ホームページコーディング:ドーナツ屋
現役エンジニアであるしょーごさんが提供しているコーディング演習課題として、架空のドーナツ屋さんのホームページ(トップページのみ)を作成いたしました。実装機能やコーディングで工夫したポイントは以下をご確認ください。【制作期間:5日】
目次
1. サイトURLと認証パスワード
2. 使用しているアニメーション機能(Javascript / jQuery)
3. コーディングで工夫したポイント(HTML / CSS)
4.Webサイト全体画像(PC / スマホ)
1. サイトURLと認証パスワード
こちらから、サイトをご確認いただけます。
Basic認証をかけておりますので、ユーザーIDとパスワードをご入力ください。
ユーザーID:demo
パスワード:demo
2. 使用しているアニメーション機能(Javascript / jQuery)
◎ローディング画面

Webサイトが開くまでの時間に表示する画面です。
ユーザーにページの読み込みが進行中であることを明示的に伝えます。
◎ハンバーガーメニュー

スマホ幅で、ヘッダーのナビゲーションメニューを非表示にし、ハンバーガーメニューを表示します。
内部リンクのクリックで、自動的にドロワーが閉じる仕様です。
◎Swiper
 商品画像について、5枚の画像が自動で無限ループする仕様です。
商品画像について、5枚の画像が自動で無限ループする仕様です。
スワイプも可能です。
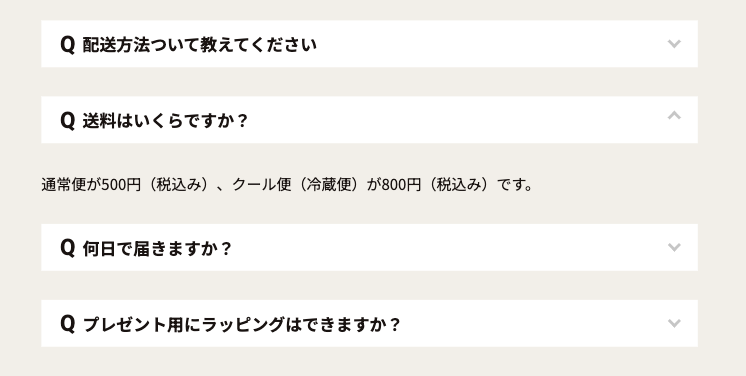
◎アコーディオンリスト

よくある質問について、クリックでアコーディオンリストが開き、回答が表示されます。
◎送信制御
お問い合わせフォームは、必須項目を全て入力しないと、送信ボタンを押せないように制御しています。
送信後は、「お問い合わせありがとうございました」の文言が表示されます。

3. コーディングで工夫したポイント(HTML / CSS)
◎店名とナビゲーションメニューを1列に表示

店名とナビゲーションメニューを1列に表示しています。
また、お店のロゴであるドーナツマークは、半円の中に収まるように配置し、半分ファーストビューにはみ出すデザインです。
◎セクションの区切りのデザイン

セクションの区切れに、ドーナツの画像を配置することで、おしゃれにお店の商品をアピールしています。
◎GoogleMapの配置
GoogleMapの画像を載せることで、所在地が視覚的に分かりやすいようにしました。(今回は架空の場所を設定しています。)
◎レスポンシブ対応での配置調整
図形の大きさや位置を調整して、どの画面幅でも自然なデザインになるようにいたしました。
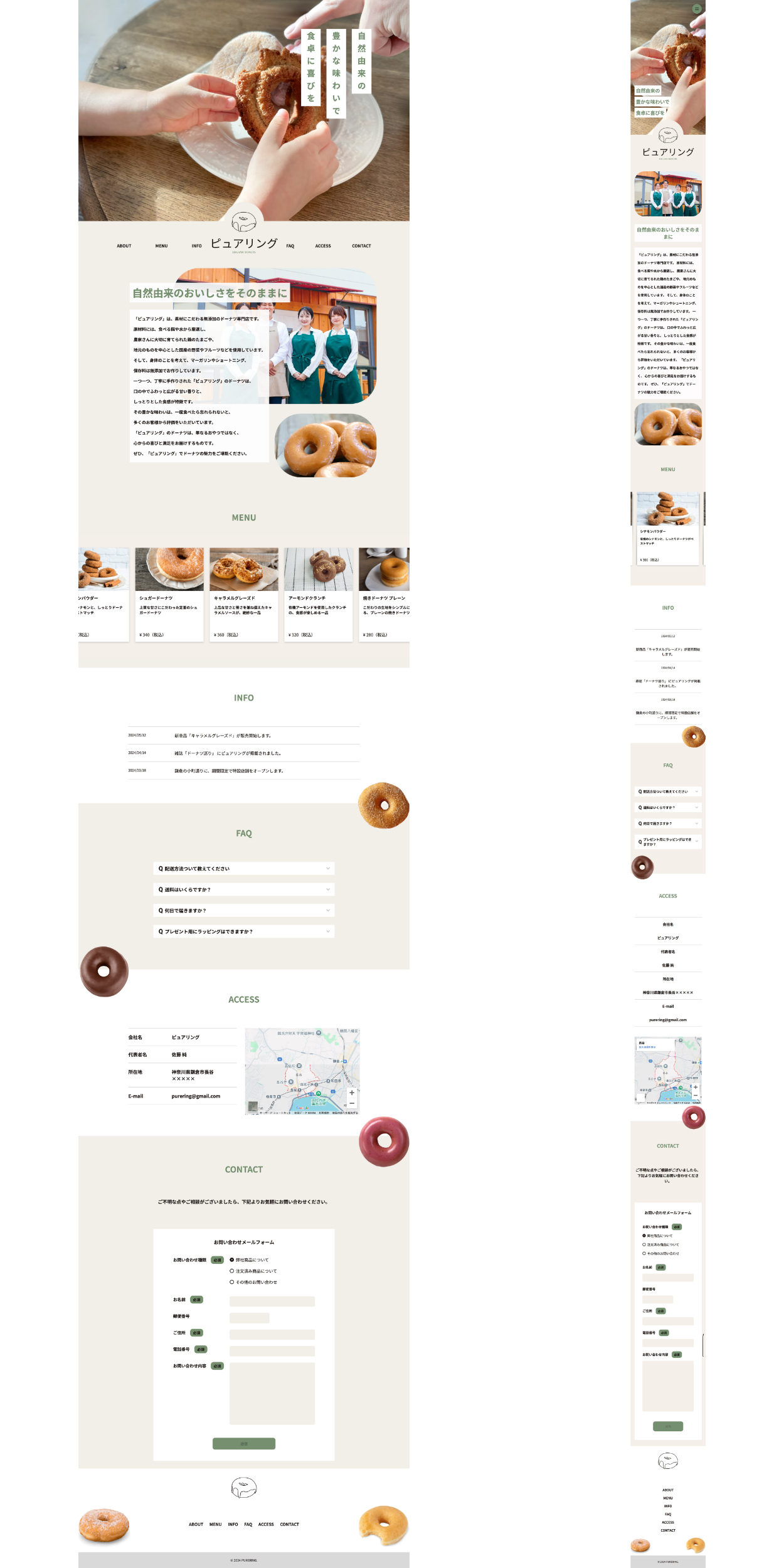
4.Webサイト全体画像(PC / スマホ)
左がPC、右がスマホ幅です。