」「社内制度」の選択肢を設けた。
・イメージ図はイラストにしてアイコン風に
コーディング時の工夫
テキストリンクにホバーした時に矢印が動くようにした。
8-6.「社員インタビュー」
・元々の必要要素の「メンバー紹介」を「社員インタビュー」に変更
インタビューとすることでユーザーと対話しているかのような印象が出て親しみが持てると考えた。
・肩書の他に記事のキャッチコピーをつけて興味を引くようにした
写真の人物がどんな価値観を持った人かが分かると会社の雰囲気も伝わりやすいと思われる。
・一人一人にリンクをつけて、気になった人にすぐに遷移出来るようにした
・「他の社員のインタビューを見る」としてボタンを設置。
記事が増えた時の対応としてインタビュー記事一覧に遷移できるように追加した。
8-7.「採用情報」
・職種の他に仕事内容を追加。
会社によってはシステムエンジニアがどこからどこまでの範囲を担当しているかが違うこともあるので、この会社での仕事のイメージがわくように内容を追加した。
・ボタンに見えるように工夫
矢印をつけたり、ホバーしたら枠がついて背景色も濃くなるようにした。
・より詳しく知りたい人向けに「選考プロセス」「よくある質問」を設置
新卒採用と中途採用では選考プロセスが異なることが多いと考え追加。
・募集要項の背景を白にして区別
採用情報で一番目立たせるために背景と差をつけた。
8-8.「エントリー」
・エントリーボタンに誘導する文言を追加
「TSUTSUMUが目指す世界を一緒に創りませんか?」と「\採用試験の申し込みはこちらから/」を追加。この文言にしたのは、世界観やカルチャーに共感してくださった人へ向けて最後のもう一押しのため。
・エントリーボタン自体を大きくして目立つようにした
コーディング時の工夫
・ホバー時に字間が広がりボタンの色を濃くなるように変化をつけ目を引くようにした。
8-9.フッター
・フッターナビゲーションを追加
サイトを回遊しやすくするために設置。コンテンツが増えてきた時のマップにもなるようにした。
8-10.レスポンシブ対応
ハンバーガーメニュー
・横から気持ちゆっくり出てくるように設定
・募集要項ボタン、エントリーボタンも設置
下部に固定ボタン設置
・スマホ版ではナビゲーションバーのエントリーボタンと追従する募集要項ボタンが消えるので、下部に募集要項ボタンとエントリーボタンを設置
8-11.アニメーションの工夫
離脱回避のため目を楽しませたいと思い動きをいくつかつけた。
①グローバルナビゲーションバーに関して
画面を見やすくするためできるだけコンテンツに重ならないように、下スクロールすると上に引っ込み上スクロールすると出現するようにした。
②丸付きボタン
テキストリンクをホバーした時に丸ボタンの色が反転するようにした。丸ボタンをホバーした時にも同じ挙動をする。
③コンテンツのフェードイン
1回目のスクロールに合わせて塊ごとにフェードイン。あまりにも多すぎるとスクロールがストレスになるので最低限にした。フェードインはふわっと現れるようにして柔らかい印象を与え、かつ出現するまでが遅すぎて読みにくくならないような速度を考えて調節した。
④画面左下の緑の追従ボタン
トップ画面からスクロールすると小さくなるようにして、他のコンテンツの邪魔にならないようにした。さらにフッターの上で止まるようにした。また、ホバーするとクリックしたように下に動くようにした。