
sp https://xd.adobe.com/view/8b372cfe-b054-4cde-b4a7-b18f042b66c6-de64/
目次
1 要件
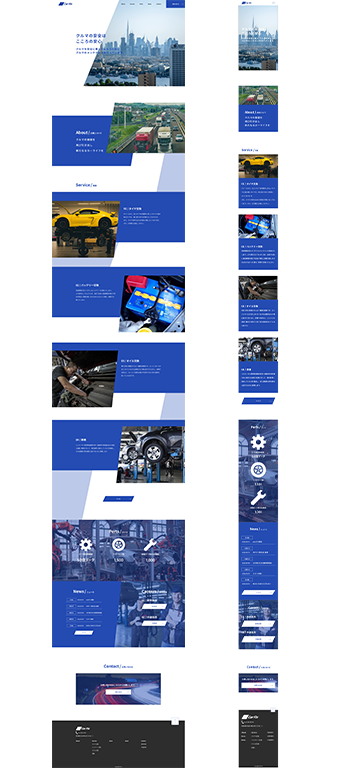
2 制作したサイト
3 工夫したこと
4 制作で学んだこと
----------------------------------------------------------------------------------
要件
1 コンセプト
車のメンテナンスが売りの上場企業。真面目でこれから成長していく企業をイメージ
2 課題、訴求
上場企業のため企業やサービスを多くの人に知ってもらう。
ターゲットを具体的に設定しデザインの方向性を決めターゲットへの訴求性を高める
3 ターゲット
・車のメンテンナンスができない方
・車検を通す時期の大学生から社会人
・長期間乗った車をメンテナンスしたい方
・車通勤の社会人
・車で登校している大学生
4 ペルソナ
(属性)20代後半 社会人 会社に毎日車で通っている。
(背景)2年ほど車で通勤し車の調子が悪くなったためメンテナンスをそ再び快適な運転をしたい。
5 ワード
真面目、信頼、誠実、成長、シンプル
6 ゴール
お店や事業を知ってもらい認知度を上げ来店してもらう。
7 製作期間
1日
制作したサイト

工夫したこと
TOPページ
- キャッチコピーで車関係のサイトだとわかりやすく
- 画像をななめにして成長をイメージ
- 配色では色数を少なくして真面目な印象をイメージしました。
- ナビゲーションメニューは、ボタンで各セクションに一気にスクロールするようにし、気になる情報に辿りやすくしました。
- デザインを反復で使いコーディングを意識しました。
途中で修正した点
- 画像や要素はななめにせずそろえていましたがワードにある成長が感じ取れなかったため要素を斜めにし成長をイメージしました。
- 背景に斜めの長方形を配置し動きを目立ちすぎないように使用している青から透明度を下げました。

↓

配色

真面目、誠実、信頼→青
重要な情報やキャッチコピーなど目立たせたい色にも青を使いました。
黒は文字にしか使わず、真っ黒だと目が疲れやすいので少し薄めた黒にしました。
フォント
Noto Sansを使い真面目なイメージをしました。
制作で学んだこと
コーディングを意識したデザインの考え方や配色や要素の形で与えられる印象が変わることを理解できました。
