
【課題】UI/UX改善
SHElikes MULTI CREATOR COURSEの課題で、 架空のWebサイトのUI/UX改善に取り組みました。 ■制作時間:約10時間 ■制作時期:2021年11月 ■使用ツール:Figma
| 目次
1. 課題概要
2. 課題内容
3. 制作物
4. 課題を通して学んだこと
| 課題概要
・クライアントが感じている課題をUI/UXデザインにより解決する。
・課題が発生している要因を考え、それを解決するUIを提案する。
・既存のUIルールやトンマナに沿ってUIを作成する。
| 課題内容
●クライアント:SHE株式会社
【ECサイト】SHE loves
現在はSHEのCIを展開したグッズがメインだが、今後コスメや日用品、家具など生活にかかる商品の開発をしていく予定。
●目的
UI改善により顧客の購買体験を良くするとともに売り上げを伸ばしたい
●解決したい課題
①フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
②欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
●ターゲット
・SHElikesの会員
・まだ会員ではないがSHEに興味がある人
・SHEの世界観が好きな人
●ペルソナ

| 制作物
課題解決のためのUI改善の提案資料を2点作成しました。
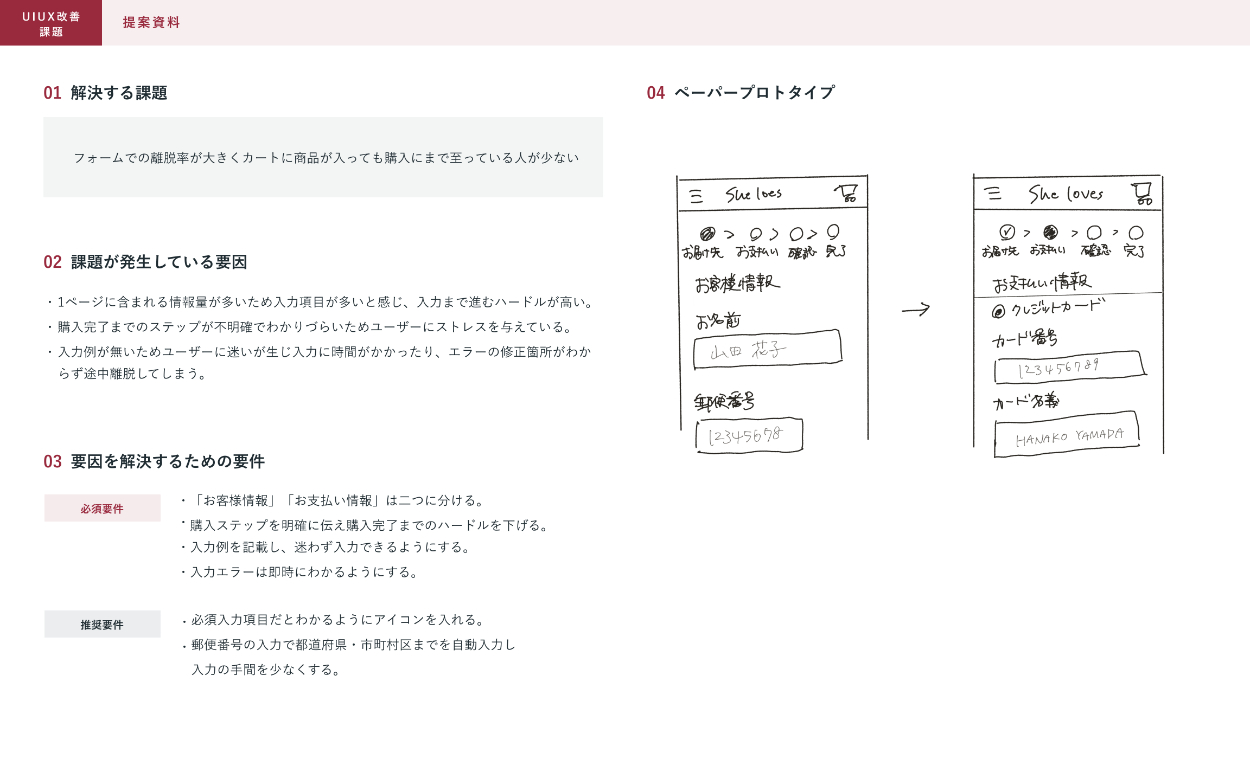
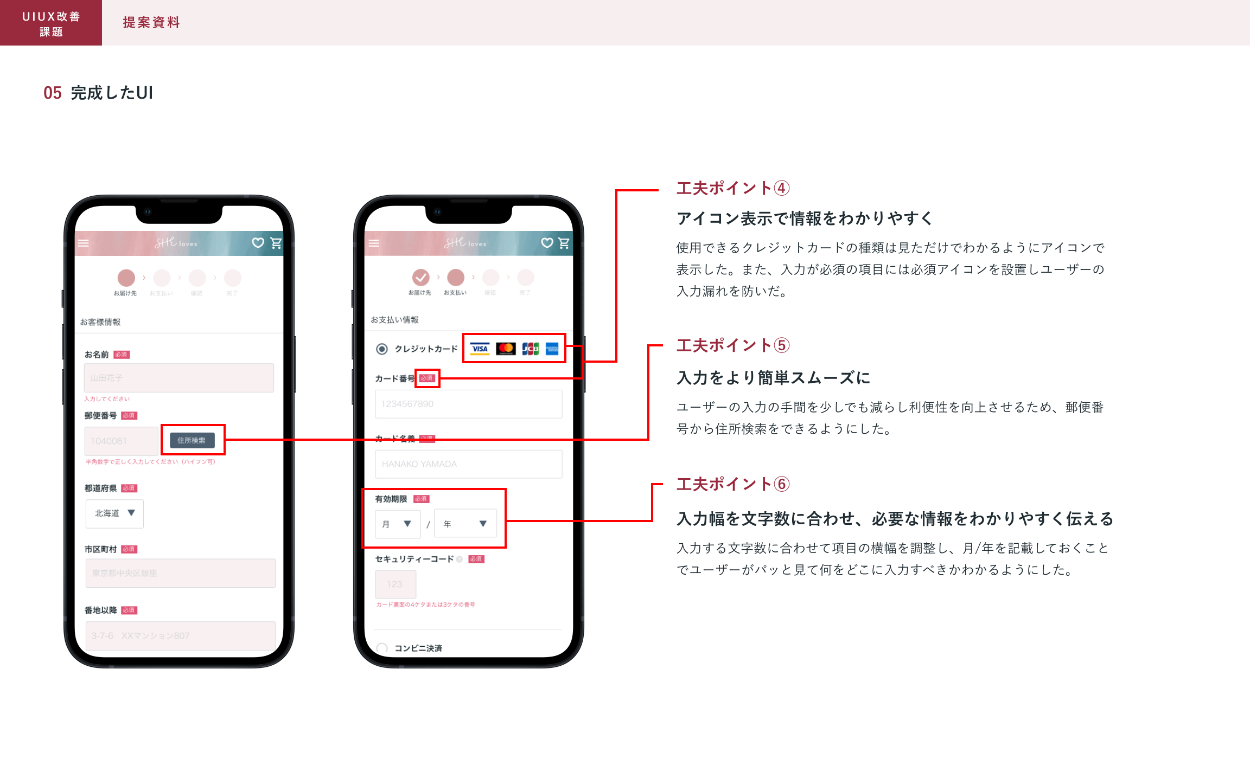
●課題①
フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
【提案資料①】




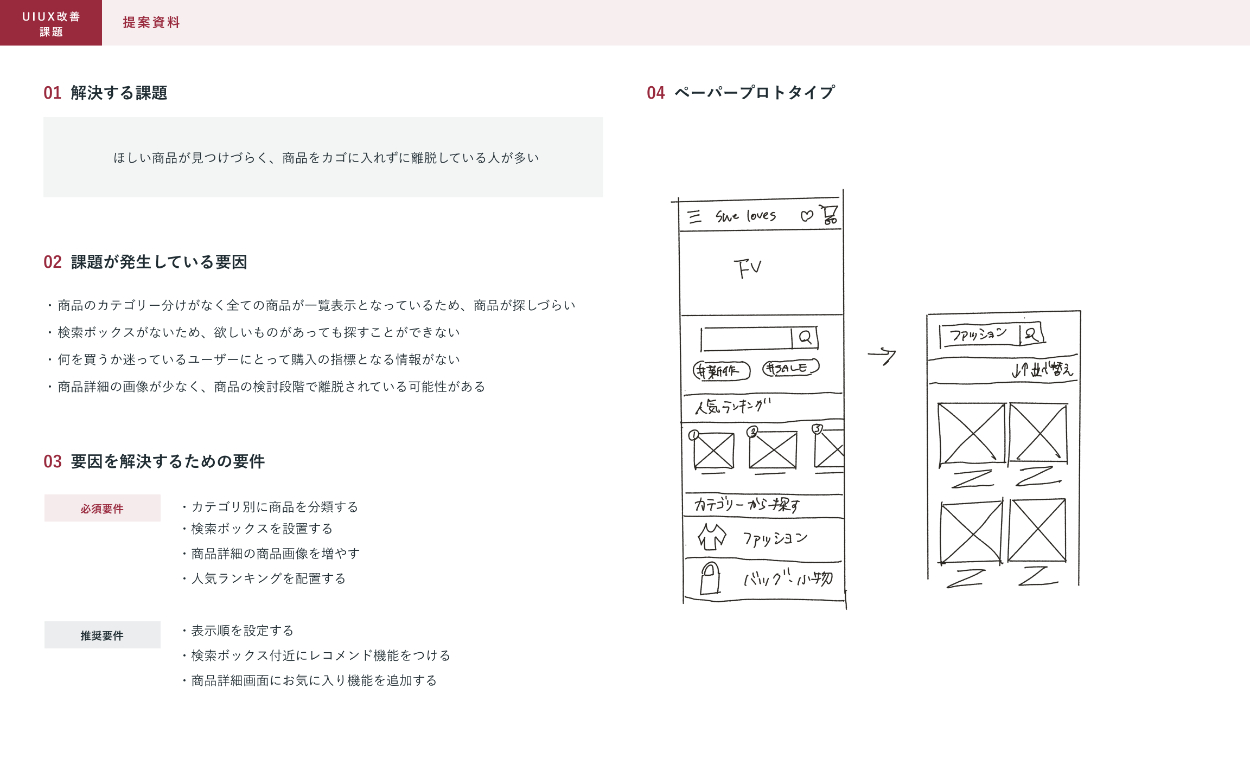
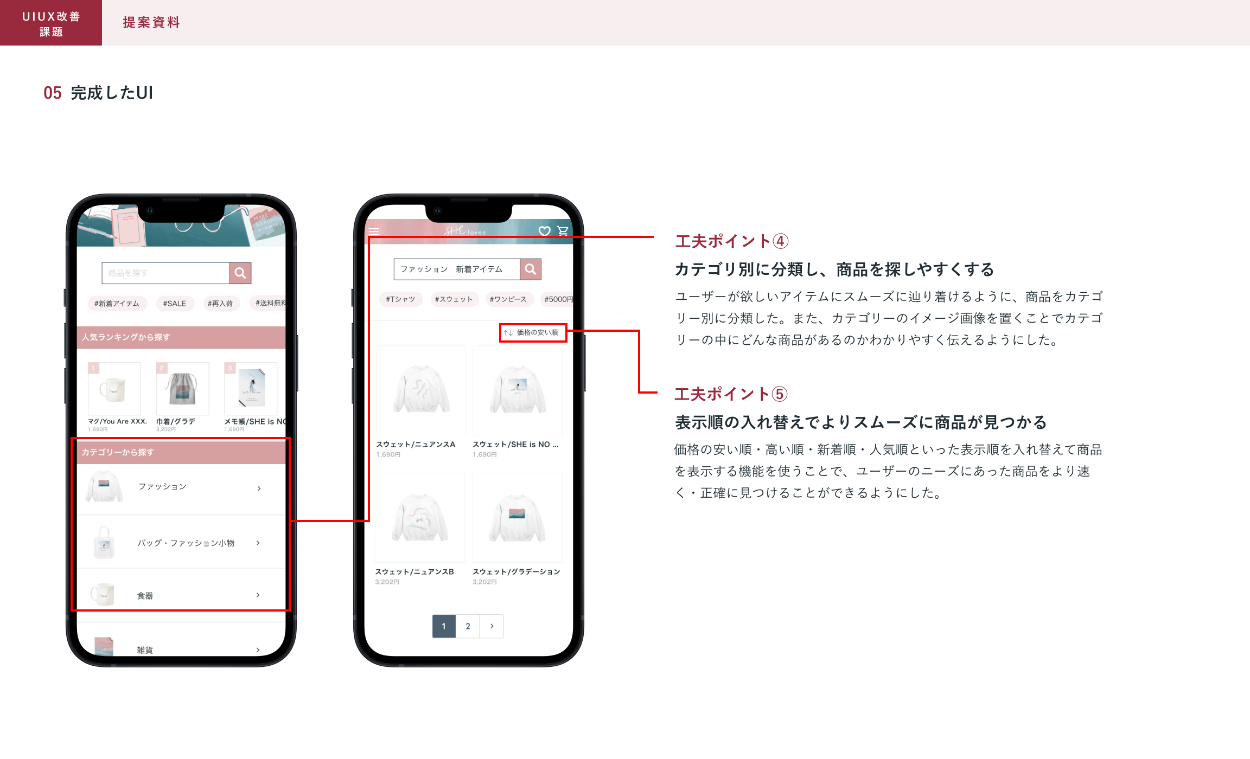
●課題②
欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
【提案資料②】





●UIの詳細は右記ボタンから Figma
※Figmaのリンクへ遷移します。
| 課題を通して学んだこと
・Figmaの操作方法
・常にユーザー目線で考え、ユーザーファーストでクライアントの課題解決に取り組むことの大切さを学びました。
・UI改善のためサイト・アプリをリサーチした際、多くのサイトで共通のUIデザインが使用されていることが発見できました。世の中のトレンドにあったUIを取り入れることでよりユーザーの利便性向上に繋がると思うので、常に自分自身がUIデザインのトレンド情報を取り入れて勉強し続けていくことが重要だと感じました。
