
【Rails・AWS・Vue.jsを使用】私が作成したポートフォリオをご紹介します
【Rails・AWS・Vue.jsを使用】私が作成したポートフォリオをご紹介します
【はじめに】
ソースコード⬇︎
サイトURL⬇︎
作品の閲覧に関しましては、URLに遷移後のトップページ下の『ゲストログイン』をクリックしていただくと簡単ログインができます。
実際のところ、就活をスムーズに進めるべく作成までを1ヶ月半と期間を設けていたため、全体の完成度は7割弱です。まだまだ未完成な機能・デザインの箇所はいくつか存在しますが、一旦区切りを入れて振り返りや進捗状況をご報告したいと思います。
※不具合は未完成の部分につきましては、就活最中も随時改善していこうと考えています。また、トップページ右上の『新規登録』『ログイン』は現在メンテナンス中のため、機能などのお試しをしたい方は必ず『ゲストログイン』から入っていただくよう、よろしくお願い致します。
【アプリの概要】
アプリ名:RailsApp
URL:https://guarded-oasis-25353.herokuapp.com/
GitHub:https://github.com/137braces/Rails_App/tree/master
出会いを求める男女がアプリ上でプロフィール閲覧、メッセージ交換を行い出会うことのできるサービスです。
【開発までに至る経緯】
サービス内容は有名マッチングアプリと変わりなく、『マッチング』『いいね!』『メッセージ』『コミュニティ参加』といった基本的な機能のみを実装しました。
理由としては、マッチングアプリはデータベースの扱い方・ログイン機能・Webデザインなどを総合的にバランス良く学ぶためには最適な作品なると考えました。
もちろん開発技術や自走力を高めたいのが主な理由ですが、私自身マッチングアプリでこれから結婚したいと思えるような異性と出会え、そういった私たちの身近な恋愛をアプリ一つで実現できることで、エンジニアとして世に貢献できる職種に就きたいと考えました。
【使用技術】
・フロントエンド
⚪︎HTML/CSS/Scss/BootStrap
⚪︎jQuery 3.6.0
⚪︎Vue.js 2.6.14
・バックエンド
⚪︎Ruby 2.6.3
⚪︎Ruby On Rails 6.0.3.7
・データベース
⚪︎MySQL 5.5.62
・テスト
⚪︎Rspec
・インフラ
⚪︎Heroku
⚪︎S3, CloudFront(AWS)
・開発環境
⚪︎Cloud9(EC2,RDS)
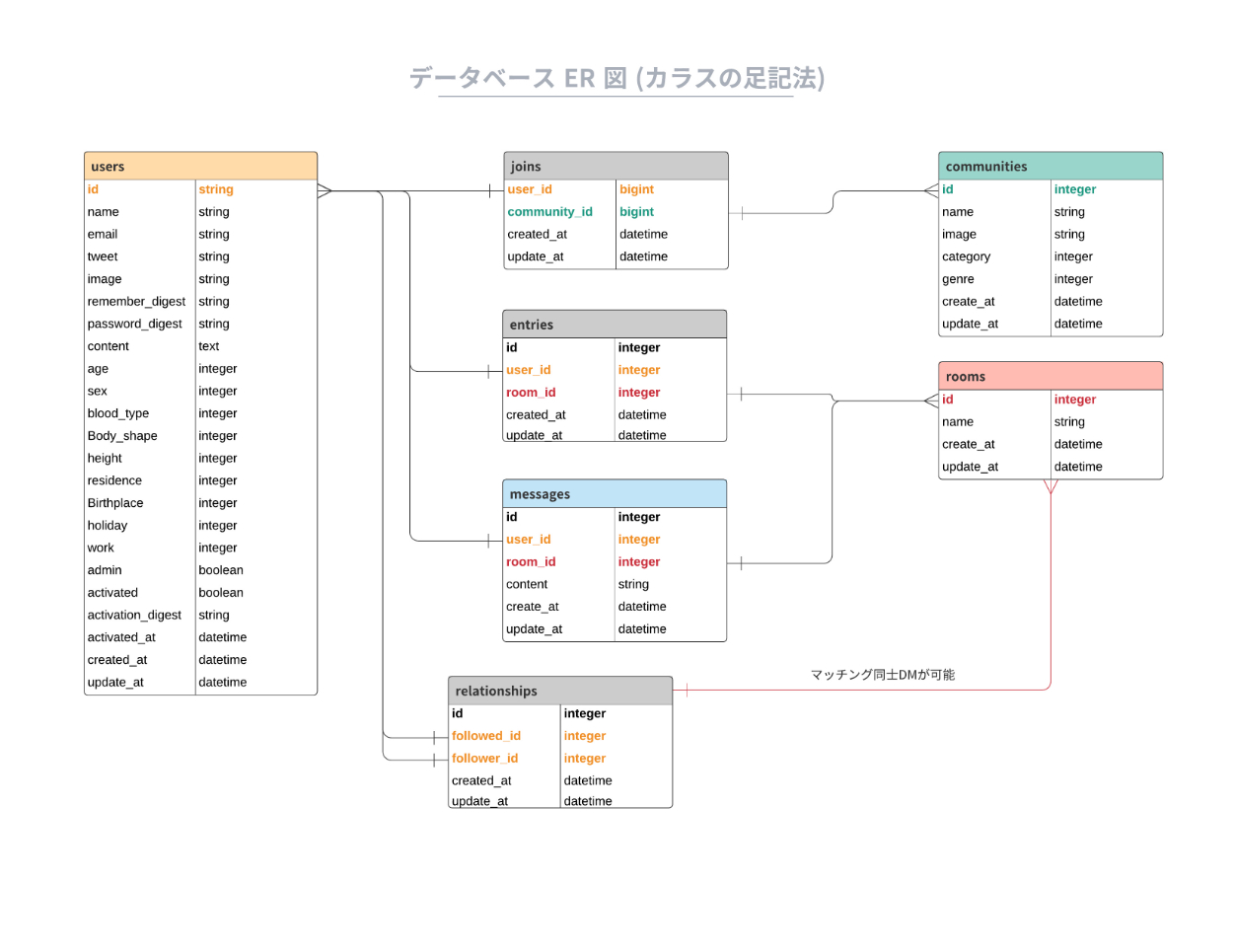
【DB設計】
ER図

【テーブル設計】
- users 『ユーザー登録情報』
- relationship 『いいね!いいね返し』
- communities 『コミュニティ情報』
- join 『usersとcommunitiesの中間テーブル』
- rooms 『メッセージルームの管理』
- entries 『usersとroomsの中間テーブル』
- messages 『マッチング同士のメッセージ内容の管理』
【機能一覧】
ユーザー認証
- ログイン、ログアウト、ユーザー登録、ゲストログイン
- プロフィール項目編集(年齢・性別以外)
コミュニティ機能
- ユーザーがコミュニティに参加することで、相手の趣味や価値観、ライフスタイルを確認できる。また、各コミュニティに参加者を表示することで、自分と共通点を持った異性を探せる。
- ※追加予定➡︎コミュニティ作成機能
メッセージ機能
- ユーザー同士で1対1のメッセージが可能
- またマッチング(相互フォロー)したお相手のみメッセージが可能
- 送信ボタンを押すと新規メッセージを送信できる
- またメッセージルーム作成ボタンを押すことで、メッセージルームを直接作成できる。もしメッセージルームが既に存在する場合は直接遷移する。
※メッセージが送信フォームに埋もれているため、修正していきます。
画像アップロード機能(CarreirWaveを使用)
・プロフィール画像のアップロード
本番環境はAWS S3に保存
フォロー機能(いいね!)
- フォロー(いいね)ボタンを押すとフォローの登録・解除が行える。
- また相手からのフォロワ一覧を確認できる。
- マッチング(相互フォロー)した者同士はメッセージの作成画面へ移動できるリンクを表示
AWSデプロイで苦労したこと
- CodeDeployでの手動デプロイ
➡︎デプロイ開始時のロードが1%も進まない状態が続き、5日以上ハマってしまったため、仕方なくHerokuにデプロイ。また開発環境にEC2を利用していたが、無料枠の期間が過ぎ請求額が高いため、本番環境はしばらくHerokuで様子を見ます。
- S3バケットへのアップロード
フロントエンドで苦労したこと
- UI/UXの調整
- レスポンシブデザイン
バックエンドでの苦労
- DB設計
- DBリレーション関連の処理
- Rspec
- N+1問題
作品で妥協した点
- Vue.jsを用いたSPA開発
マッチングアプリのようなページ遷移の多いWebアプリはSPAが最適だと思いましたが、開発当時はSPAの仕組みがよく分からず、後々改善すれば良いと考えていましたが、調べていくうちにMPAからSPAに移行する難しさを知り、作成期間内にやり直すのは不可能だと考え今回は断念しました。その代わり、ページ毎に切り替え可能なモーダルをVue.jsを用いて、SPAっぽく演出しました。
- EC2にデプロイ
開発環境にEC2を利用していたところ、かなりの請求額(実際はRDSを使い過ぎていたため)が発生し、金銭的にもハードル感じ今回は断念しました。
- レスポンシブデザイン
こちらも時間的な理由上、完璧なスマホ用のレスポンシブデザインは断念しました。PC側で簡単に確認できる範囲(タブレットや大きなスマホ)には対応しております。
- DockerやCircleCI
Dockerはアプリ作成途中で初めて知った技術であり、いざ既存のアプリから使い始めるとエラーが多発して徹夜を含め3日以上ハマり断念しました。また、就職した際にこのような高度な技術を最初から触るのか分からないため、優先順位を落として今回は取り入れるのを止めました。
CircleCIに関しましては、時間オーバーということもあり、触れずに終わりましたが、もし就職先で使う技術の場合はキャッチアップしていこうと考えております。
Railsでアプリを作ったきっかけ
・Rails教材が豊富でQuitaや他のブログサイトにも情報がたくさんあること
⬆︎自分で1からアプリを作る経験が初めてだったので、最も挫折しにくい・教材やサイトの情報が豊富である、またWebに関する知識をバランス良く学びやすいといった理由でRailsを選びました。自作アプリがマッチングアプリなので、途中からSPAに変更したかったのですが、情報が少ない上に学習コストを大量に投下しないといけないためポートフォリオには組み込まず、SPAの学習は就活終わりの時間に余裕がある期間に回したいと考えております。
・Railsチュートリアルというレベルの高い教材があること
⬆︎最も信頼できる教材『Railsチュートリアル』のログイン機能や中間テーブル(リレーションシップ)などの難易度の高い部分だけは、理解しながらポートフォリオに組み込みました。自分で新しいテーブル設計する際にも、チュートリアルの知識がかなり役立ちました。
これから学びたい技術・アプリ制作で感じたこと
- 就職先で取り扱うプログラミング言語や技術
私自身、モダンな技術を積極的に学びたいと思っておりますが、就業先での技術が必ずしも新しいものとは限らないと考えています。また、私自身プログラミングや他の技術の学習を終業時間外に勉強したりするのも好きですが、あれもこれもと新しい技術を追い求め過ぎるのもメンタルヘルスに悪影響を及ぼすことを、この1ヶ月半というアプリ制作期間で知ることができました。他にも限りある時間の中でキャッチアップが膨大になると、挫折や知識が中途半端になるデメリットも体感できて良かったと思います。次回、新しい技術を学ぶ機会があれば、まずは時間をかけてコツコツ習得していくことを心掛け、エンジニアとしてのキャリアプランを積んでいきたいと考えております。
・シングルアプリケーション・モダンなJavascript
某マッチングアプリや最近トレンドになっている求人サイト、当サイトResumeのような新しいサービスはSPAを取り入れてる傾向が高いと感じました。実際FacebookやツイッターもReactで作られているわけですので、これからは世の中の技術トレンドに合わせて、フロントエンドの技術も積極的にキャッチアップしていきたいと思います。また、ユーザー側(自分)が使ってみても、画面遷移が早く、スマホアプリよりも快適だと感じました。
最後に
ここでは使った技術スタックやアプリ制作で得たエピソードを書いてみましたが、改めて自分の技術力がまだまだと痛感しております。
ただ、1ヶ月半という短期間のアプリ開発で得た学習方法やエンジニアとして生き抜いていくための知識や情報収集、メンタルヘルスの重要性など、様々なことを学びました。
技術的にまだまだ未熟で至らないところは多くありますが、ここで一旦就活を始めつつ、引き続き学習、アプリの改善をしていきます。
ここまで読んでいただき、ありがとうございました。
