③ 【Unity】【C#】Unityでの開発
AR空間の認識、オブジェクトの設置、UI/UXはUnityで作ります。また、Android版とiOS版の同時開発が可能な点から、開発フレームワークとしてARFoundationを用いています。
GitHubはこちらから
Android版フロントエンド
https://github.com/takehiro-A-2/ARable_Android-ver
iOS版フロントエンド
https://github.com/takehiro-A-2/ARable_iOS-ver
開発フレームワークについて

開発フレームワークについて簡単に説明します。ARFoundationを用いるとAndroid端末とiPhoneで動作するARアプリを効率的に開発することが可能です。簡単に説明すると、Androidでの動作に必要なARCore XR Plug-in、iPhoneでの動作に必要なARKit XR Plug-inを使用するための調整をARFoundationがまとめて行ってくれます。
ARFoudationについて(https://unity.com/ja/unity/features/arfoundationより)
吹き出しオブジェクトについて
吹き出しの中にテキストが記述されたオブジェクトを吹き出しオブジェクトと呼びます。吹き出しオブジェクトにはBox Colliderがアタッチされています。アタッチする理由としては、ユーザがオブジェクトに触れることで、オブジェクトを削除する動作を実装するためです。
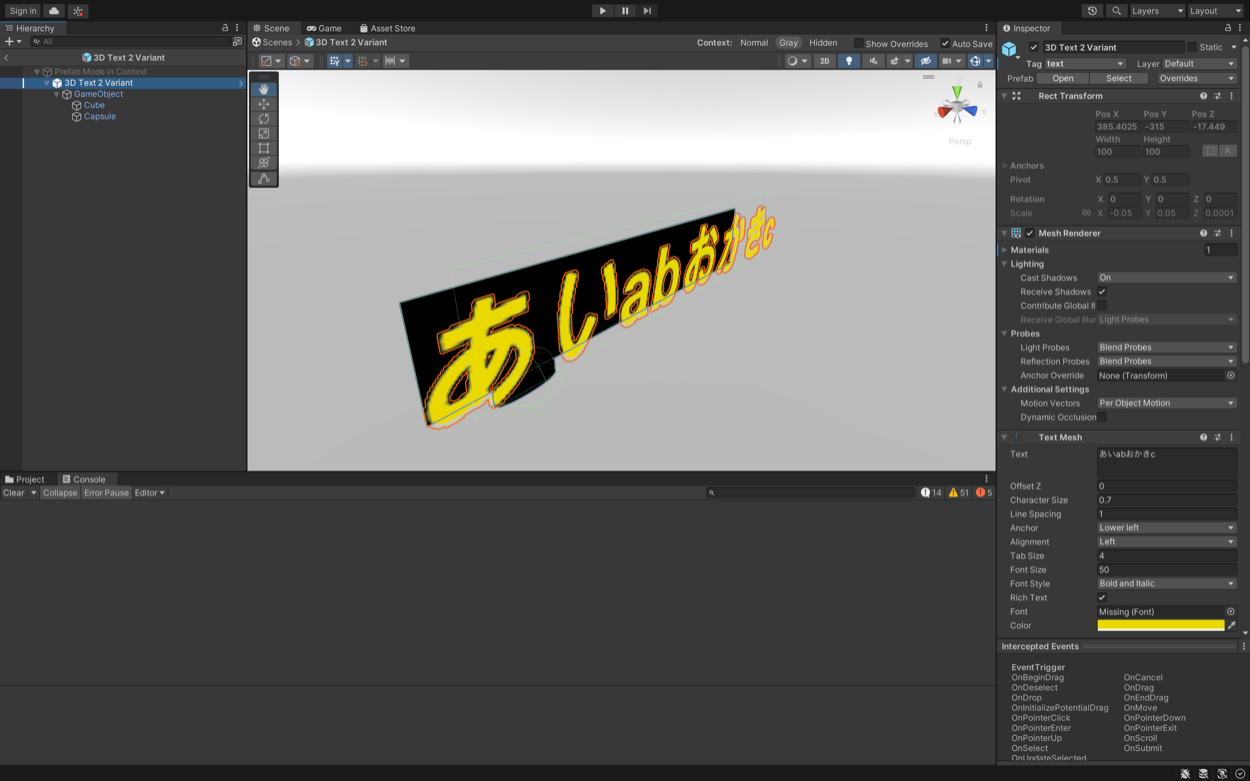
吹き出しオブジェクト ↓

以下は、吹き出しオブジェクトの作り方を説明します。
テキスト単体をAR空間に出現させると見えずらい事があるので、Text Meshの裏側に黒色Cubeを張り付けて、Text MeshのColorを黄色にすることで、文字がくっきりと読めるようにしています。しかし、入力する文字数によってはText Meshが黒色Cubeを飛び出てしまう事があります。これを解決するため、Input Fieldに入力された文字数を取得し、文字数の分だけで黒色Cubeを右横方向に拡大します。これにより文字数が多くなっても吹き出しの形を維持できます。
画像オブジェクトについて
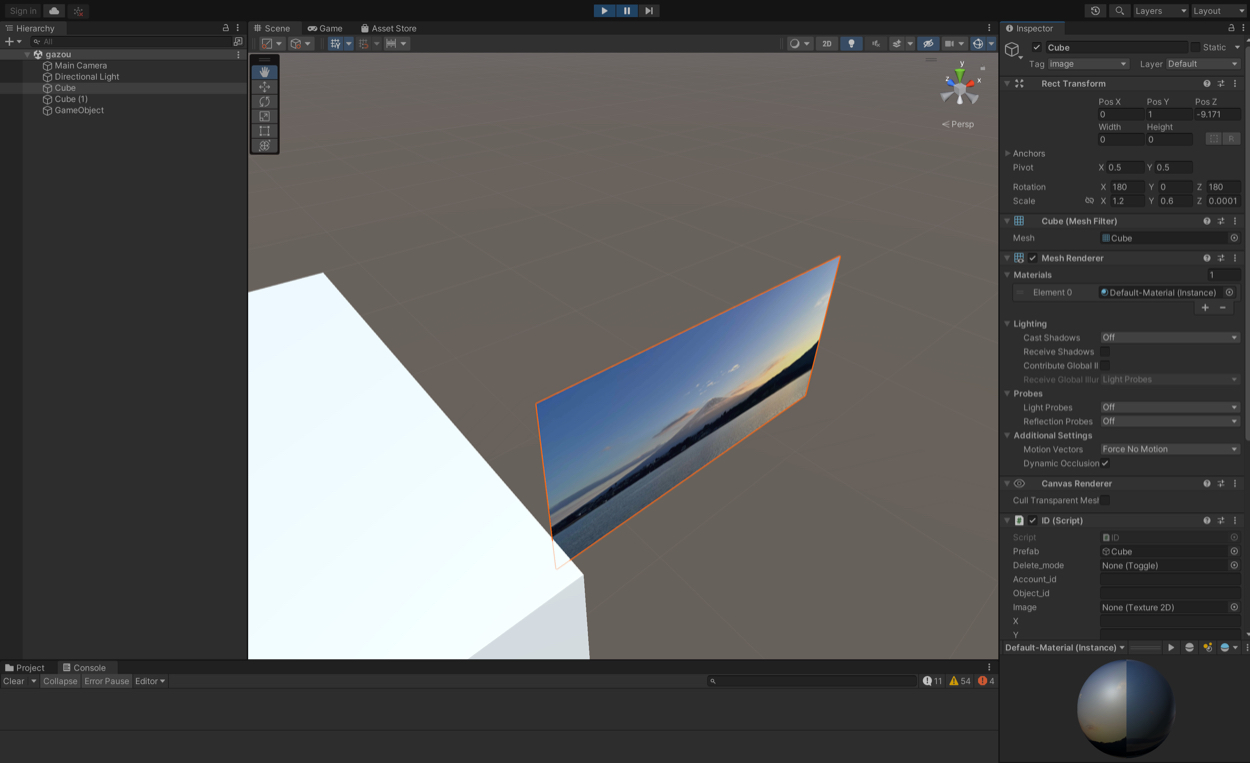
次に、画像オブジェクトについて説明します。画像オブジェクトは、ディレクトリから読み込んだ画像をTexture 2Dとして板状Cubeに貼り付けることで作成します。貼り付ける際には読み込んだ画像の縦横サイズを取得し板状Cubeに反映させます。このようにして、元画像と同じサイズ比の画像オブジェクトを作ります。
元画像 ↓

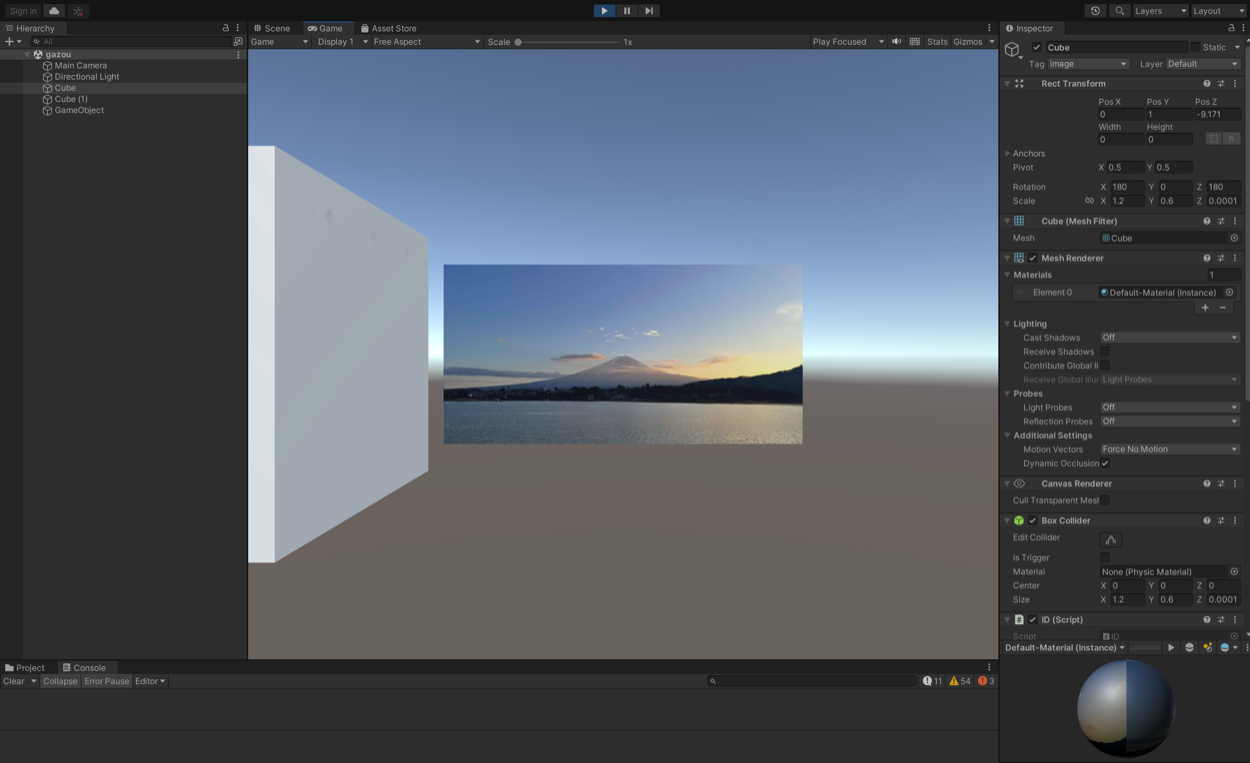
画像オブジェクト ↓


オブジェクトをAR空間に設置する方法
オブジェクトをAR空間に設置するには、Instanciate()関数を用いて子オブジェクトとしてAR空間に設置します。
※ ユーザが画像やテキストを変更する時は親オブジェクトを変更しています。親オブジェクトをInstanciate()関数により複製し、AR空間に出現させています。
子オブジェクトが保有する情報
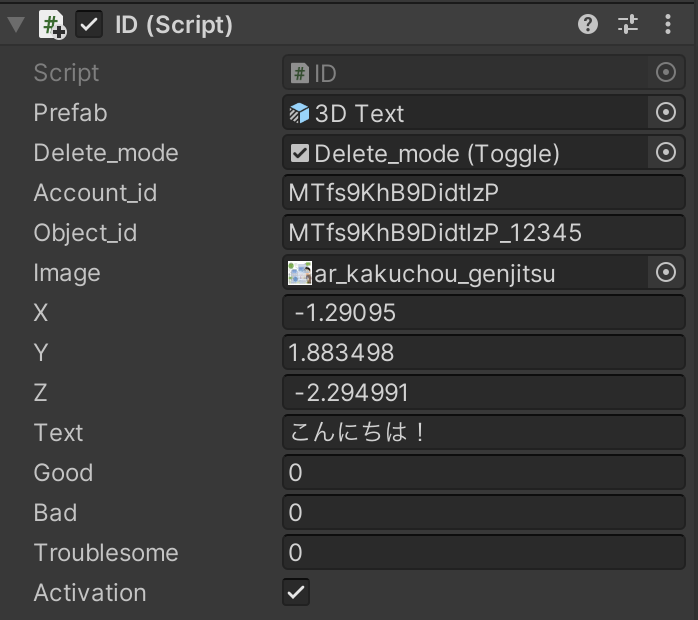
子オブジェクトは自身の情報を保有します。オブジェクトを設置する時には、この情報をバックエンドへ送信します。同様に、オブジェクト受信時にはこれらの情報をバックエンドから取得します。
オブジェクト情報 ↓

Android版とiOS版
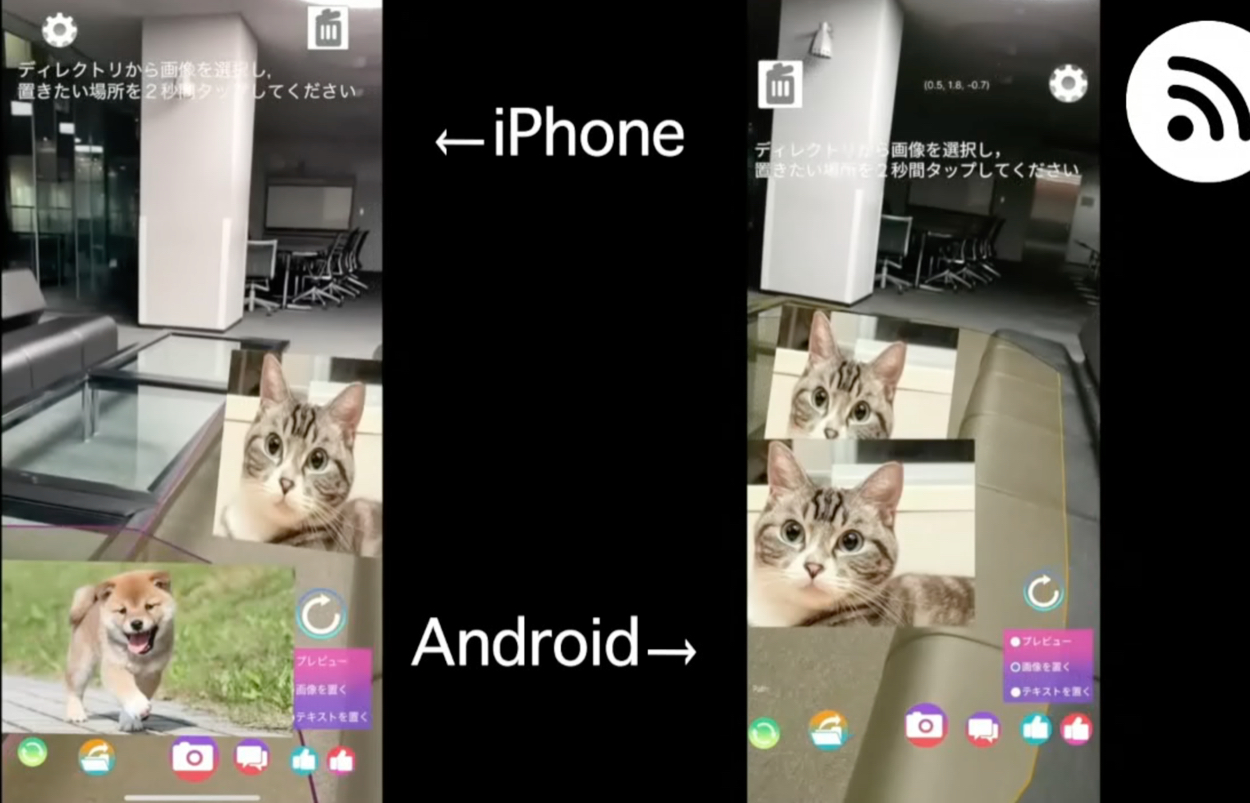
ARFoundationで開発したため、Android版とiOS版両者の違いはほとんどありません。Android版とiOS版との通信の様子を下図に示します。画像オブジェクトは設置から数秒で各ユーザのAR空間へ共有されます。
右のAndroid端末から送信した猫の画像が、数秒で左のiOS端末に共有される様子 ↓

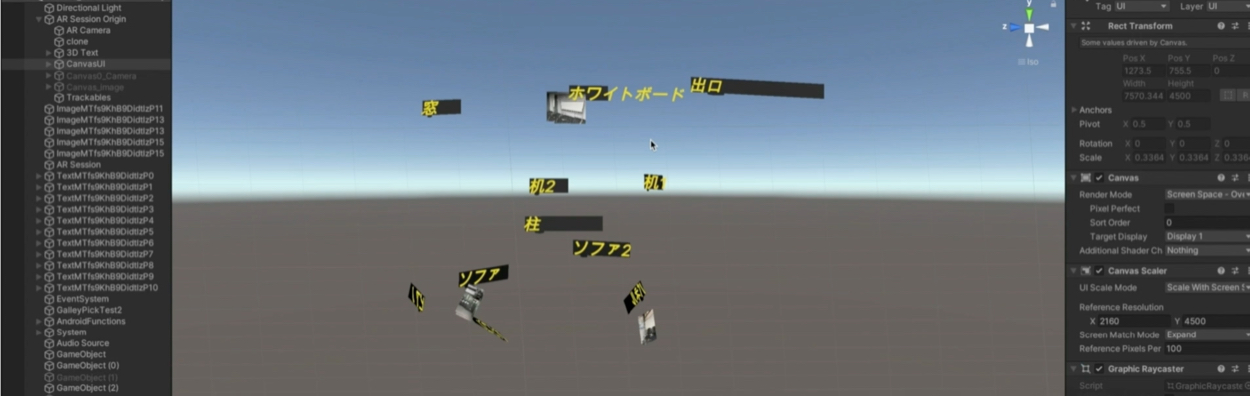
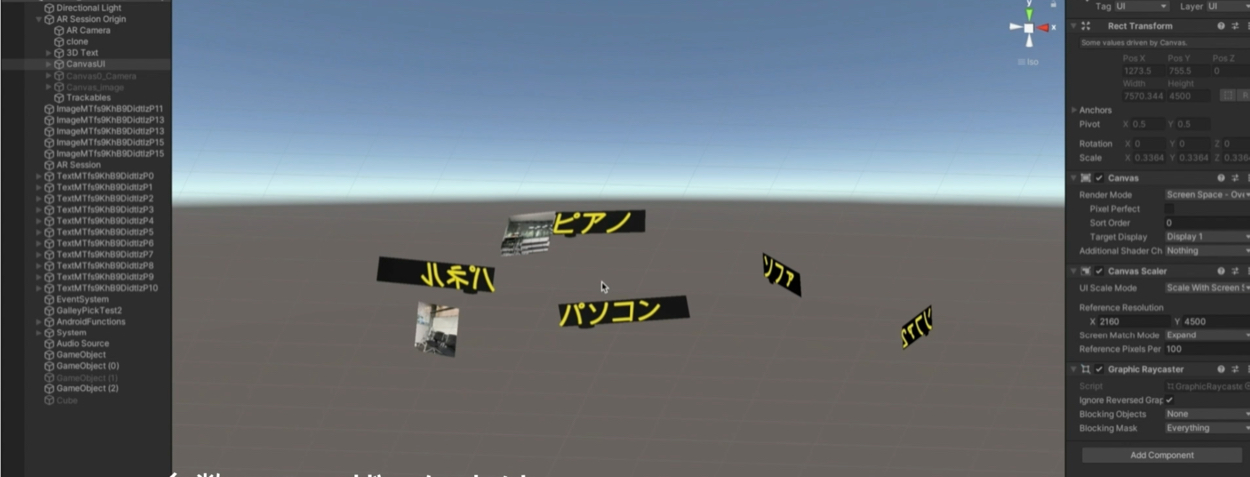
Unity上で再生
Unityでシーンを再生すると、設置されたオブジェクトがデジタル空間上で再現され、位置関係を確認出来ます。 ↓