
■アプリ情報
対応機種:Meta(Oculsu) Quest / Quest2
制作期間:2021/6~11リリース(不定期でアップデート)
DL数:約1,000(2022/6時点)
使用技術:Unity、Blender、Oculus Integration、UniTask、UniVRM
その他:UnityVMDPlayer、Magica Cloth
Questをお持ちの方は以下の公式を参考に、是非アプリを体験してください!
※現在停止状態でキャラクターを召喚すると位置がずれるバグがあります(実機のみ)
→再生状態で召喚してください。
ソースコード公開してます→ https://github.com/mocatea/UniLiveViewer_App
uGUI を使用せず、自作UIと改造したOculus Integrationでインタラクションを行っています。なので是非実際にVR体験して頂きたいですが、プレイ環境が準備できない場合は、以下機能紹介をご覧ください。(2022/6/14最新版、ストアPVは少し古いです)
■なぜ作ったのか?
自分のアプリが欲しかったのとスキルアップ、そして率直に就活用です。
ゲームのアイデアを考えるのは苦手で、経験値から自然とこの題材になりました。
サブストアとは言え多少は審査基準があるのでアピールになるかと思いApplab公開と、
それだけでは弱いと思ったのでUniversalRP(以下URP)移植にも挑戦しました。
当初の予定では初リリース版を完成とし、アップデートするつもりはありませんでしたが、趣味が高じてVRM読み込みを初めとした、色々な機能を試す自分用実験場アプリと化しています。
■工夫・苦労点
既製品の移植に製作期間掛かり過ぎでは?と思われたかもしれませんが、
実はかなり細部まで力を入れています。
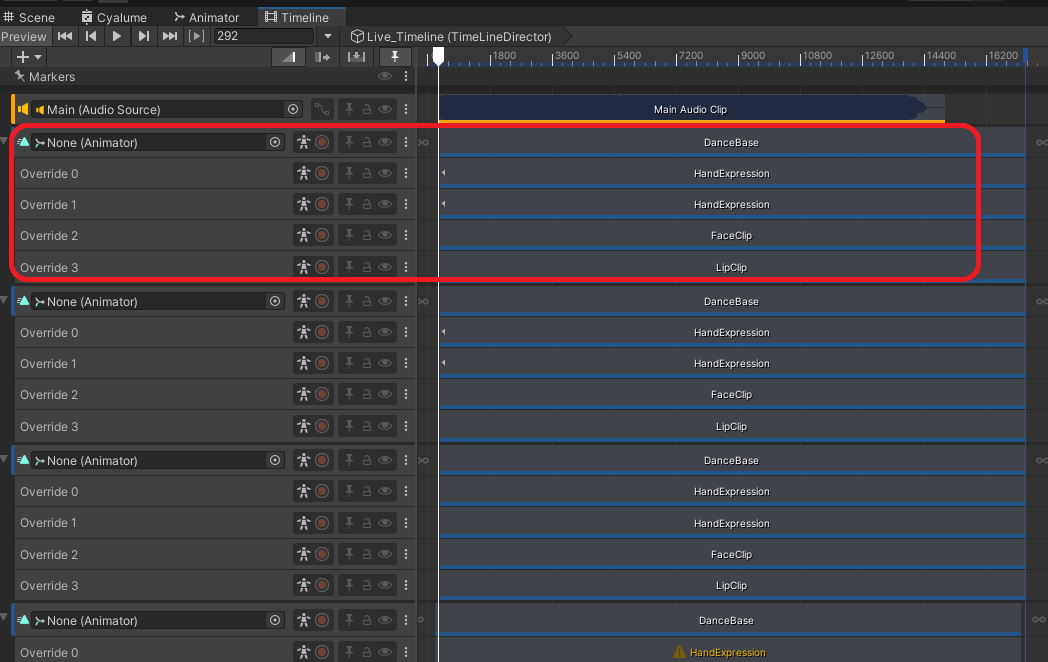
1:Timelineのランタイム管理
Timelineを扱ったことがなかった為、この機会に挑戦しました。
(しかしこの選択によって現在進行形で苦労中で、キャラクタースイッチがシームレスにできていないなど粗が目立ちます。ランタイム関係の情報が少なく、自分の理解度も足りていない為、使用方法などに不安が残っています。...丁度PlayableAPIも勉強中)

赤枠を1キャラクターの1Setとし、事前に同じものを6枠準備しています。
先頭枠のみUIの魔法陣上に出現する特別枠とし、フィールド召喚の度に以下の空き枠を全サーチし、バインド対象とAnimationClip情報を移送しています。(hand2枠の理由は、アイテムを持たせる際に別々の握りアニメーションを適用させる為です)
Script作成に苦労しましたが、これにより再生中でも状態を維持したままキャラクター/ダンス/音楽の切り替えが可能で、倍速や巻き戻しの同期も簡単に行えます。ただ、TimeLineの停止や再生スライダー操作中などのDirectorUpdateMode.Manual状態だとキャラクターがTポーズになってしまう仕様?がある為、その都度AnimationControllerの付け外しを行うなど、裏では色々な部分で煩雑な処理になってしまっています。
2:ShaderのURP対応
URPでは廃止されていたSurfaceShaderの情報(罠)がネットでは多く散りばめられていた点や、そもそもShaderの前提知識のないまま着手したので理解が進まず、中々スタート地点にすら立てませんでした。
付け焼刃ではダメだと理解し、一度BuildInRP環境のシェーダーから愚直に学び、簡単なものはShader、難易度の高そうなものはShaderGraphと使い分けることで、何とか移植できる程度にはなりました。
VRM用のToonShaderやランタイムでのAlpha関係の挙動など、まだ解決できていない部分があり、いずれ体系立って一から学び直したいと思っています。
3:ステージの最適化
「モバイルVRでもこんなに綺麗」を体現したかった為、Blenderでメッシュ統合・削減、アトラス化など品質確保ための軽量化作業に注力しました。
※MeshBaker等では柔軟性に欠けると判断した為、全てBlenderで軽量化することにしました。(Unity2021.3へ更新したことでアプリ全体が劇的に軽くなったのもあり、後に追加した体育館ステージではMeshBakerの恩恵を大いに受けていますが、人力最適化も良い経験になったと思っています)
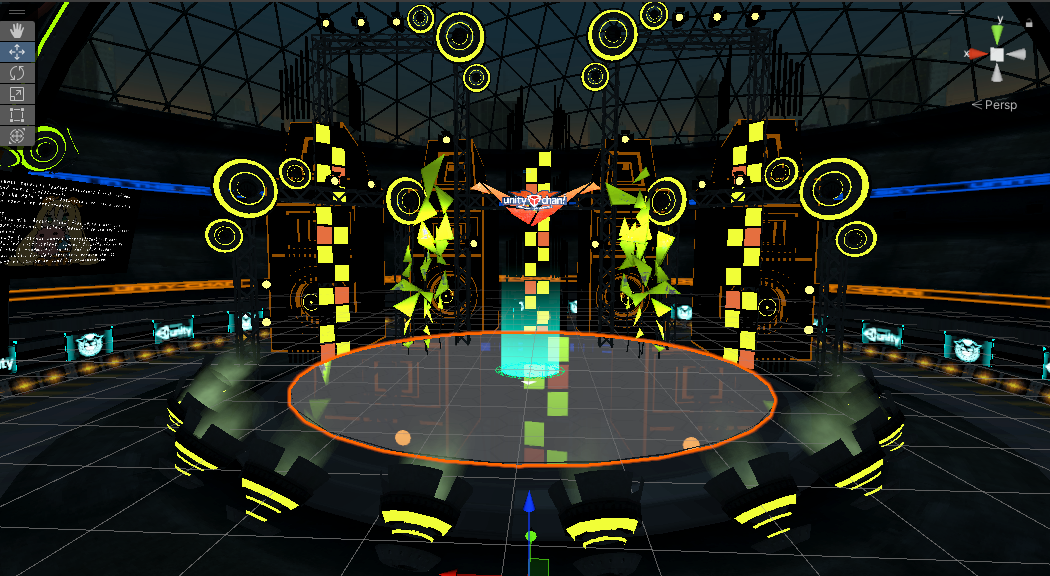
①Candy Rock Starステージ(以下CRS)

色が違うだけのマテリアルが散見されたのでそちらにはSRP Batcher、レーザービームやコンポにはメッシュのフラグメントが多く、プロファイラでスパイクが酷いのでGPU Instancingに対応したShaderに変更し、軽量化を図っています。

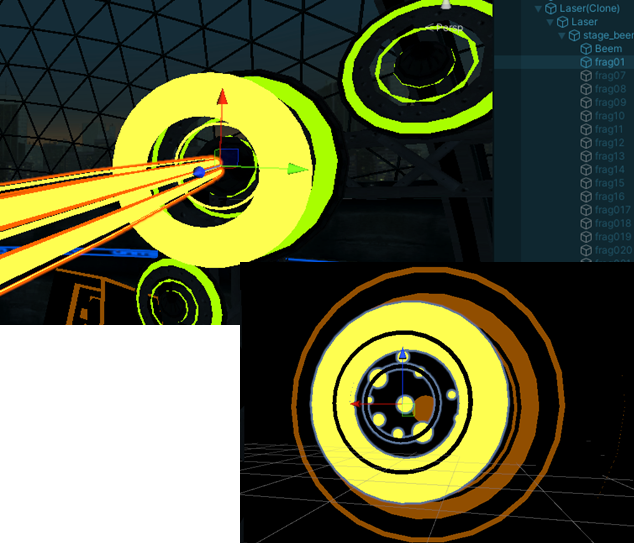
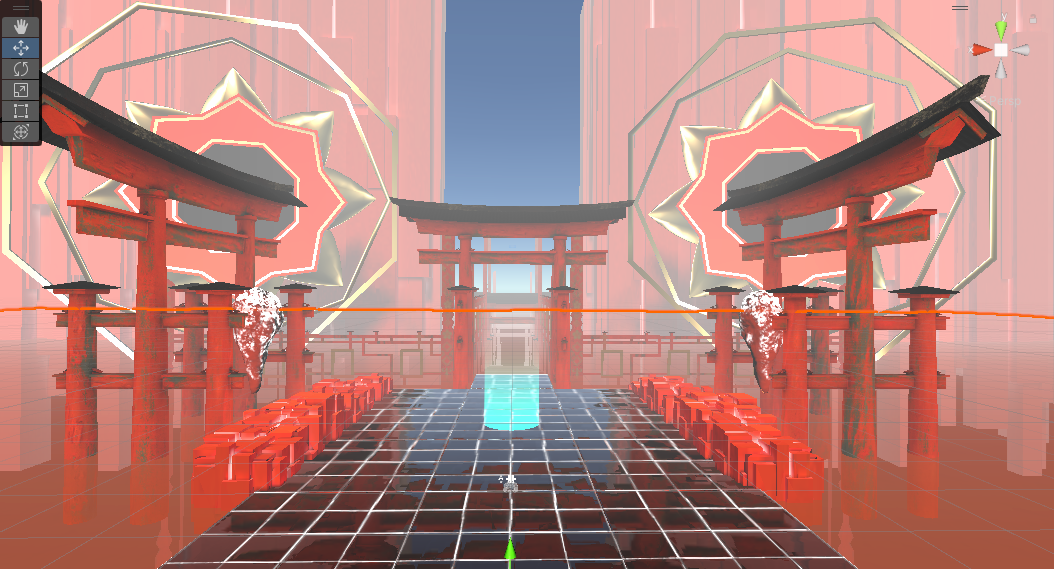
②KAGURAステージ

こちらでは特に光源が使用されていて重いので、Blender側で環境を再現し1枚画像にベイクやReflectionProbeなどをフル活用しています。(これ自体はCRSも同様)
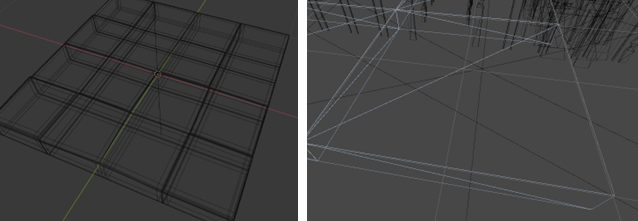
また特に床パネルには凹凸があり1区画だけで約3,000ポリゴン(左図)と贅沢仕様でしたのでNormalmapに焼き、単純なキューブ(右図)で代用しています。

こうした工夫の末、KAGURAステージは全体で50万→4万三角ポリゴンまで削減できました。
4:キャラクターの表情制御、最適化
最適化は作業動画がこちらにありますので割愛します。(長いので視聴は非推奨ですが)
表情制御は一般的にAnimationClipからBlendShapeキーを操作しますが、これだと参照パスの違いからキャラクター間で柔軟に使いまわせない弱点があります。
そこで本アプリではAnimationClipでキーに見立てた空のTransformを操作し、スクリプトからその座標値を取得、変換してBlendShapeに適用しています。
この画期的なアイデア・・・実はCRSをそのまま踏襲しているだけなので割愛します。
(VMDの表情対応はまた別のアプローチでややこしいので同上)
本題は視線の制御です。
目のLookAt(通称?コッチミンナ)を実現する場合、キャラクターモデリングでは
主に3つの手法があります。(以下が分かりすいのでお借りします)
これら全てをスクリプトから制御しようとすると中々面倒です。
ダンスビューアアプリは他プラットフォームを含めると数多くありますが、
前述した理由から表情、口パク、視線まで対応しているアプリは希有です。
本アプリではFBXとVRMそれぞれ3種、計6種のLookAtと表情、口パクに対応しています。(とは言っても表情モーフ干渉の課題が残ってたりします...)
■所感
AppLabストアは正規ルートだとタイトル検索しかなく、作者自身の情報発信力が重要になってきますが、諸所の事情によりほぼ宣伝していません。(タイトル呟きません)
また個人のスマホアプリが中々見向きもされない実情も踏まえると、
50DL行けば良い方だろうという目算でしたが、有難いことに1,000DLを達成しました。
Questユーザーはアプリに飢えているのか、非公式のまとめサイトなどを活用して
積極的にアプリを見つけてくださっている印象です。
また熱烈に宣伝してくださっている一部ユーザーさんのお陰でもあります。
この場をお借りして感謝の言葉を申し上げます、ありがとうございました。
今後もこの趣味アプリを本能のまま、マイペースにアップデートしていく所存です。
そしてあわよくば、誰かのVRを始めるきっかけの一助となれば幸いです。
...全人類VR沼に堕ちろ!メタバースGood Luck!!
